- Overview
- Transcript
2.1 Quick Adobe XD Tutorial
This lesson will serve as a quick overview of the Adobe XD interface and toolkit. If you’ve never used XD before, this will get you up to speed, and if you’re already familiar with the software then think of this quick Adobe XD tutorial as being a bit of a refresher.
Along the way, we’ll be talking about linking artboards together—something we’ll certainly need when learning about Adobe XD auto-animate.
1.Introduction1 lesson, 01:49
1.1Welcome to the Course01:49
2.Using Auto-Animate in Adobe XD5 lessons, 33:57
2.1Quick Adobe XD Tutorial08:34
2.2Adjusting the Position, Size, and Rotation of Objects04:40
2.3Staggering Animation in Adobe XD05:15
2.4Applying Masks to Auto-Animations06:52
2.5Animating a More Complex UI08:36
2.1 Quick Adobe XD Tutorial
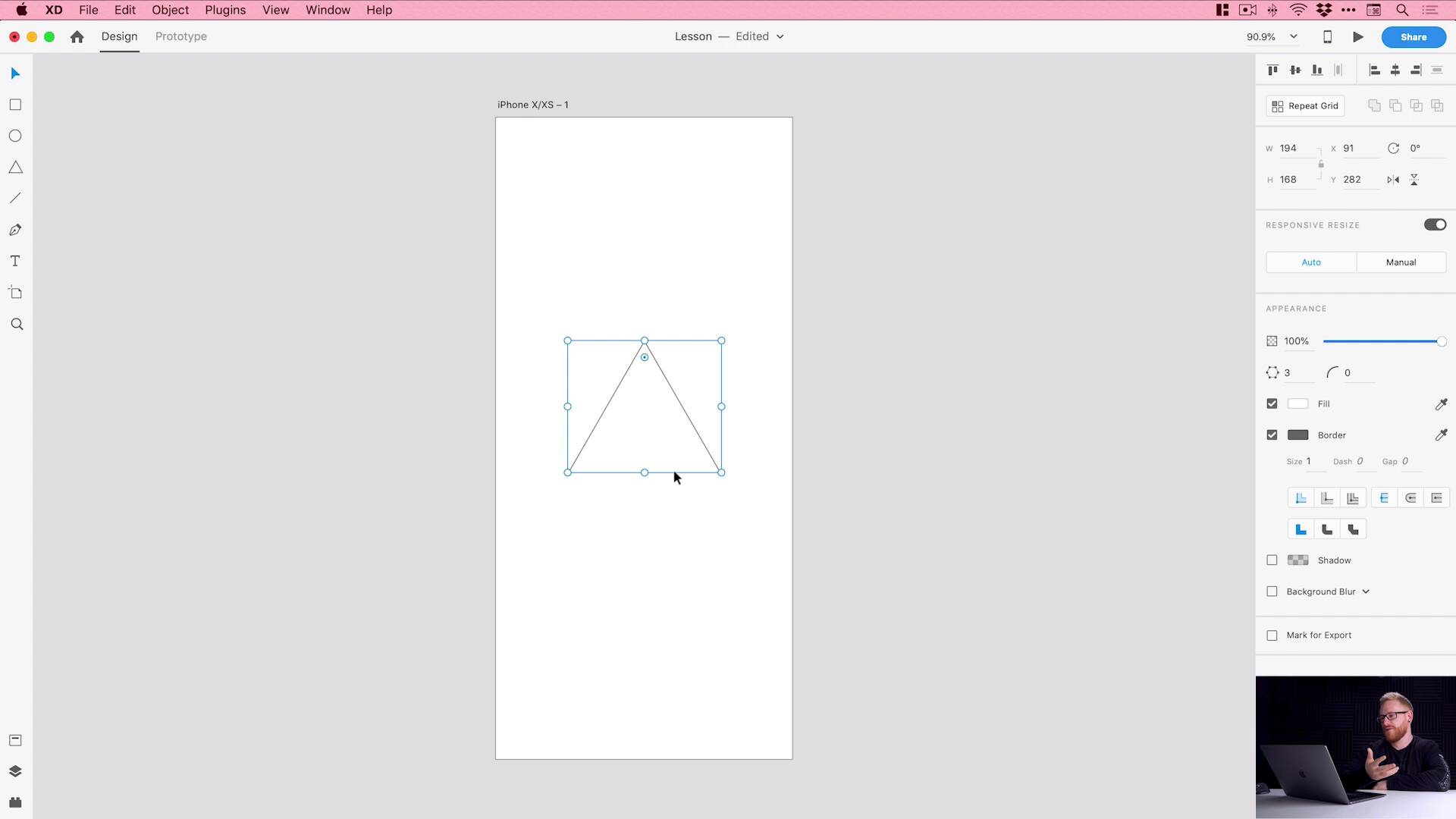
Hello and welcome back to the course. And if you just came from the intro, thank you for deciding to take the course. In this quick video we're gonna jump into XD. I'm gonna run you through the interface, the tools, some of the features. So if you've never used it before, I'm gonna try and bring you up to speed. If you have used it, then great. This is just gonna be a little bit of a refresher. So we'll jump into XD now and I'll just run you through Adobe XD in general. Okay, so you can see we're now in XD. We have a new artboard. Now usually you're greeted by the welcome screen. So if I just bring this up here, you got the welcome screen, lots of presets for mobile, tablet, desktop, or you can insert a custom size. So this is the welcome screen. You can view your recent items and a few other useful links. Now I've already got an art board, so we'll close this down. So at the top here we have the selection tool. Underneath a few different tools, so we can create various shapes here. Underneath that we've got the line tool to, of course, as you might expect, draw lines. And I've also got the pen tooll that allows you to draw custom shapes. Although definitely not that. I don't know what that shape was meant to be, but I'm sure you'll create something better. And underneath this we have the text tool. You can use to create text which is always good. Next you got the art board tool that allows you to create art boards to any size you'd like or you got presets over here on the right hand side for some of the most popular devices today. We also have the zoom tool that allows you to zoom in and out of your document. And that's pretty much the main tool bar. So think of this tool bar in the top left corner as the tool bar that you'd use to create things. Now, if we go down here to the bottom left, we have the asset panel. Now this is made up of three parts, we have colors, character styles, and components. So if I just throw down a red circle really quickly, I can click on the plus next to color and I can have this color here. Now if you have a really complex document, lots of art boards, lots of different assets going on, what you can use this for is amazing. You can save so much time with this. So we could right-click on this here and you can edit that color. So if I just throw down a few more instances of this circle, use your imagination and just pretend this is a fantastic app full of lots of red color. I can right click this color in the asset panel and I can change it to blue, just like that. So if I scrub through this now, you can see I can change the color just so effortlessly. It's absolutely fantastic. And I can do the same for character styles or components. So a component might be an icon, a logo, just assets that you reuse throughout the document, you define it as a component. And then you can just create multiple versions of it and edit the master version and it updates all of them just in one go. So the asset panel, if you work in Adobe XD on larger documents, it's gonna be your friend. All right, underneath we have layers now. If you've ever used Photoshop or Illustrator, this should be hopefully familiar to. So every time you create objects, they are added as their own layer, like so. And you can of course, double click on them and give them a name if you like. And you can stack layers up one on top of the other and you can reorder as well, you can lock them, or you can hide them completely. So those are layers. And down here we have the plugins panel. This is fantastic, you can expand the capabilities of what XD can actually do with the standard plugins. There's lots l free ones, some of them are paid. But essentially just whip out a panel. Go to the top, click plus. And then you can just literally find plugins here. Install and boom, it's there in your panel. And once it's installed, you can twizzle this down, this little arrow. And you can get access to all the functions. And this is just a really convenient place for you to whip out that panel. Have your plugins there while you're working. Okay, so that's pretty much the left side. Next we're gonna go and have a look at the property inspector on the right. So if I just create a shape, let's go with a polygon. There we go, so we got a three sided shape. Now the property inspector on the right is contextual. So depending on what I select on the art board, it's gonna show me a slightly different set of properties. Most are the same like your width, your height, your position, but some of them like this will have a few unique ones. So lets take a look now. So you can see here on the property inspector on the right, I can edit the width and height of this triangle that I've got selected. I can adjust the x and y position as well. I can adjust things like rotation or flip this around. I can reduce the opacity. Now, this is something unique to the polygon tool. I can actually increase the number of sides. So we can increase this to eight and I get an octagon. We can adjust things like the fill color, maybe the border color, I could change that to red. I can increase the border size, lots of different properties. You can add shadows to it or you can add a background blur, we'll just blur the object altogether. So that is the property inspector. Now it's probably worth mentioning there are few differences between Mac and PC. You can see I'm on the Mac version here. So on Windows, you won't have this menu bar at the top. It will be contained within a slide out menu in the top left corner. And this object menu here where you have things like mask with shape and a few other options, because you won't have this bar in Windows, you will access that by right-clicking. So if you're unsure just looking that slide out menu in the top left corner, or if you're on Windows just right click and you should get access to a few more options than on the Mac. Okay, so we've done the tools, we've done the property inspector. Next, we're gonna jump into prototype mode. So I'm just gonna create a few art boards, and I'm just gonna create the shape, really simple shape. And I'm just gonna click on this shape with the last panel open and give it a name. Now when your auto-animating, it's very important that your objects from one art board to another have the same name. So I'm just gonna copy the name my dash circle and make sure all of these circles have the same name. Cuz I'm gonna auto-animate this in a moment. If they have different names, auto-animate won't work. It will just fade between them rather than do a really nice slide what I'm gonna do. Okay, so they're all named the same on the art boards. And what I can do now is switch over from design mode to prototype mode at the top. And I can actually click on the circles and then drag the blue tab to the art board. So I get some properties up here for that interaction. We have the trigger, which is a tap or a click. The action, of course, it is an auto-animate. There's gonna be a lot of that in this course. And here I can choose the easing type. So we'll go with bounce because it's like a round thing, a ball, and I can choose the duration. So we'll go with 1 second. So then I can click on this circle here, this ball, drag this over here, and we'll choose a different one just to show you ease in out, it's always a nice one. It eases in and out of the transition quite nicely. And we'll do that over the course of 0.5 seconds. And then what I can do is I can link this all the way back to the beginning. And we'll go with wind up just to show you a few different types of easing. So we've linked all our art boards together, we've made the circle clickable. What I can do now is click on an art board, press Play in the top right corner, and I can preview this. So I can click, and you can see that auto-animate with those various transitions plays out. And there's also a record button up here as well. So I can actually record my session in this window and then save as a video file. Okay, so once you've done your prototype, you've designed it, you've linked it up, animated it, it's looking fantastic, you can actually share it. So from the top right corner, you can click on the share, and you can go to share for review. You can also manage any links that you've already shared. So with share for review, we can give this a name. You get some various different settings here for what you will allow. And then you can choose if this is an invite only or a public link. And then you can click Create Link, and it will generate the link. And then you get a link that you can then go and share with people. And that is available online to view in a browser or a device. So there we go. There's a really quick look at Adobe XD and overview of some of the tools and features. Hopefully, this was helpful and I look forward to seeing you in the next lesson.