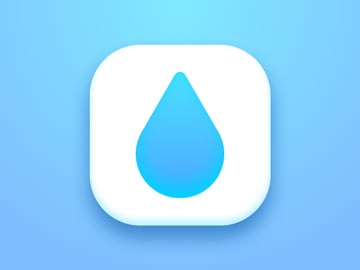
Create an Eye-Catching Water Droplet Icon With Sketch 3



Sketch is a very versatile tool which you can use on a daily basis for your work as a web and application designer. In this tutorial I will introduce you to the artboard, layer, drop-shadow, inner-shadow, text, border and fill functionalities within Sketch, and show you how to use it to create a simple, eye-catching icon.
If this is the first time you’re opening Sketch 3, there are four things to keep in mind about the Sketch interface:
- At the top, you get the tools to design (rectangle, triangle, etc.).
- The left panel is where your layers are.
- In the middle is an infinite canvas where you can design.
- On the right you get the settings for each of the selected tools.
1. Add an Artboard
Artboards are an easy way to organise your designs by delimited frames. Sketch 3 gives you a set of default artboard sizes when you press the A key (or click on Insert > Artboard). You can see that by default you have screen sizes for the major Apple devices on the right-hand side of the Sketch interface:



Choose iPad screens > Landscape. You can see it now in the layers panel on the left. If you have a small screen size, don’t forget to zoom out to see the whole art board by pressing Command-Hyphen (-).
Rename your art board by double-clicking on it. Call it Water Icon. You should have something like this now:



2. Create the Background
So, we have an iPad artboard which is 1024 px wide and 768 px high. Let’s begin by adding the background. To do so, press the R key (or go to Insert > Shape > Rectangle), click on your artboard, and drag your mouse/finger to make a little rectangle. You can see it now in your layer panel. Rename it Background.



Next, we’ll go to the right panel and set the property of our background layer:
- Position X to 0
- Position Y to 0
- Width to 1024
- Height to 768



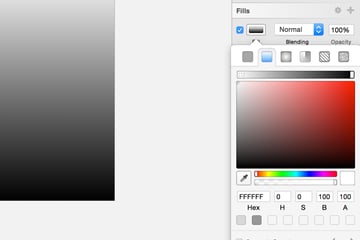
Let’s add some style. Go to Borders and uncheck it. Now, add the gradient by clicking on the default gray color in the fills property. A dropdown menu will show up with five options: Flat Color, Linear Gradient, Radial Gradient, Angular Gradient, Pattern Fill, and Noise Fill.



Click on Radial Gradient. You can see now a slider, with the white color at the center of the gradient on the left, and the black color which is the extremity of your gradient color on the right. To change their colors, you just have to click on them in the slider:



Let’s set the colors. Sketch allows you to change between the Hexadecimal value, RGBA and HSBA by clicking on the RGB or HSB label. I am more familiar with HSBA, so for the color in the center I choose H190, S50, B100, A100, and for the one on the extremity I choose H210, S50, B100, A100.



3. Create the Icon
We will now create the icon which contains the droplet. To do so, add a new rectangle. Press R, and click and drag. Then rename your new layer icon.



Set the Width to 515 and Height to 515. Place it at the center by using the tools at the top of the right panel:



Set the Border Radius to 144, and as with the Background layer, uncheck the border and then fill the icon by choosing a white, flat color.



Shadow
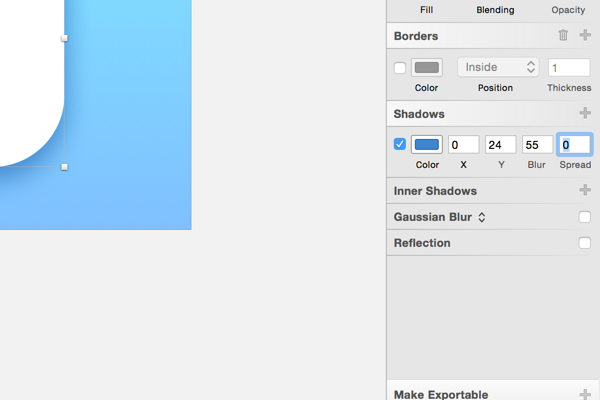
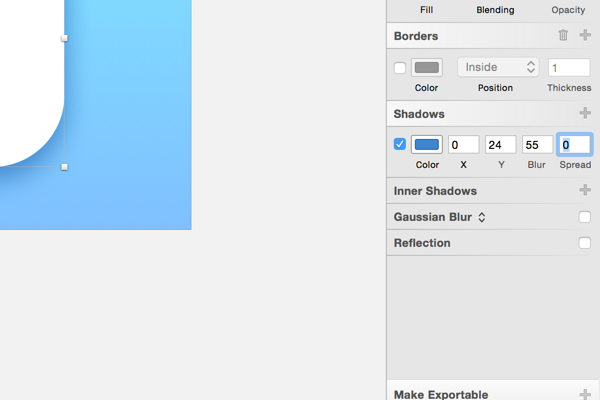
Now we’ll add some shadow. The Shadows functionality has five options: the color, the X position, the Y position, the blur, and spread. Set the Shadow to:
- Color: H210, S70, B80, A100
- X: 0
- Y: 24
- Blur: 55
- Spread: 0



The last step for the icon is to add an inner shadow at the bottom. Inner Shadows follow the exact same functionality as Shadows, except it spreads to the inside of your shape instead of the outside. We can set the inner shadow to:
- Color: H190, S30, B100, A100
- X: 0
- Y: -13
- Blur: 21
- Spread: 0
And finally you should get this:



4. Create the Droplet
In these final steps you will learn to create a water droplet icon with Sketch. First we need an oval, so press O (or go to Insert > Shape > Oval), and define its size as Width: 200 and Height: 200.



Next, create a triangle by going to Insert > Shape > Triangle (no shortcut for this one). Go to the right panel, check Equilateral, and set the Width to 200 and Height to 200.



Now comes the tricky part. You have to position your layers like this:



Select the two layers and click on the Union button, which is in the top part of the Sketch interface.



Now that we have our droplet shape, we’ll add the final touch to make it more user-friendly by adding the radius on top of it. To do so, select your shape and click on the Edit tool, which is in the top toolbar.



Luckily, the first dot selected is the one we want to edit. Go to the right panel and change the Corners value to 34.



Congratulations! The droplet shape is now complete! Now you can flatten it by clicking on the icon in the top menu bar (to the right of Rotate). Select the droplet layer in the layers panel and rename it Droplet. Go to the right panel and set the Width to 266 and the Height to 377. Then center it with the tool at the top of the right panel:



And now the final step: the style! First uncheck the border, and then fill the shape with a radial gradient. Make the center value H190, S70, B100, A100, and the bottom value H210, S70, B100, A100.



Then we will add an Inner Shadow with:
- H190, S100, B100, A100
- X: 0
- Y: -34
- Blur: 55
- Spread: 0



And...
Congratulations! It’s Done
Thank you for reading the tutorial. I hope it helped you learn to use some of the fundamental tools available within Sketch. Don’t hesitate to ask questions in the comments below.












