Wie man eine Website für ein Restaurant mit WordPress (schnell) erstellt
German (Deutsch) translation by Alex Grigorovich (you can also view the original English article)
Ein erfolgreiches Restaurant zu führen ist keine Kleinigkeit. Um jedoch erfolgreich zu sein, benötigen Sie einen ständigen Strom von Kunden, die Ihren Veranstaltungsort regelmäßig besuchen.
Der beste Weg,es sicherzustellen, besteht darin, eine Website für Ihr Restaurant zu erstellen. Auf diese Weise können Sie Ihr Menü, Ihre Öffnungszeiten und Ihre Standorte teilen. Auf diese Weise haben Menschen, die nach einem Ort zum Essen suchen, keine Probleme, Sie zu finden.
Sie können nicht nur zeigen, was Ihr Restaurant zu bieten hat, sondern auch Ihre Website nutzen, um Online-Reservierungen anzunehmen. Auf diese Weise können Sie den Zeitaufwand für das Telefon verringern und Ihren Kunden die Buchung auch dann erleichtern, wenn Ihr Restaurant geschlossen ist.



In diesem Tutorial werden wir Sie durch die folgenden Schritte führen, um schnell eine Website für Ihr Restaurant zu erstellen. Mit einer neuen Restaurant-Website können Sie die Anzahl der Kunden erhöhen, die Sie regelmäßig ansprechen, wenn Sie Ihre köstlichen Mahlzeiten online bekannt machen.
Was sind die Hauptmerkmale, die Ihre Restaurant-Website benötigt?
Bevor Sie mit der Erstellung Ihrer Website beginnen, sollten Sie einige Zeit damit verbringen, zu planen, welche Informationen Ihre Website enthalten soll. Hier sind einige der wesentlichen Elemente, die jede großartige Restaurant-Website haben sollte:
1. Ihre Menü- und Servicezeiten
Das Menü wird wahrscheinlich eine der meistgesehenen Seiten Ihrer Website sein. Die Leute möchten wissen, welche Art von Essen Sie anbieten und ob Sie den ganzen Tag über Mahlzeiten servieren oder ob Sie nur zum Mittag- und Abendessen geöffnet sind. Ein Menü zeigt Ihnen, was verfügbar ist, damit Sie entscheiden können, ob Sie Ihr Restaurant besuchen möchten oder nicht.
2. Hochwertige Restaurantbilder
Während bestimmte Mahlzeiten sehr verlockend klingen können, ist es noch attraktiver, wenn Sie sie mit einem hochwertigen Bild kombinieren. Erwägen Sie, Bilder nicht nur auf Ihren Menüseiten, sondern auf Ihrer gesamten Website einzufügen. Zeigen Sie allen Ihr Essen, aber stellen Sie sicher, dass Sie auch Bilder Ihres Hauses hinzufügen, um die Atmosphäre Ihres Restaurants zu vermitteln.
Hier sind einige hochwertige Beispiele für Restaurantfotos, die über Envato Elements erhältlich sind:



Mit Envato Elements erhalten Sie inspirierende, gebrauchsfertige Fotos, Vorlagen, Schriftarten und kreative Elemente - alles mit unbegrenzten Downloads für eine einzige monatliche Gebühr.
3. Online-Buchungsformulare
Wie bereits erwähnt, kann ein Online-Buchungsformular die Anzahl der Reservierungen, die Sie erhalten, erheblich erhöhen und gleichzeitig die Zeit verringern, die Sie telefonisch für Reservierungen aufwenden.
4. Hoch bewertete Kundenbewertungen
Das Präsentieren von Bewertungen früherer Kunden kann potenziellen Besuchern helfen, ihre endgültige Entscheidung zu treffen, und sie dazu ermutigen, einen Tisch zu reservieren. Bitten Sie Ihre Stammgäste, Ihre Erfahrungen auf Ihrer Website zu teilen, damit andere Ihre Zufriedenheit sehen können.
5. Adress- und Kartenintegration
Mit einer Karte Ihres Standorts können potenzielle Besucher Sie leicht finden und Wegbeschreibungen zu Ihrem Restaurant abrufen, anstatt sie manuell finden zu müssen. Stellen Sie sicher, dass Sie eine Wegbeschreibung auf Ihrer Kontaktseite und in der Fußzeile Ihrer Website platzieren, um einen einfachen Zugriff zu erhalten.
Nachdem Sie nun wissen, was Ihre Website enthalten soll, gehen wir die Schritte zum Einrichten Ihrer Website durch:
Wie man Ihre Restaurant-Website vor (Sammeln Sie Ihre Ressourcen) erstellt
Nachdem Sie entschieden haben, was Ihre Website enthalten soll, ist es an der Zeit, Ihre Assets zu sammeln und sich mit der technischen Seite Ihrer Website-Einrichtung zu befassen. Sie müssen in einen Domainnamen, einen Hosting-Plan, ein Restaurant-WordPress-Thema und den gesamten Inhalt Ihrer Website investieren. Schauen wir uns das etwas genauer an:
1. Domainname Ihrer Restaurant-Site
Zunächst müssen Sie einen Domainnamen kaufen, der den Namen Ihres Restaurants widerspiegelt. Wenn möglich, wählen Sie eine .COM-Erweiterung, da diese die beliebteste ist und die meisten Benutzer sie standardmäßig eingeben, wenn Sie einen Firmennamen oder einen Suchbegriff in ihre Adressleiste eingeben. Wenn der Name verwendet wird, sollten Sie das Wort "Restaurant" zum Namen hinzufügen.
2. Zuverlässiges WordPress-Hosting
Sie benötigen außerdem einen Server, auf dem alle Website-Dateien für Ihre Website gehostet werden und der es ermöglicht, sie online zu finden. Eine gute Idee ist es, die Bewertungen der Hosting-Unternehmen zu lesen, die WordPress unterstützen, und bei Ihren Recherchen sicherzustellen, dass ihre aktuellen Kunden eine gute Erfahrung gemacht haben.
3. Premium Restaurant WordPress Theme
Der einfachste Weg, Ihre Website zu starten, ist ein vorgefertigtes Restaurantthema. Sie erhalten ein attraktives Design, alle Funktionen für Restaurant-Websites und Unterstützung durch den Themenautor.
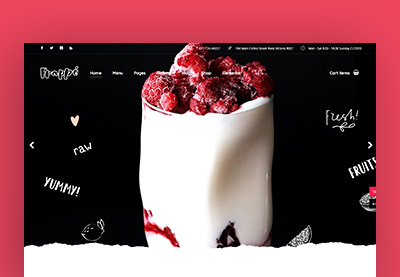
Für die Zwecke dieses Tutorials verwende ich das WordPress-Theme der Savory Restaurant-Website, das mehrere vorgefertigte Demos, einen Ein-Klick-Demo-Import und zahlreiche Optionen bietet, um das Theme nach Ihren Wünschen anzupassen. Hier ist ein kurzer Blick auf dieses WP-Design:



Entdecken Sie weitere großartige WordPress-Restaurantthemen, die Sie von ThemeForest herunterladen können:


 WordPress-Themes22+ Beste Restaurant WordPress-Themen: Mit Premium Responsive DesignsBrenda Barron
WordPress-Themes22+ Beste Restaurant WordPress-Themen: Mit Premium Responsive DesignsBrenda Barron
4. Alle Ihre Inhalte und Bilder
Schließlich benötigen Sie auch Ihre Menüs, schriftliches Material über Ihr Restaurant und Ihre Mitarbeiter, Bilder Ihrer typischen Gerichte, Aufnahmen des Interieurs sowie Bewertungen Ihrer früheren Kunden.
Betrachten Sie die Seiten, die Sie auf Ihrer Website haben, und wenn Sie anfangen möchten, ein paar Blog-Beiträge über Ihr Restaurant zu schreiben. Auf diese Weise können potenzielle Kunden wissen, was Sie zu bieten haben.
So erstellen Sie schnell Ihre Restaurant-Website (Tutorial-Schritte)
Jetzt ist es Zeit, mit der Einrichtung Ihrer Website zu beginnen. Sie müssen WordPress installieren, Ihr Design einrichten und die erforderlichen WP-Plugins selbst hinzufügen. In beiden Fällen müssen Sie auch die Seiten Ihrer Restaurant-Website erstellen und Ihre einzigartigen Restaurant-Assets hinzufügen. Lassen Sie uns untersuchen, wie das geht:
1. WordPress installieren
Der erste Schritt ist die Installation von WordPress. Dazu müssen Sie sich mit dem Benutzernamen und dem Kennwort, die Sie von Ihrem Host erhalten haben, bei Ihrem cPanel anmelden. Scrollen Sie dann nach unten zum Abschnitt Website-Installationsprogramme oder One-Click-Installationsprogramme. Suchen Sie Wordpress und klicken Sie auf die Schaltfläche Installieren.
Geben Sie Ihren Site-Namen, Ihren Benutzernamen und Ihr Passwort ein und klicken Sie auf die Schaltfläche Installieren.
Nach Abschluss der Installation wird eine Meldung angezeigt, in der Sie aufgefordert werden, sich bei Ihrem WordPress-Dashboard anzumelden. Besuchen Sie den Link und geben Sie Ihre Anmeldedaten ein.
2. Installieren Sie Ihr neues WordPress-Theme
Gehen Sie im WordPress-Dashboard zu Darstellung > Themen > Neu hinzufügen. Wählen Sie im nächsten Bildschirm die Option Thema hochladen.



Klicken Sie auf die Schaltfläche und wählen Sie den komprimierten Ordner aus, der die Themendateien enthält. Klicken Sie auf Hochladen. Klicken Sie nach Abschluss des Installationsvorgangs auf Aktivieren.
3. Installieren Sie die erforderlichen Plugins
Der letzte Schritt besteht darin, die erforderlichen Plugins zu aktivieren. Klicken Sie auf den Link Installation der Plugins beginnen.



Wählen Sie auf der geladenen Seite alle Plugins aus und klicken Sie im Dropdown-Menü auf Installieren.



Nachdem alle Plugins installiert wurden, ist es Zeit, Ihre Site einzurichten.
So erstellen Sie eine unwiderstehliche Restaurant-Website-Homepage
Sobald alles eingerichtet ist, ist es Zeit, eine unwiderstehliche Homepage für Ihre neue WordPress-Restaurant-Website zu erstellen, die Ihnen hilft, mehr Reservierungen zu erhalten. Sie können beginnen, indem Sie eine neue Seite von Grund auf neu erstellen, indem Sie zu Seiten > Neu hinzufügen gehen und dann mithilfe von Visual Composer-Elementen Bilder, Galerien, Diashows, Menüelemente und mehr hinzufügen.



Wenn Sie jedoch Zeit sparen möchten, ist es am einfachsten, den Demo-Inhalt zu importieren, der mit Ihrer WordPress-Restaurant-Website-Vorlage geliefert wird. Es enthält mehrere vorgefertigte Demos mit vorhandener Struktur. Sie müssen also nur den Inhalt durch Ihren eigenen ersetzen.



Um den Demo-Inhalt zu importieren, gehen Sie zu Elated Options > Import. Wählen Sie Alle aus, aktivieren Sie das Kontrollkästchen neben Anhänge importieren und klicken Sie auf die Schaltfläche Importieren.



Wenn der Import abgeschlossen ist, besuchen Sie Ihre Site, indem Sie den Mauszeiger über den Namen der Site im Administratormenü bewegen und Site besuchen auswählen. Sie werden feststellen, dass die Standarddemo installiert wurde. Es verfügt über die richtigen Elemente, die die Aufmerksamkeit Ihrer Besucher auf sich ziehen, wie z. B. einen großen Schieberegler, Bilder von leckerem Essen, das Menü, Bewertungen von früheren Kunden und ein Buchungsformular.



Um den Inhalt durch Ihren eigenen zu ersetzen, klicken Sie in der Admin-Leiste auf die Seite Bearbeiten. Sie werden mit einem Bildschirm begrüßt, auf dem der Backend-Editor für Visual Composer angezeigt wird, bei dem es sich um einen Drag & Drop-Seitenersteller handelt. Wenn Sie bei Null angefangen haben, sollten Sie das gewünschte Element auswählen, z. B. ein Bild oder einen Textblock, und es dann in den Editor ziehen.



Da alle Elemente vorhanden sind, müssen Sie nur noch auf das Stiftsymbol klicken, um den Inhalt anzupassen.
Wenn Sie eine andere Demo für Ihr Restaurant auswählen möchten, gehen Sie zu Seiten > Alle Seiten und bewegen Sie den Mauszeiger über den Seitennamen, damit Sie auf den Link Anzeigen klicken können. Auf diese Weise können Sie sehen, wie die Seiten aussehen, damit Sie eine finden, die Ihnen gefällt.
Wenn Sie sich für die Demo entschieden haben, notieren Sie sich den Seitennamen und gehen Sie zu Einstellungen > Lesen. Wählen Sie diese Seite aus dem Dropdown-Menü neben dem Text "Startseite" aus. Speichern Sie Ihre Änderungen und Ihre Homepage ist eingestellt. Passen Sie es schließlich mit den Inhalten und Bildern Ihrer Restaurant-Website an.
Es ist erwähnenswert, dass Sie den Rest der Seiten auf ähnliche Weise einrichten können, wie Savory mit vorgefertigten Restaurant-Site-Vorlagen für die Info-Seite, vollständige Menüseiten, Kontakte, Reservierungen und mehr.
So passen Sie Ihr Restaurant WordPress Theme an
Das Anpassen des Savory-Themas erfolgt über die Seite Elated Options. Hier finden Sie Einstellungen für Farben, Schriftarten, Kopf- und Fußzeilen, Ort zum Hochladen Ihres Logos, Favicons und mehr.
Wenn Sie die Einstellungen nach Ihren Wünschen angepasst und die Farben und Schriftarten Ihrer Marke übernommen haben, klicken Sie auf Änderungen speichern, um sie auf Ihre Website anzuwenden.
So erstellen Sie Ihr Buchungsformular für die Restaurant-Website
Nachdem Sie das Thema angepasst und Ihre Homepage sowie die restlichen gewünschten Seiten eingerichtet haben, gehen wir die Schritte aus, die zum Erstellen Ihres Buchungsformulars erforderlich sind. Als erstes benötigen Sie ein Konto bei OpenTable. Wenn Sie es bereits haben, benötigen Sie Ihre OpenTable-ID. Wenn nicht, ist das Erstellen eines Kontos ziemlich einfach. Melden Sie sich bei OpenTable an und kehren Sie dann zu Ihrer Site zurück.



Gehen Sie zu Seiten und wählen Sie die Seite aus, auf der das Reservierungsformular angezeigt werden soll. Klicken Sie im Backend-Editor auf das Plus-Symbol, um eine neue Zeile und ein neues Element hinzuzufügen. Scrollen Sie nach unten, suchen Sie den Reservierungsformularblock und geben Sie Ihre OpenTable-ID ein. Wählen Sie einen Skin für das Formular aus, klicken Sie auf Änderungen speichern und klicken Sie auf die Schaltfläche Aktualisieren, damit das Formular auf Ihrer Site angezeigt wird.



Wie Sie am besten für Ihre Restaurant-Website werben, um neue Kunden zu gewinnen
Jetzt, da Ihre Restaurant-Website einsatzbereit ist, müssen Sie dies bekannt machen, damit Sie mehr Kunden erreichen und Ihre Anzahl neuer Reservierungen erhöhen können. Hier sind einige Tipps, die Ihnen helfen, Ihre neue Restaurant-Website zu bewerben und neue Kunden zu gewinnen:
1. Fügen Sie den Link zu Ihren Social Media-Profilen hinzu
Eine der einfachsten Möglichkeiten, mit der Werbung für Ihre neue Restaurant-Website zu beginnen, besteht darin, in all Ihren Social-Media-Profilen darauf zu verlinken. In den meisten Netzwerken wie Facebook, Twitter und Instagram können Sie einen Website-Link hinzufügen. Nutzen Sie diesen also.
2. Veröffentlichen Sie Essensfotos auf Instagram
Instagram ist zu dieser Zeit ein sehr beliebtes soziales Netzwerk mit über 700 Millionen aktiven Nutzern. Viele Restaurants nutzen bereits die Plattform und teilen täglich Fotos ihrer Mahlzeiten sowie ihrer Mitarbeiter, des Restaurantinterieurs und Fotos, die ihre Marke auf unterhaltsame und kreative Weise darstellen. Wenn Sie Hashtags richtig verwenden und Ihre Fotos mit Geotags versehen, werden Sie regelmäßig ein paar neue Kunden anziehen.
3. Partner mit beliebten Food Apps
Nehmen Sie an Treueprogrammen mit beliebten Online-Apps wie Belly oder LevelUp teil. Die Apps ermutigen ihre Besucher, Ihr Restaurant mithilfe von Gamification- und Treueprogrammen zu besuchen, die häufig einen Rabatt für den Besuch eines bestimmten Ortes bieten.
4. Verwenden Sie Food Blogger Outreach
Food-Blogger haben normalerweise eine große Anhängerschaft, sowohl in ihren Blogs als auch in den sozialen Medien. Erwägen Sie eine Partnerschaft mit ihnen und laden Sie sie in Ihr Restaurant ein. Sie könnten ihnen eine kostenlose Mahlzeit im Austausch für eine ehrliche Bewertung anbieten.
5. Bieten Sie neuen Kunden einen Gutschein an
Nachdem Sie eine Website haben, können Sie auch einen Newsletter starten. Sie können einen Essensgutschein im Austausch gegen eine E-Mail-Adresse anbieten. Und was noch wichtiger ist: Sobald sich Besucher für Ihre E-Mail-Liste angemeldet haben, können Sie ihnen gezielte E-Mails senden, die sie einladen, vorbeizuschauen, wenn Sie eine besondere Veranstaltung veranstalten oder ein neues Signaturgericht haben Ihr Menü.
Erstellen Sie schnell eine großartige Restaurant-Website
Das Starten Ihrer Restaurant-Website ist nicht so schwierig, wie es scheint. Verwenden Sie die obigen Tipps und stöbern Sie in unseren WordPress-Themes für Restaurants, um ein perfektes Themendesign für Ihre Website zu finden. Auf dieser Website können Sie für Ihr Restaurant werben und mehr Kunden erreichen.













