- Overview
- Transcript
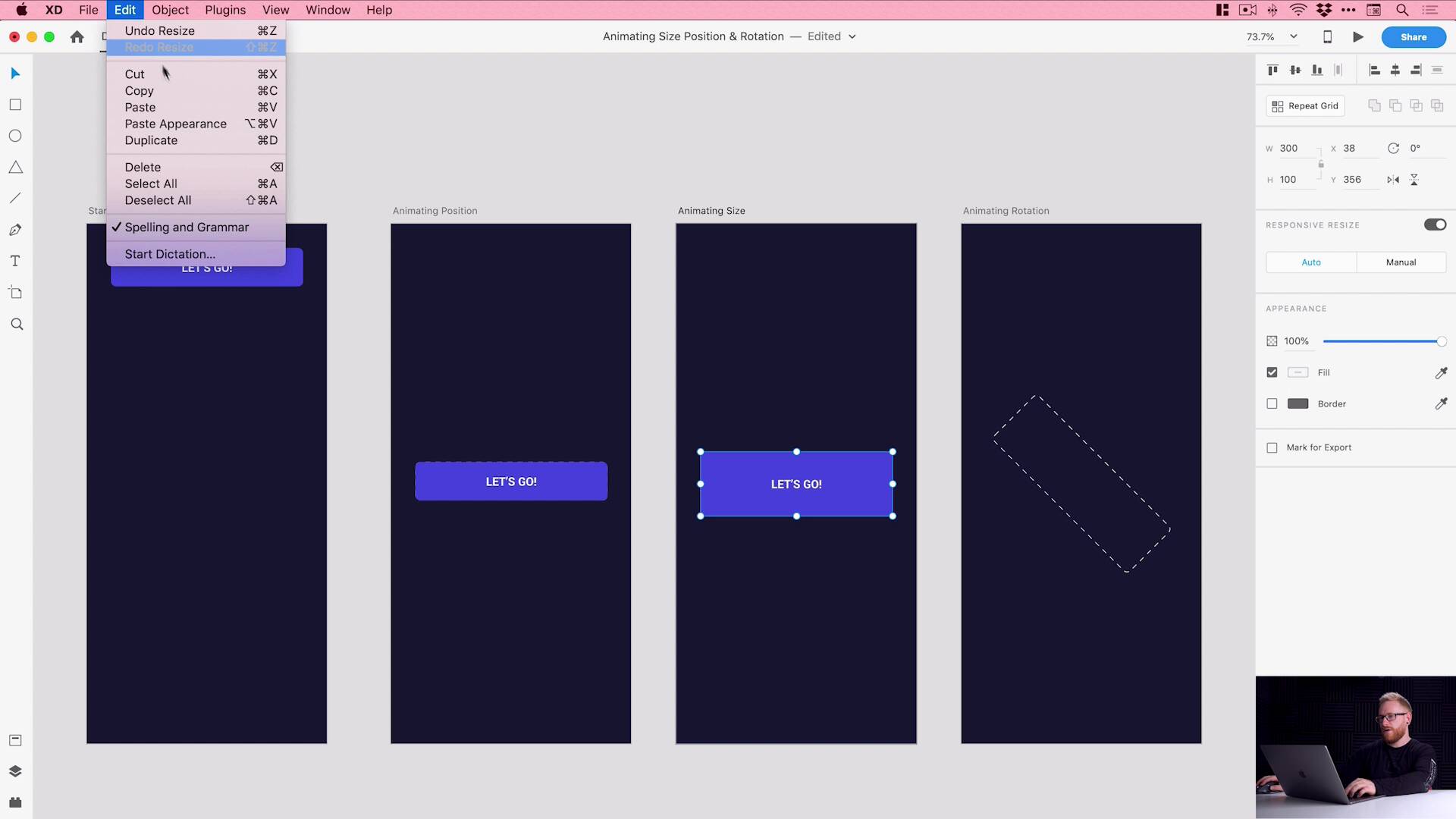
2.2 Adjusting the Position, Size, and Rotation of Objects
Having reminded ourselves of the interface and toolset, let’s now begin exploring Adobe XD auto-animate. In this lesson, we’ll look at how we can animate certain properties of objects (in our case, a button).
1.Introduction1 lesson, 01:49
1.1Welcome to the Course01:49
2.Using Auto-Animate in Adobe XD5 lessons, 33:57
2.1Quick Adobe XD Tutorial08:34
2.2Adjusting the Position, Size, and Rotation of Objects04:40
2.3Staggering Animation in Adobe XD05:15
2.4Applying Masks to Auto-Animations06:52
2.5Animating a More Complex UI08:36
2.2 Adjusting the Position, Size, and Rotation of Objects
Hello there, welcome back to the course. Okay, so we've had a quick recap of Adobe XD, we're gonna jump into Auto-Animate now. And I'm gonna show you more about how you can use this awesome feature to adjust position, size, and rotation of objects within XD. So we'll jump to the screen. Okay, so you can see I have a document, think of this as like a practice document. You can download this in the project files and essentially we're going to animate the position of this button to here, adjust the size and then adjust the rotation. I know you normally wouldn't have a button kind of go at an angle like this, but it's just for practice. Okay, so first of all, I've got my button here, let's click on this, whip out the layers panel. You can see the text and the shape containing it, they're both separate objects. We want to animate this button as one object. So the first thing to do is to select both the text and the rectangle by holding Shift. You can do this on the artboard itself or in the layers panel. And we're just gonna right-click, select Group, and we'll give this a name. So I'm gonna call it button. Now both the text and the shape will move together as one. So once that's done, I can close the layers panel down, and I'm then going to go up to Edit. Remember, if you're on a PC, you're gonna right-click instead, and copy, click on this next artboard, edit and paste. And what I'm gonna do is move the position of this down. Okay, so we've we've done that the positions are good. Next I'm going to edit and copy, click on the next artboard and paste this again. So now what I can do is I can actually click and drag from the edge, you can see Adobe XD resizes the button, but doesn't actually resize or skew the text, which is really helpful. Now it's only doing it from one side, so if I hold on Alt or Option on the keyboard, it will do it from both sides. So this is a great way to adjust the height of a button if you've already centrally aligned everything. So let's increase the size of this, maybe pop that down a bit, little bit taller, there we go, fantastic. You can also double-click to instantly go inside a group and edit one particular object. So you don't have to ungroup it and then regroup it after. Just double-click to go inside, make the change and then just click anywhere to come out of the group. So I'm gonna click on this last one, copy it, select the last artboard, Edit > Paste. And I'm gonna hover over the corner, so I can rotate this freely like so, or I can hold down the Shift and it will snap to 15 degree increments. And remember, of course, you can adjust the rotation, it's one of the properties up here in the property inspector on the right. So we've created all of the different states, I'm gonna do one more actually, just to show you. I'm gonna do this on the last one. So I'm gonna double-click to go inside, select the button, the box itself, and I'm gonna round off the corner. So if I type in 100 here for the corner radius, it makes it like a pill shape. This is another property that is compatible with Auto-Animate. So as the third artboard transitions to the fourth, it's gonna round these concerns as well. It'll look really nice, trust me. So we've got all of our artboards, let's go to prototype mode, and we can click on the button. Now because we grouped these two together, you can see we have one tab coming off of these. So it's going to be treated as one object which is great. So we can click and drag, it's going to be a tap trigger, there are a few others, but we're going to use tap. Of course, good old Auto-Animate there, and the transition. Well let's try a few to have some fun with this. So we've got the ease in out, we'll go for 0.8 seconds, and then we'll click on the next one. And we're just gonna basically just join these all up. I'm gonna change out the easing on every different one, just to have a bit of variety in there, and we'll try wind up as well. And then I think what we'll do is we'll link this back to the beginning. It's always nice to loop it round. So have a go yourself at doing that, and then if this is all done correctly which fingers crossed it is. We can now click play, and by clicking on the button you'll see it moves to there. It then gets bigger. It then turns sideways and rounds off the corners. And then it goes all the way back to the beginning. And you're gonna see a lot of complex auto-animates, I'm sure. But all of them start with these basics of being able to edit the size, the position, and the rotation, and a few other properties on the objects in XD. So there we go, that wraps it up for this lesson and I'll see in the next one.