- Overview
- Transcript
2.5 Animating a More Complex UI
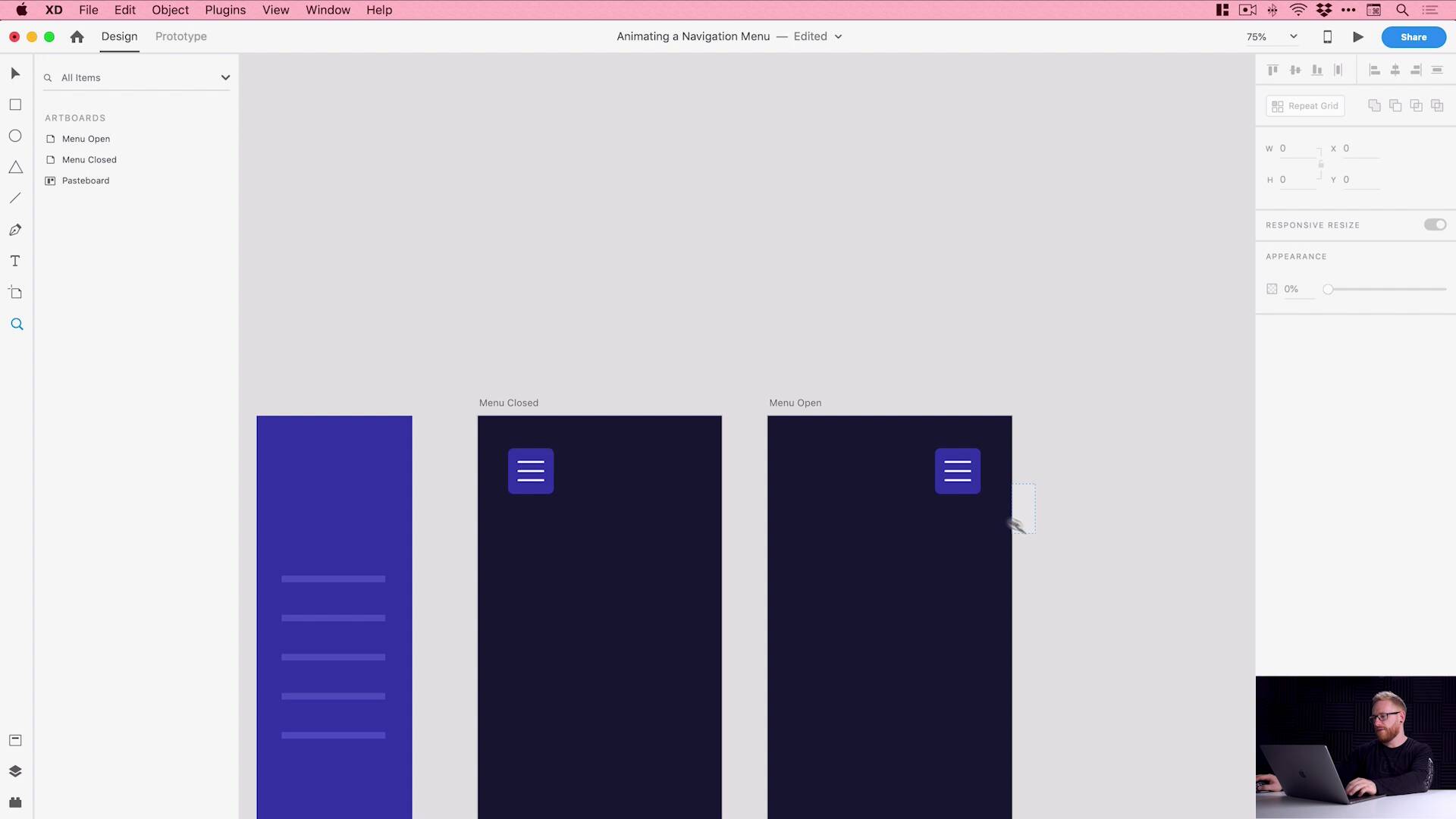
In this final lesson, we’re going to use everything we’ve learned and take things up a few levels! We’ll use Adobe XD auto-animate to build a more detailed UI, including an off-canvas navigation menu which we’ll be animating. Download the starter files to follow along with this complex Adobe XD animation project.
1.Introduction1 lesson, 01:49
1.1Welcome to the Course01:49
2.Using Auto-Animate in Adobe XD5 lessons, 33:57
2.1Quick Adobe XD Tutorial08:34
2.2Adjusting the Position, Size, and Rotation of Objects04:40
2.3Staggering Animation in Adobe XD05:15
2.4Applying Masks to Auto-Animations06:52
2.5Animating a More Complex UI08:36
2.5 Animating a More Complex UI
Hey there, welcome back to the course. This is the final lesson for getting started with Auto-Animate in Adobe XD. Something a little bit more complicated than what we've done so far, but I'm gonna break it down, it's gonna be awesome. We're going to jump to the screen now and I can't wait. We need to get started, okay so we're now in Adobe XD you can see I've got a couple of out boards already and you can download or follow along with the project files. We have these called menu closed and menu open so we're going to have a navigation menu we're going to click, its going to come out, and then its going to go back in Now I've created a navigation menu over here. It's very simplified, so we don't have any distractions, but we're gonna focus a lot on animating the Menu icon, the three lines, the Menu icon is gonna turn to a cross or close icon. And then it's gonna go back and it's going to look really cool. So what we're going to do first of all is create that icon. So if we've got the rectangle tool, left click, hold Shift to make a perfect square. So there we go, something like this. And then what I'm gonna do is round off the corners. So I can use the up and down arrow keys in the radius box on the right. So we'll go for, let's go for eight. And I can use the eyedropper tool just to match the color of the menu I've created here. And we'll just deselect that border There we go. Now I'm going to zoom in a little bit. Now, select the line tool, just left click, hold Shift to make sure my line is straight. And then what I'm going to do is increase the width to, let's go for We go for four pixels in size, make the color white. And I'm gonna round off the stroke. So either end of the stroke or the border is just rounded off nicely. And then what I'm gonna do is press commander control D on the keyboard just a duplicated selected object. [MUSIC] And there we go. Now what I'm gonna do is hold shift and select all of these lines. And we're gonna need to group these together. So if I just whip out the last panel quickly, you can see at the moment we have line 7, 8 and 9. That's no good. We need to kind of name these a bit better. So first of all, that's right click, group them together. [MUSIC] We can expand that group. And I'm just gonna name this menu and the lines. I'm gonna call this one top, middle, and then the last one bottom. And I can't leave them like that I have to reorganize them. So top is on the top and bottom is on the bottom. Now remember, we're gonna be automating these lines, but each line has to have its own name. If they will have the same name, XD is gonna get confused. I'm gonna get confused, no one is gonna know what's going on, so we have give them their own name. And a group name, it doesn't have either. It's just nice good practice to come and keep everything organized. So now that's in the group. I could select this hold Shift and select the boxes in. And I could use the align tools in the top right corner. You can see it just nudges that there into position. Or you could also select the lines, right-click, and select align to pixel grid if you're going for pixel perfect artwork. So depends what you're doing. I'm gonna keep it not pixel perfect cuz I want it right in the middle. But there we go, we've created and set up our menu icon. Now I could go in, double click to go inside that group. Maybe just bring them a little bit closer together. I could select them all and just decrease that size. There we go, something like this. Now because I've kind of named everything, layered it, grouped it, and it's all good, what I can do now is copy and paste this over to this art board here. So what I'm gonna do is first of all group this with the box. So remember, we talked about this before in one of the earlier videos. Butt we grouped the text with the actual container it was in, because we want them to move together. So I'm gonna select both the menu icon and the box, right-click, and group. And I'll call it menu button. And then with that selected, I can go edit copy, paste it over here on this art board, and then paste and then move this to the right. So as the menu comes out, this menu icon is gonna slide to the right and then it's gonna turn across and then vice versa when the menu closes. So because I've named all these layers and grouped everything and all that stuff, what I can do now is I can double click to go inside these groups and so I can select the individual lines. And I'm actually gonna turn this one off. And then gonna move the top one down to the middle. And if you don't see any rotate icon here when you hover around the corner, you can just go up here in the property inspector, enter a value of 45 degrees and rotate it. I'm gonna do the same here. So into the middle, and rotate this by -45. So it goes into a cross like so. Now, the cross looks a little bit smaller than the menu icon, it's just the nature of the icon, so I'm actually gonna click, [MUSIC] On these lines and just scale them up from the center, remember, holding alt or option as I'm scaling. So there we go. So first of all, we're just gonna check this work. So we'll jump into prototype mode. Click on this button, so the whole thing is clickable and I can drag this over there. Set the action as an auto-animate. We've already got our tap trigger done. We're gonna have snap. Snap's a good one. And we'll go 0.6 seconds. And then when they click on the crossover close icon, we want it to go back to this one. So it's a good idea if now I mentioned just kind of set up your auto-animate, check it all works before you get too far into it because you can get really, really far ahead and they realize that something's gone wrong somewhere. So I like to kind of problem solve any issues as I go along. And what we can do now is click Play, and we'll see if I've done this correctly. So there we go, slides backwards and forwards. You got a nice snap easing animation. The menu icon becomes a cross and it goes back. I could play with that all day, fantastic. So that works, so that's good. So next we're gonna do the menu. So in Adobe XD, if you drag an object from an art board out to the pasteboard, what it will typically do is if you only have one instance of that it will move it from the art board to the pasteboard. So how do we animate something from outside of an art board without it being on the pasteboard. Because if an object is on the pasteboard, we can't animate to from it. You can only animate between art boards. So I have this here, I'm just gonna jump back into design mode. This is the menu I prepared earlier. So we'll snap that in place. I need this to animate from out here, but you can see as I move it outside, it goes on the pasteboard, and that's not good. I need it to stay as part of this art board. Okay, so what I'm going to do is I've already set up my auto-animate. So if I copy this and paste this over here, it's not on both art boards. So if I try dragging it out again, you can see that it doesn't go onto the paste board. And that's because if you set up an autonomy in Adobe XD and you have an object or a layer and it's on both art boards, XD recognizes that that is part of the animation. And if you move it outside the art board, it won't move it on to the pasteboard or a different art board. It will keep it as part of the art board, which is great, because now I can fade objects in from outside the bounds of an art board. So this menu here, this is gonna be 70 pixels outside, it's gonna slide in and then slide back out. So you can see it here because I haven't selected as soon as I click off it and I click on the pasteboard, everything outside the art board disappears. If I go to play now. I play this, you can see the menu slides in as well as the icon. And it slides out. So once you set up one auto-animate, you can have multiple things on an artboard that will just all be part of that animation. And there we go. That wraps up the course getting started with auto-animate in Adobe XD. I hope you enjoyed it. This is everything that you need to know to really go out and start creating awesome auto-animated animations yourself. I really hope you enjoyed the course. Remember there's project files that you've seen in the videos that you can use to follow along with. My name has been Daniel White, also known as Dansky, and yeah, have fun with auto-animate and I will see you soon.