Sign-in or Register: Form Design From Scratch (Day 1)
Adi Purdila
•
60+ min read



We deal with web forms all the time; when we log in to YouTube, Facebook, or any other web service, we have to get through a login or sign up process. Often this can be difficult because some forms are too long, or too cluttered. We're going to build a stylish, straightforward login form, and today we'll be looking at the Photoshop side of things.
Section 1: Introduction
Let's take a look at login forms, examine one-page vs. multi-page forms, and dive into our Photoshop project.
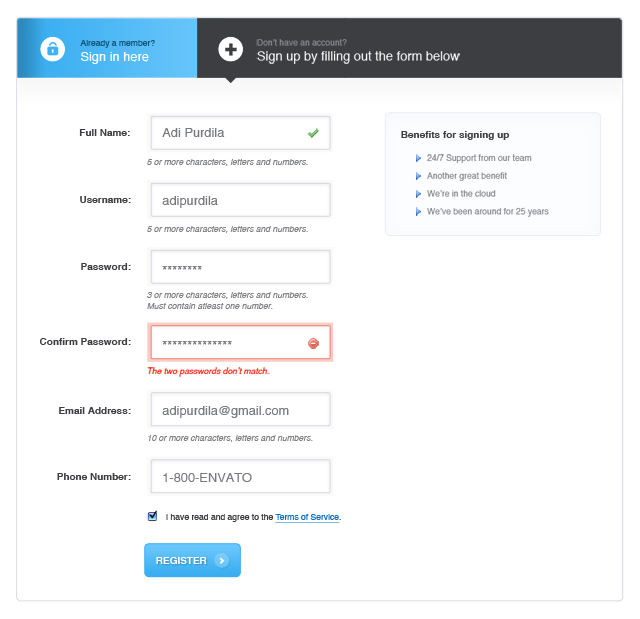
Section 2: Sign in
It's time to look more closely at our sign-in form.
Section 3: Sign up
Lastly, let's take care of our registery form.
Time lapse: The PSD Build in FFWD
Further Reading and Useful References
- Smashing Magazine Web form design patterns
- Webdesigntuts+ An Introduction to Color Theory for Web Designers
- Six Revisions A Look into Color Theory in Web Design
- dezinerfolio.com30 Free Vector Icons
- Nettuts+ Build a Neat HTML5 Powered Contact Form
- Dive Into HTML5 A Form of Madness
- A List Apart Forward Thinking Form Validation
- Nettuts+ 8 Regular Expressions You Should Know
- HTML5 Input Patterns
- CSS Tricks Force Element To Self-Clear its Children
- Code Style Font stack builder
- FamFamFam Silk Icons
















