Wie man ein Formular mit dem Quform WordPress Plugin erstellt
German (Deutsch) translation by Rebecca Priscilla (you can also view the original English article)
Formulare sind für jede Website unerlässlich, da sie eine effiziente Möglichkeit für Ihre Kunden darstellen, mit Ihnen zu kommunizieren. Unabhängig davon, ob Sie ein Feedback erhalten, eine Bestellung ausfüllen oder einen Antrag von den Besuchern Ihrer Website erhalten möchten, Formulare ermöglichen es Ihnen, all diese Informationen effektiv zu erfassen.
Viele der heute auf dem Markt erhältlichen WordPress-Formulare sind recht komplex und können für den Benutzer schwierig in seine Website zu integrieren sein. Sie sind nicht nur zu komplex, sondern erfordern oft auch teure Upgrades, um alle notwendigen Funktionen freizuschalten. Glücklicherweise gibt es einen WordPress Form Builder, der all diese Probleme löst.
-



Quform vs. FormCraft: Top WordPress Form Builder Plugins im Vergleich
-



Die 20 besten WordPress-Anmeldeformulare auf CodeCanyon
-



Beste WordPress-Formularerstellungs-Plugins für 2019
-



Erstellen von WordPress-Formularen, die ausgefüllt werden
Der einfache und benutzerfreundliche Form Builder, Quform, ist ein unglaublich leistungsstarkes Formularerstellungstool für Ihre WordPress-Website, das 19 Formularelemente und eine unbegrenzte Anzahl von Formularen für jede Website bietet.
Quform kann schnell alle Formen erstellen, die Sie sich vorstellen können, und diese Formen mit leicht anpassbaren Themen gestalten. In diesem Artikel werde ich Ihnen zeigen, wie einfach es ist, mit Quform ein funktionsreiches Formular zu erstellen.
Was wir erstellen werden
Das Formular, das wir in diesem Tutorial erstellen werden, ist für eine Blog-Website. Der Zweck des Formulars wird darin bestehen, Blog-Einreichungen von Website-Besuchern zu sammeln, damit wir alle Einreichungen in organisierter Form durchgehen können. Das Formular wird eine Reihe von Feldern enthalten, die der Benutzer ausfüllen muss, darunter Name, Alter, E-Mail-Adresse, eine Erklärung, warum sein Blog-Beitrag auf unserer Website erscheinen soll, und einen Bereich zum Hochladen seines Blog-Beitrags.



Entscheiden, welche Art von Formular erstellt werden soll
Bevor Sie mit der Erstellung eines Formulars für Ihre Website beginnen können, müssen Sie wissen, welches spezielle Formular Sie erstellen und was in das Formular aufgenommen werden muss. Das Formular, das Sie erstellen möchten, hängt von Ihren spezifischen Bedürfnissen ab.
Analysieren Sie zunächst, welche Art von Informationen Sie von Ihrem Publikum sammeln möchten, und schreiben Sie dann jede einzelne Information auf, die Sie sammeln möchten. Dies wird Ihr Fahrplan für das Formular sein.
In diesem Beispiel werde ich ein Formular erstellen, das die Artikel meiner Zuhörer sammelt, die in meinem Blog veröffentlicht werden sollen. In diesem Artikeln von Sammelformular möchte ich wichtige Details über die Person erhalten, die den Artikel eingesandt hat. Sie soll erklären, warum sie der Meinung ist, dass der Artikel gut in meinen Blog passen würde, und ich möchte einen Abschnitt haben, in dem die Person den eigentlichen Artikel hochladen kann.
Erstellen eines Formulars und Hinzufügen von Elementen
Um ein Formular zu erstellen, gehen Sie zum Quform-Dashboard, indem Sie in der linken Seitenleiste Ihres WordPress-Dashboards unter Q-Forms auf Dashboard klicken. Klicken Sie dann unter dem Abschnitt Formulare auf Neu hinzufügen. Geben Sie Ihrem neuen Formular einen Namen und klicken Sie auf Formular hinzufügen. Sie werden dann zum Quform-Editor weitergeleitet, wo Sie das eigentliche Formular erstellen können.
Wie bereits erwähnt, möchten wir drei Informationen von dem Benutzer sammeln, der den Artikel eingereicht hat. Die erste Information ist, wer sie sind und wie wir sie kontaktieren können. Wir würden gerne Felder zur Erfassung ihres Namens, ihrer E-Mail-Adresse und ihres Alters aufnehmen.
Um ein Feld hinzuzufügen, in das der Benutzer seinen Namen eingeben kann, klicken wir auf das Personensymbol. Dadurch wird ein Feld hinzugefügt, in das der Benutzer seinen Vor- und Nachnamen eingeben kann. Auf der linken Seite des Editors sehen Sie, dass ein neuer Block mit dem Titel "Name" hinzugefügt wurde. Auf der rechten Seite des Editors können Sie sehen, wie das eigentliche Formular aussieht. Um das E-Mail-Adressfeld hinzuzufügen, klicken Sie auf das Mail-Symbol und das E-Mail-Adressfeld wird Ihrem Formular unterhalb des Vor- und Nachnamensfeldes hinzugefügt.



Als nächstes werden wir ein Textfeld hinzufügen, in das der Benutzer sein Alter eingeben kann. Klicken Sie auf das Textsymbol oben im Editor, und es erscheint ein Textfeld mit der Bezeichnung "Unbenannt". Um diesen Titel zu ändern, klicken Sie im Blockeditor auf Unbenannt und geben Sie "Alter" ein.
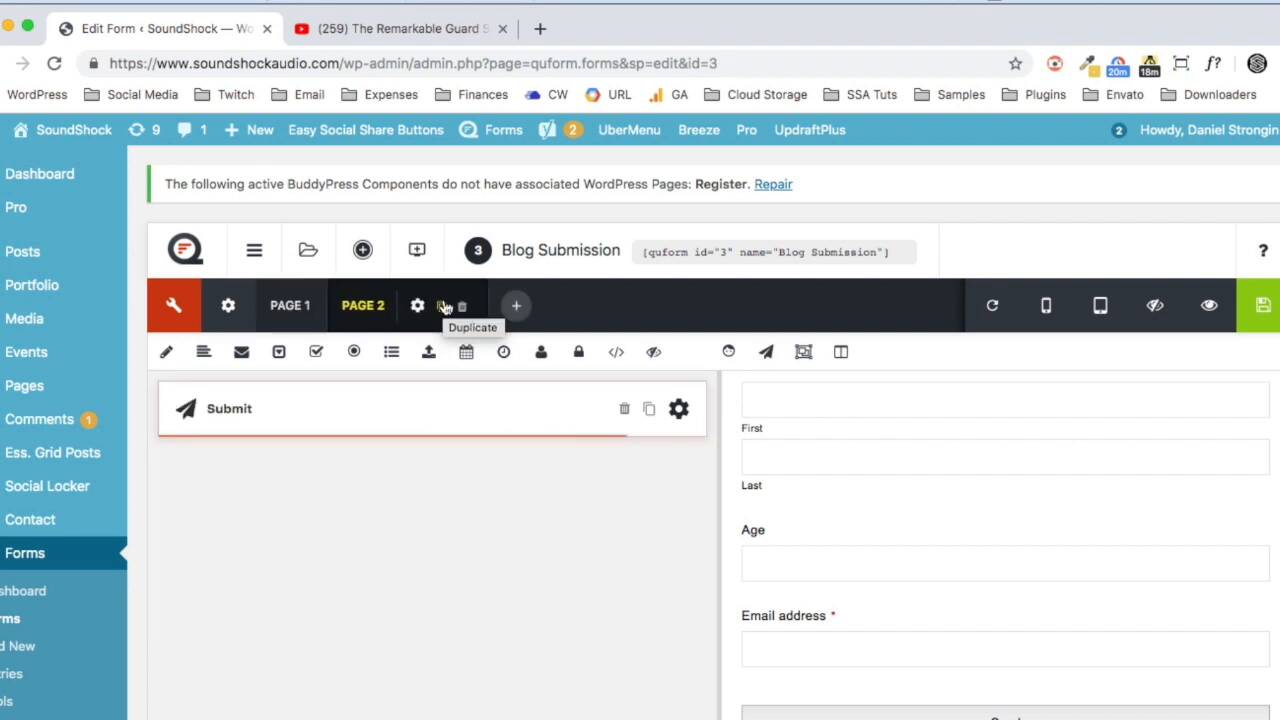
Die nächste Information, die wir sammeln möchten, ist eine Erklärung, warum die Person der Meinung ist, dass der Artikel gut in den Blog passen würde. Ich möchte diesen Abschnitt auf einer von den Feldern Name, E-Mail-Adresse und Alter getrennten Seite haben. Dazu können wir auf das + (Pluszeichen) oben im Editor klicken, und es wird eine neue Seite auf dem Formular erstellt.
Um eine Erklärung vom Benutzer einzuholen, fügen wir einen Textbereich hinzu, indem wir auf das linke Ausrichtungssymbol oben im Editor klicken. Klicken Sie dann im Textbereich im Blockeditor auf Unbenannt und geben Sie ein: "Bitte erklären Sie, warum Sie denken, dass Ihr Artikel gut zu diesem Blog passen würde". Dadurch werden die Anweisungen, was der Benutzer in den Textbereich des Formulars eingeben soll, in das Formular eingefügt.
Schließlich brauchen wir einen Abschnitt, in dem der Benutzer seinen Artikel hochladen kann. Auch hier möchte ich, dass dieser Abschnitt auf einer separaten Seite erscheint. Klicken Sie also erneut auf das + (Pluszeichen) oben im Editor. Um eine Upload-Option hinzuzufügen, klicken Sie auf das Download-Symbol oben im Editor und geben Sie "Laden Sie Ihren Artikel hier hoch" in den Upload-Block-Editor ein.
Sie werden auch bemerkt haben, dass dem Blockeditor und der Formularvorschau ein Submit-Block hinzugefügt wurde, als Sie Ihre neuen Seiten erstellt haben. Dies ermöglicht es dem Benutzer, das Formular abzuschicken und zu den vorherigen Seiten des Formulars zurückzukehren. Genau so soll das Formular funktionieren, daher werden wir keine Änderungen vornehmen.
Wenn Sie die obigen Schritte befolgen, haben Sie erfolgreich Ihr erstes Formular auf Quform erstellt. Um den Formularerstellungsprozess in Aktion zu sehen, sehen Sie sich bitte das Video unten an:

Quform zu Ihrer Website hinzufügen
Quform nutzt die Shortcodes von WordPress, um Formulare zu Ihrer Website hinzuzufügen. Bevor Sie Ihr Formular zu einer Seite oder einem Beitrag auf Ihrer Website hinzufügen können, müssen Sie den Shortcode in Ihre Zwischenablage kopieren. Der Quform-Shortcode befindet sich ganz oben in der Mitte des Quform-Editors.
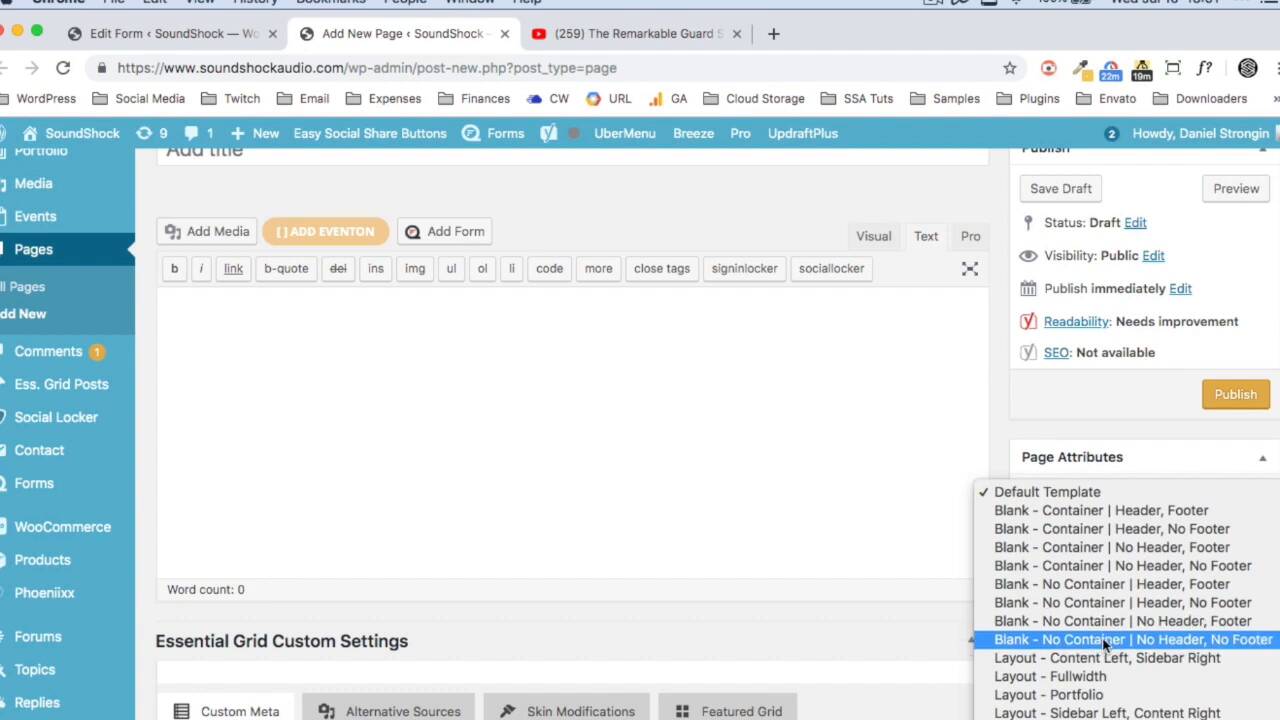
Wenn Sie die Bearbeitung Ihres Formulars abgeschlossen haben, kopieren Sie die Kurzbezeichnung und gehen Sie zu Ihrem Beitrag oder Ihrer Seite weiter. Geben Sie im Textbereich Ihres neuen Beitrags oder Ihrer neuen Seite diesen Kurzcode ein, klicken Sie auf Entwurf speichern und dann auf Vorschau. Sie können jetzt sehen, dass Ihr Formular zu Ihrer Website hinzugefügt wurde, und Sie sind bereit, diese Seite zu veröffentlichen und damit zu beginnen, Artikel für Ihren Blog zu sammeln! Sehen Sie sich das Video unten an, um zu sehen, wie das Formular zu Ihren Seiten und Beiträgen hinzugefügt werden kann.

Das Beste aus Quform herausholen
Die Anzahl der Funktionen, die Sie auf Ihrem Formular anzeigen müssen, macht Quform unglaublich vielseitig. Dieser Artikel geht nur darauf ein, wie Sie ein Anmeldeformular für Ihr Blog erstellen können, aber es gibt viele andere Arten von Formularen, die Sie erstellen können. Hier sind einige beliebte Formulartypen, die Sie erstellen können:
Kontaktformular
Jede Website sollte ein Kontaktformular haben, damit jeder Website-Besucher mit Ihnen in Kontakt treten kann. Mit Quform können Sie dieses Kontaktformular erstellen, indem Sie einfach ein Formular erstellen, das Texteingaben und eine Schaltfläche zum Abschicken enthält.
Umfrage
Umfragen sind eine sehr hilfreiche Methode, um zu beurteilen, wie es bestimmten Aspekten Ihres Unternehmens oder Ihrem Unternehmen insgesamt geht. Sie können eine Umfrage mit so vielen Textfeldern oder Multiple-Choice-Fragen erstellen, wie Sie benötigen, und diese Umfrage zu einer Ihrer Webseiten hinzufügen. Von dort aus können Sie eine E-Mail an Ihre E-Mail-Liste senden und einen Link zur Umfrage in sozialen Medien posten, um Ihr Publikum zur Teilnahme an der Umfrage zu bewegen. Am besten ist es, eine Art kostenlosen Download oder einen Anreiz zum Ausfüllen der Umfrage anzubieten, um Ihre Zielgruppe zur Teilnahme an der Umfrage zu bewegen.
Bewerbungsformular
Wenn Ihr Unternehmen Einstellungen vornimmt, dann müssen Sie eine Möglichkeit haben, Stellenbewerbungen auf Ihrer Website zu sammeln. Die verschiedenen Eingabefelder und die Upload-Funktion ermöglichen es Ihnen, ein vollständiges Bewerbungsformular für Ihr Unternehmen zu erstellen. Sie können Ihren potenziellen Mitarbeitern alle Fragen stellen, die Sie möchten, und sie können ihren Lebenslauf hochladen.
Feedback-Formular
Dies ähnelt zwar einer Umfrage, wird aber von Ihrem Publikum unterschiedlich interpretiert. In einem einfachen Rückmeldeformular werden ein oder zwei offene Fragen zu einem Produkt oder einer Dienstleistung gestellt, die Sie anbieten, und es wird den Zuhörern ermöglicht, ihre Meinung zu erläutern. So können Ihre Kunden ihre Meinung zu einem bestimmten Produkt oder einer Dienstleistung mit eigenen Worten äußern. Dieses Formular wäre großartig, um es jedem Kunden eine oder zwei Wochen nach dem Kauf per E-Mail zuzusenden.
Fazit
Formulare sind ein notwendiges Werkzeug für Sie, um Informationen von Ihrem Publikum auf Ihrer WordPress-Website zu sammeln. Viele auf dem heutigen Markt erhältlichen Formulare können recht kostspielig und überkomplex sein.
Mit Quform können Sie jede Art von Formular, die Sie benötigen, wie in diesem Artikel gezeigt wird, schnell und zu einem erschwinglichen Preis erstellen. Um dieses Formular-Plugin herunterzuladen, können Sie zu CodeCanyon gehen und das Quform-Plugin kaufen oder sich die Live-Vorschau ansehen.


 WordpressQuform vs. FormCraft: Top WordPress Formularersteller-Plugins im VergleichNona Blackman
WordpressQuform vs. FormCraft: Top WordPress Formularersteller-Plugins im VergleichNona Blackman

 WordpressVerwendung von einem Drag-and-Drop-Formularersteller für WordPressAshraff Hathibelagal
WordpressVerwendung von einem Drag-and-Drop-Formularersteller für WordPressAshraff Hathibelagal

 WordpressDie 20 besten WordPress-Anmeldeformulare auf CodeCanyonEric Dye
WordpressDie 20 besten WordPress-Anmeldeformulare auf CodeCanyonEric Dye

 WordPress-PluginsBeste WordPress-Formularerstellungs-Plugins für 2019Franc Lucas
WordPress-PluginsBeste WordPress-Formularerstellungs-Plugins für 2019Franc Lucas

 WordpressErstellen von WordPress-Formularen, die ausgefüllt werdenRachel McCollin
WordpressErstellen von WordPress-Formularen, die ausgefüllt werdenRachel McCollin













