- Overview
- Transcript
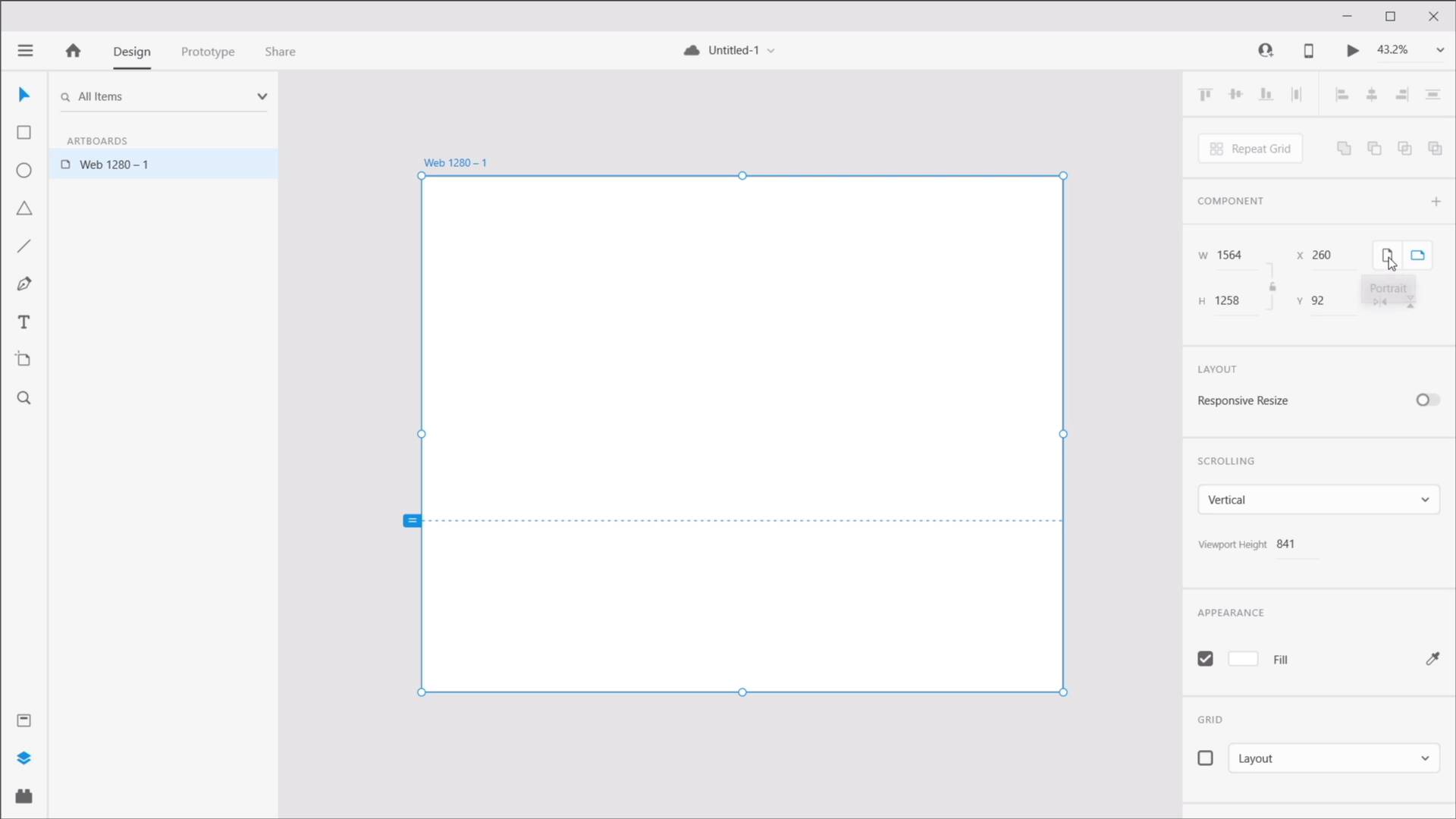
2.1 Creating and Managing Artboards
Welcome to the first lesson of this course, where you’ll learn about creating and managing artboards in Adobe XD. But first things first: let’s see how you can download Adobe XD in the first place, and then we'll take a quick tour of the interface.
Related Links
1.Introduction1 lesson, 01:20
1 lesson, 01:20
1.1Welcome to the Course01:20
1.1
Welcome to the Course
01:20
2.The Basics of Working With Adobe XD4 lessons, 56:12
4 lessons, 56:12
2.1Creating and Managing Artboards12:47
2.1
Creating and Managing Artboards
12:47
2.2Working With Lines and Shapes22:20
2.2
Working With Lines and Shapes
22:20
2.3Working With Text Elements06:52
2.3
Working With Text Elements
06:52
2.4Importing and Editing Images14:13
2.4
Importing and Editing Images
14:13
3.The Advanced Functionality of Adobe XD8 lessons, 1:13:40
8 lessons, 1:13:40
3.1Combining Shapes08:09
3.1
Combining Shapes
08:09
3.2Aligning Objects07:08
3.2
Aligning Objects
07:08
3.3Working With Assets11:22
3.3
Working With Assets
11:22
3.4Working With Components12:17
3.4
Working With Components
12:17
3.5Working With the Repeat Grid07:51
3.5
Working With the Repeat Grid
07:51
3.6Adobe XD Responsive Design12:23
3.6
Adobe XD Responsive Design
12:23
3.7Working With Adobe XD Plugins03:14
3.7
Working With Adobe XD Plugins
03:14
3.8Exporting in Adobe XD11:16
3.8
Exporting in Adobe XD
11:16
4.Prototyping With Adobe XD2 lessons, 15:57
2 lessons, 15:57
4.1Creating and Sharing Prototypes in Adobe XD08:15
4.1
Creating and Sharing Prototypes in Adobe XD
08:15
4.2Working With Adobe XD Auto-Animate07:42
4.2
Working With Adobe XD Auto-Animate
07:42
Adi Purdila is a web design instructor for Tuts+. With over 100 courses and 200 tutorials published to date, Adi's goal is to help students become better web designers and developers by creating content that’s easy to follow and offers great value.
Being self-taught himself, Adi strongly believes that constant learning (academic or otherwise) is the only way to move forward and achieve your goals.
When not typing away at his keyboard, he loves woodworking and caring for his ever-growing family of rescue pets.
You can stay up to date with what he's doing by following him on social media or visiting his website at adipurdila.com.