Diseñando Personas: Inyectando Personalidad en tus Proyectos Web
Spanish (Español) translation by David Castrillón (you can also view the original English article)
Revisemos el qué, por qué y cómo en la creación de diseñar personas; desarrollando personalidades para tus proyectos. Cuando se usa correctamente, el diseño de personas puede transformar un buen sitio en uno increíble, ayudando a que la gente lo recuerde por las razones adecuadas.
Una de las grandes preguntas de diseñar para la web - de hecho diseñar para cualquier medio - es definir lo indefinible: ¿qué separa un buen diseño de un gran diseño? Aunque no hay balas de plata o fórmula secreta, la respuesta no sólo reposa en la perfección a pixel - sino que reposa en un diseño que habla a su audiencia en una manera a la que ellos responden. Los guía a tomar decisiones de manera fácil, natural, trascendiendo la usabilidad y la practicidad y en cambio...encantando.
¿Listo para aprender más? Comencemos.
¿Qué es diseñar una persona?
Si nunca has oído sobre el diseño de personas antes, puedes ser perdonado por pensar que estamos por pisar en el turbio y a menudo incomprendido mundo del marketing, objetivos demográficos, conversión y pruebas de usuario. Mientras el diseño de personas puede incorporar estas cosas, en realidad, son más prácticas, enfocadas en el diseño y me atrevería a decir...divertidas.
En su forma más simple, diseñar una persona es crear un documento durante la fase de planeación de un proyecto el cual define una identidad clara y una personalidad para la marca del proyecto.
Revisaremos algunos ejemplos y los pasos que tomarás para hacer el diseño de una persona, un poco más adelante en este tutorial, pero por ahora, revisemos los componentes del diseño de una persona que Aarron Walters expuso en su libro del 2011, Diseñando para Emocionar:
- Visión General: Unas pocas líneas de texto que establecen el tono de la marca, servicio o proyecto. La visión general debería encapsular cómo quieres que reaccionen tus usuarios en el sitio y qué lo hace resaltar sobre la competencia.
- Imagen de Personalidad: La imagen de personalidad traduce la personalidad del proyecto en una persona real, viva que personifica todas las cosas que la marca o producto representa. Elige una celebridad, estrella deportiva, personaje ficticio o incluso un arquetipo y describe sus rasgos personales, cómo hace sentir a los otros y por qué representan la marca.
- Rasgos de la Marca: De cinco a siete enunciados cortos que describen la marca y también establecen algunas limitaciones y rasgos que quieres evitar. Por ejemplo, "Sencillo pero no infantil", "Autoritario pero no condescendiente".
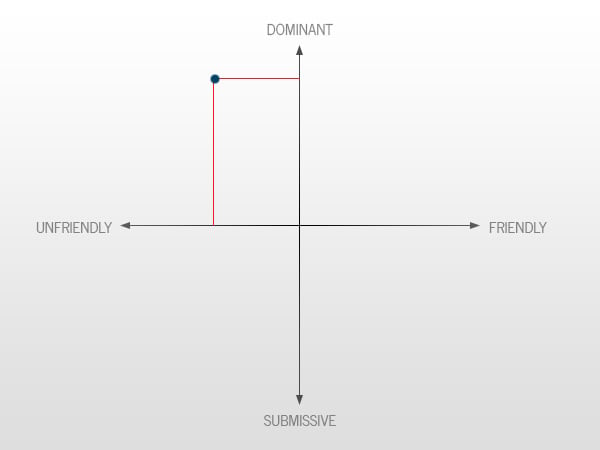
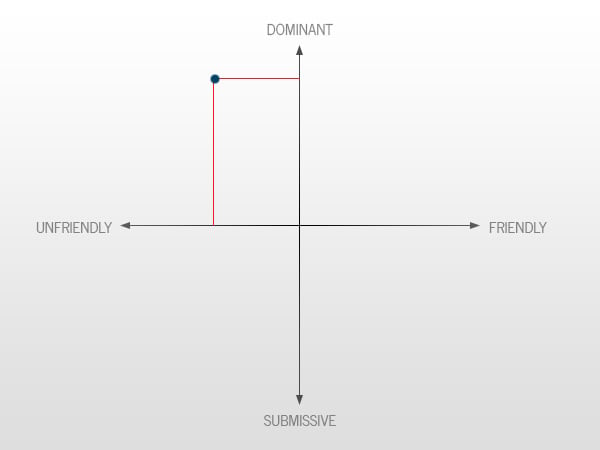
- Mapa de Personalidad: Establece la marca en una escala de amigable o no, en el eje x y el nivel de dominante o sumiso en el eje y.
- Voz: Si el sitio web, el producto o la marca pudiera hablar con sus usuarios, ¿cómo sonaría? ¿Tendría un estilo más fresco y callejero, o sonaría como tu abuelo sentado en su silla mecedora favorita, contando una historia de tiempos que se fueron? Orienta el lenguaje, el tono y cómo el estilo de comunicación puede cambiar en diferentes situaciones.
- Ejemplos de Copy: Incluye algunos ejemplos "del mundo real" de los textos del sitio en diferentes situaciones. Por ejemplo, ¿cómo la interfaz le da la bienvenida a un nuevo usuario o a uno que ya se haya registrado? ¿Qué hay sobre los mensajes de error, o los llamado a la acción?
- Léxico Visual: Un léxico visual, es una forma refinada de decir qué colores, tipografías, patrones de diseño, capas y sucesivamente, serán usadas en el sitio. El diseño de personas es el compañero ideal para Style Tiles, una alternativa a las composiciones de diseño completas que hemos cubierto recientemente aquí en Webdesigntuts+.
- Método de Compromiso: De qué maneras, la interfaz y la marca en general se comprometerán y se comunicarán con sus usuarios? ¿Cómo apalancará las redes sociales, el email marketing y las interacciones con el mundo real?
¿Por qué molestar?
Frente a la cara de esto, hacer un diseño de personas parece más como a un montón de trabajo duro. ¿Seguramente, es mejor sólo bucear directo en el esquema y diseñar partes y descubrir todo sobre esta "personalidad" y "emociones" en el camino?
No lo es. De hecho, hay un número de beneficios irresistibles para desarrollar el diseño de una persona en las etapas iniciales de un nuevo proyecto. Miremos algunos de ellos, luego miraremos algunos ejemplos de algunos sitios que lo hacen adecuadamente (y algunos que no fueron tan exitosos).
1. Definiendo el Cliente Ideal
Es imposible diseñar un sitio al que cada persona responderá positivamente. Aunque pueda hacer que suden las manos en el departamento de marketing suden o rechinen sus dientes por empezar a hablar de excluir objetivos demográficos, en realidad esa podría ser la mejor decisión que podrías tomar.
La dura verdad es que si construyes un sitio web para cada quien, no atraerá a nadie. - Paul Boag
Miremos un ejemplo de una agencia de diseño, la cual se ha tomado el principio de la exclusión de la audiencia objetivo en el corazón.



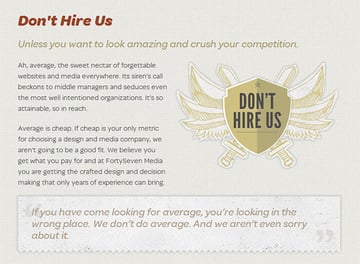
Expuesta prominentemente en la página de inicio de FortySeven Media hay una gran ilustración dibujada a mano, afirmando explícitamente que tu no deberías contratarlos para tu próximo proyecto. ¿Qué en la tierra puede hacer una agencia para descaradamente decirle a la gente que no los contrate? La respuesta se encuentra al hacer clic en el link "Descubre por qué" (como si alguien se pudiera resistir!)



El texto en la página siguiente con claridad establece la etapa que cuando estás negociando con FortySeven Media, estás negociando con una agencia de diseño premium. En breve, dejan muy claro que ellos no hacen presupuestos para sitios web y sólo trabajan con clientes que saben que el buen diseño no es barato.
Esto claro, alejará un montón de pequeños clientes potenciales de la agencia. Después de todo, las compañías que pueden permitirse el gastos de $10K (mínimo) por un rediseño de un nuevo sitio web, no crecen en los árboles. Al establecer un claro diseño de persona, el equipo de FortySeven Media se ha enfocado en si cliente ideal y han creado un sitio que les habla intransigentemente a ellos - y solo a ellos.
Si has venido buscando el promedio, estás buscando en el lugar equivocado. No hacemos nada promedio. Y ni siquiera nos preocupa. - FortySeven Media
2. Separar las Marcas
En nuestro siguiente ejemplo, vamos a mirar una marca y a su proveedor corporativo estratégico que hace un excelente trabajo de separarse a sí mismo de la competencia a través del uso de un fuerte diseño de personas.
El mundo de la estrategia corporativa está lleno de diseños conservadores y serios, y una compleja jerga de negocios y el marketing.
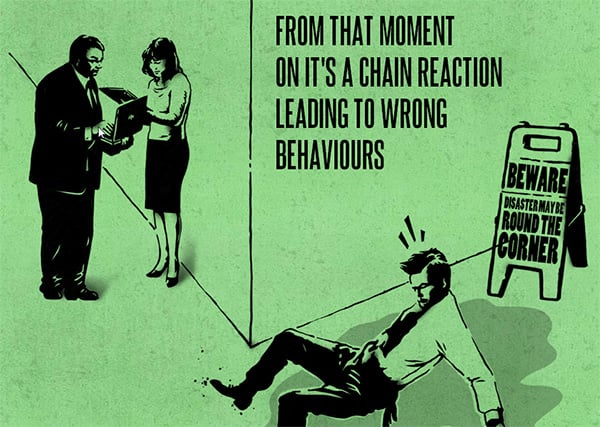
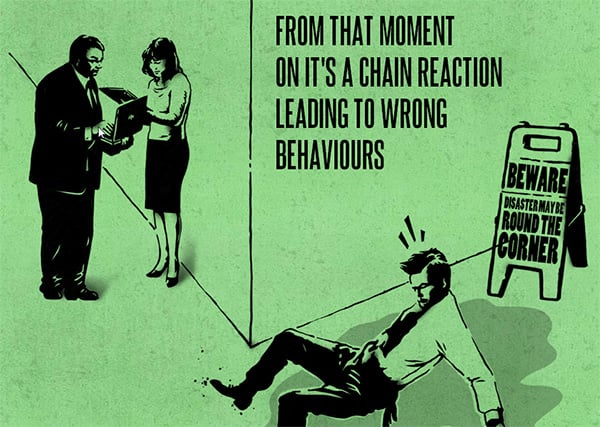
Bobadilium es una compañía que toma cada enfoque diferente al definir su marca de la competencia:



Con un estilo un poco grunge y un tono de voz anárquico, Bobadilium es todo menos correr en el molino. Con declaraciones fuertes como "Elige una nueva experiencia de negocios. Sé humano" y "Atención. El desastre puede estar a la vuelta de la esquina" (entre otros ingeniosos efectos de Scroll en jQuery), Bobadilium establece un tono de emergencia y habla directamente a sus clientes potenciales que entienden la importancia de ser diferente.
¿Atraerá este sitio a cada cliente potencial? Casi con seguridad, no. Pero lo que hace muy bien es definir a Bobadilium como una clara alternativa a sus competidores.



3. Diseño Futuro y Decisiones de Contenido
Con certeza una de las marcas más queridas hoy en internet es el popular servicio de email, Mailchimp.
De hecho, también sirve como uno de los mejores ejemplos de sitios que han sido desarrollados con un claro diseño de personas - lo cual es apropiado desde que Aarron Walters (el evangelista jefe del uso de un moderno diseño de personas) también encabeza el equipo de diseño de Mailchimp.



Mientras que podríamos hablar todo el día de Mailchimp y el uso de su personalidad y diseño emocional para crear sorpresa y complacer a su leal base de usuarios, el claro diseño de personas de la marca también ayuda a establecer un marco consistente para el diseño futuro y las adiciones de contenido en el sitio.
Con un gran sitio como Mailchimp que está constantemente añadiendo nuevo contenido y nuevos productos, la personalidad principal de la marca podría fácilmente ser diluida en el tiempo. Donde es excelente Mailchimp es en su habilidad que mantener cada página del sitio hablándole al usuario en un tono de voz consistente.
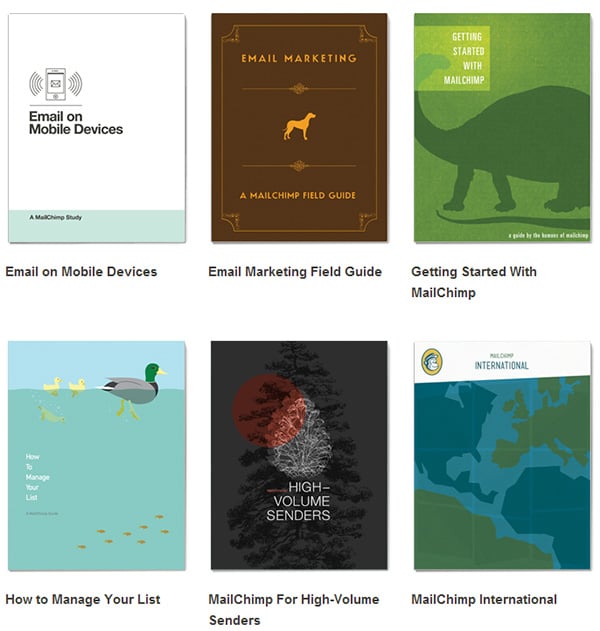
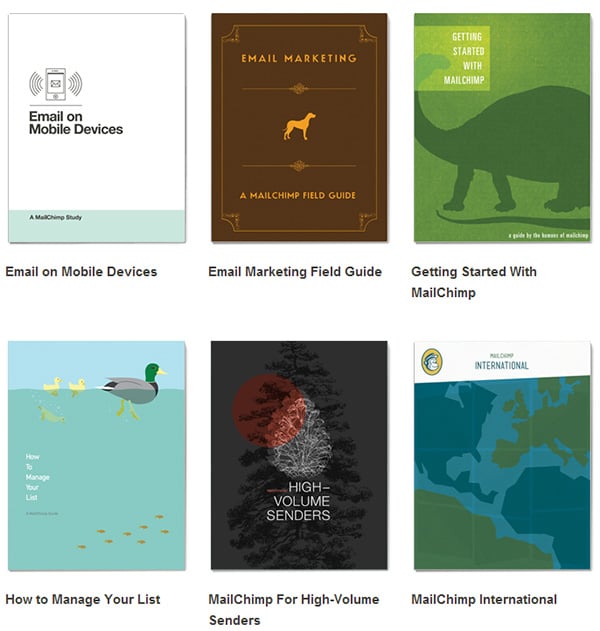
Por ejemplo, su base de conocimiento y sección de soporte en el sitio, evita los listados simples de temas. De hecho, configura cada nueva sección como una atractiva portada de un libro, mostrándose más como una app de iBooks para iPhone de Apple que como un centro de ayuda.



El uso de imágenes peculiares y títulos encantadores le hablan directamente sobre los rasgos de la marca de Mail Chimp que incluyen:
- "Moderno pero no alienado",
- "Informal, pero no estrafalario"
- "Poderoso, pero no complicado"
Es la habilidad para hablar sobre esos rasgos de la marca que ayudan a convertir una de las partes más comunes del sitio en algo más emocionante.
De hecho, cada página en la interfaz de MailChimp tiene un tono de voz consistente, sorprendiendo constantemente con bromas a sus usuarios, palabras sabias y la personalidad que ha hecho famosa la marca.hace
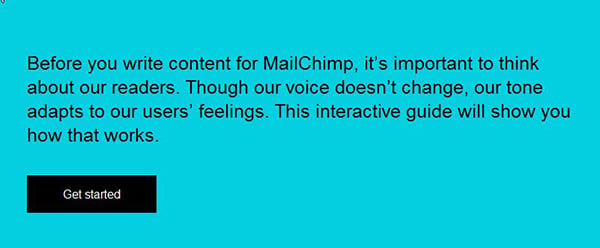
¿Qué tan en serio se toma Mailchimp el tono de voz del sitio? Lo suficientemente en serio como para crear un sitio dedicado únicamente a ayudar a los nuevos empleados de creación de contenidos, a entender cómo escribir contenidos a la manera de Mailchimp. Puedes ver el sitio por ti mismo en www.voiceandtone.com



4. Solucionando Problemas Difíciles
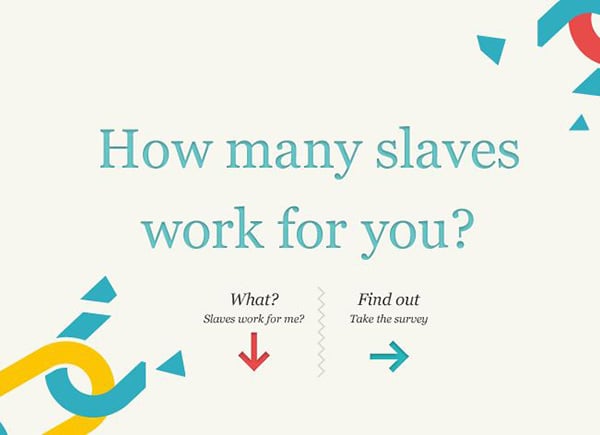
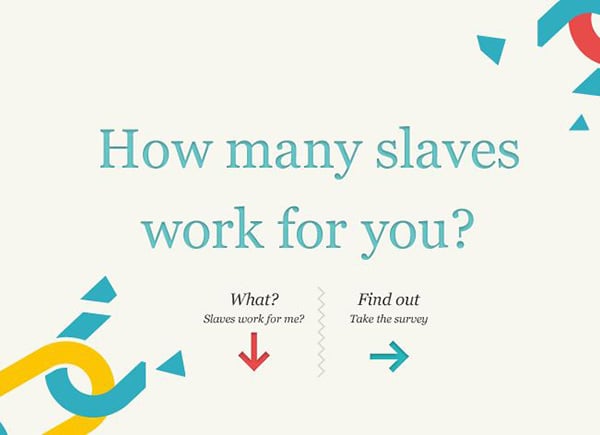
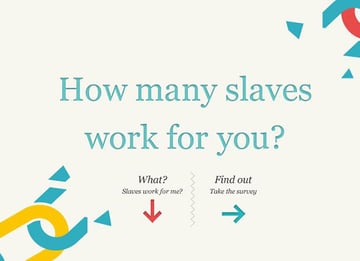
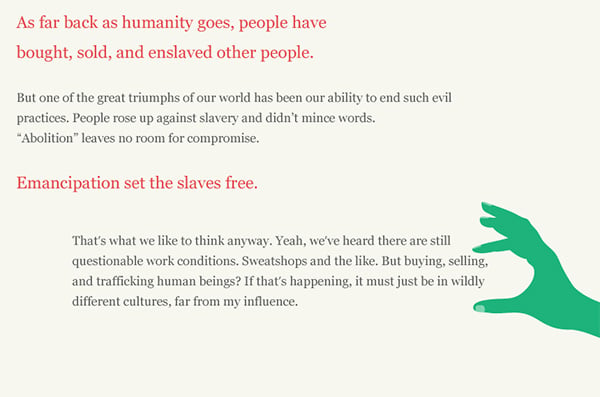
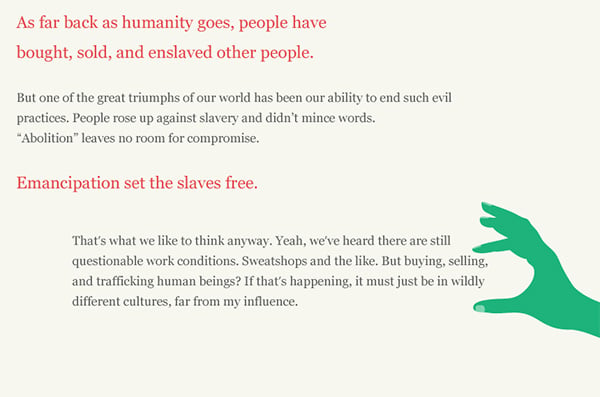
Algunas veces la sola naturaleza de un proyecto puede poner algunos problemas difíciles para los diseñadores y los estrategas de contenido. Un ejemplo conmovedor de esto es slaveryfootprint.org, un sitio que le dice a la gente que tanta mano de obra esclava utilizan indirectamente como resultado de los productos que compran.



Va sin decir que la esclavitud es un tema cargado y el sitio corre con el riesgo inherente de usuarios alienados, engendrando sentimientos de culpa y generalmente inculcando un tono muy sombrío: algo que un sitio que depende de las redes sociales para regar su mensaje evitaría a toda costa.
En cambio, el sitio tiene un claro diseño de personas definido que enmarca un mensaje muy serio en una envoltura atractiva sin trivializar el asunto - algo que es claramente demostrado tanto a través del servicio público de mensajes como las partes de encuestas del sitio.



En cuanto el usuario baja por el sitio, manos con colores brillantes 'ponen' el texto en la página. Esto no sólo agrega interés visual, sino que también desglosa contenido serio en pepitas de información fácilmente digeribles.



Sobre la sección de encuestas del sitio, las caricaturescas, imágenes de colores brillantes, crean una atracción instantánea con el usuario y evita crear emociones negativas al tomar un enfoque no literal. De hecho, no hay una únca imagen - caricatura u otra - de un esclavo en el sitio entero.
4 - Aumentando la Rentabilidad
Cuando se miran los beneficios del Diseño de Personas y el diseño emocional en general, no todo es sólo sobre los conceptos menos tangibles: hay alguna evidencia real para sugerir que el uso del diseño de personas para desarrollar una personalidad de la marca puede incrementar la rentabilidad.
Toma el ejemplo de PhotoJoJo, una tienda online popular relacionada con la fotografía. Después de agregar un ítem al carrito de compras, los visitantes con ojo de águila, notarán una pequeña palanca gris con las palabras "No halar". Si eres lo suficientemente temerario para de hecho 'halar' la palanca, una mano de color naranja brillante alcanzará la página desde abajo y la halará hacia arriba hasta la descripción del ítem.



Mientras que esto puede parecer más un artilugio que una herramienta de ventas, la compañía notó que los visitantes que halaron la palanca tuvieron menos niveles de abandono de carrito, y las conversión de hecho aumentaron.
Pudo ser debidamente notado, como sea, que esta característica solo funciona porque es consistente con el resto de la marca PhotoJoJo. Al navegar por el sitio, una pequeña sorpresa, ocurrencia o un componente que induzca a la risa, espera por ti en cada página.
Una Palabra de Advertencia...
Como mencioné en el ejemplo de PhotoJoJo antes, la magia de Javascript, los huevos de pascua y otras características únicas pueden volverse rápidamente en trucos baratos si no son usados en línea con un diseño de personas consistente y una personalidad de marca.
No es por ser un aguafiestas, pero hay un ejemplo de un sitio que lo hace mal.
Daskeyboard (imagen abajo) es un vendedor de teclados premium, y tiene, estoy seguro de que estarás de acuerdo, justamente una página estándar de productos:



Si vas al sitio y haces clic en el link de que está en la esquina superior derecha "Kick A@%", algo muy fuera de lo común sucede. Salta sobre el sitio e inténtalo ahora.
Mientras que esto es muy cool, y valdría la pena escribir un tweet (como yo lo hice), el efecto es desafortunadamente relegado a ser un truco ya que no es consistente con el diseño de personas general en el sitio.
¿Traerá tráfico al sitio esta pequeña característica? Casi con certeza si -- tiene todos los componentes de ser una buena campaña viral -- pero si dirigirá prospectos a conversiones, sólo el tiempo lo dirá (mi dinero podría estar en "no").
Crear el Diseño de una Persona
Ahora que hemos mirado algunos de los beneficios clave del diseño de personas y revisado alguno ejemplos inspiradores de un diseño de personas bien hecho, saltemos en un ejemplo de crear un Diseño de Persona para un cliente ficticio.
El Diseño de Persona en sí mismo es un simple documento, el cual puedes crear fácilmente por ti mismo en un editor de texto de tu elección. De manera alternativa, puedes bajar un template en el sitio de Aarron Walter aquí
Nuestro cliente de hoy es Forty Love Strings, un fabricante y vendedor de cuerdas para raquetas de tennis de competencia. Ha venido a nosotros para una revisión completa de marca y sitio web, el siguiente diseño de persona fue creado con base en las discusiones con la compañía.
Revisión de la Personalidad de la Marca
Rafael Nadal personifica todo lo que Forty Love Strings representa como marca. Es agresivo y comprometido en la cancha, es cálido, alcanzable y un verdadero hombre de deportes tras cada partido.
Rafael se llena a sí mismo con confianza pero sin ser arrogante, y cuando juega, se enfoca en una cosa y sólo una cosa: ganar ese punto.
Rafael es también un ícono de la moda y siempre está empujando el sobre en términos de su estilo personal - dentro y fuera de la cancha.
Forty Love Strings comparte las características de Nadal y habla a sus usuarios de manera autoritativa, compartiendo con ellos la pasión por el deporte que aman. Inspiramos a nuestros clientes a empujarse a sí mismos a los límites de su potencial.
Vendemos nuestros productos para personas que quieren ganar.
Rasgos de la Marca
Forty Love Strings es:
- Dominante pero no abusiva
- Confiada pero no arrogante
- Enfocada en las metas, pero flexible en las necesidades individuales
- A la moda, pero no de vanguardia
- Agresiva, pero también es como un deportista
Mapa de Personalidad



Voz
La voz de Forty Love Strings es confiada, asertiva y no mide las palabras. La voz de Forty Love Strings habla con autoridad pero nunca abusa, regaña o es condescendiente. En cambio, inspiramos a nuestros visitantes a empujarse hacia nuevos niveles de alcance competitivo.
Forty Love Strings va directo al punto. Nunca usamos contracciones y siempre decimos lo que queremos decir con la menor cantidad posible de palabras sin diluir el mensaje.
Forty Love Strings hace preguntas retóricas de nuestros usuarios para atraerlos e inspirarlos. Desafiamos a nuestros usuarios al preguntarles algunas veces las preguntas difíciles en orden de empujarlos a sí mismos más lejos.
Ejemplos de Textos
- "¿Cuando estás abajo, qué harás después ?"
- "Sólo lo mejor para sólo el mejor"
- "Tu servicio no es lo único que te define como un jugador"



Léxico Visual
Paleta de Color: El sitio pesadamente destaca lo oscuro, imágenes relacionadas al tennis en blanco y negro. Se agrega contraste por el uso de letras gruesas, verdes de inspiración flourescente, amarillos y azules del circuito Grand Slam. Cuando hay dudas, usa texturas oscuras, sutiles gradientes de carboncillo y cantidades pequeñas de blancos gruesos para crear impacto y contraste.
Tipografía: Forty Love Strings es fuerte y autoritaria, y la elección de las tipografías refleja esto. Los encabezados están en fuentes sans-serif, y el contenido del cuerpo es simple y sin adornos.
Métodos de Atracción.
Forty Love Strings usa Twitter para inspirar y motivar sus seguidores con mensajes cortos de ánimo. También demostramos nuestra pasión por el juego manteniendo nuestros seguidores actualizados con noticias clave del mundo del tennis (sin editarlas).
Seguimos a nuestros clientes y ofrecemos mensajes personalizados de apoyo y ánimo cuando sabemos que están por competir, etc.
Y ese es todo el detalle que necesitarás para un diseño básico de personas. Obviamente, puedes llevar esto mucho más lejos e incluir un tablero de estilo, pero este documento simple claramente delinea la dirección del sitio, no sólo en términos de diseño, sino que también en contenido escrito.
Conclusión
Si estás buscando desarrollar un sitio web para tu próximo cliente, que destaque sobre un mar de mediocridad y cosas parecidas, entonces desarrollar un diseño de personas es un primer paso para tu nuevo proyecto.
Hacer el diseño de personas no sólo puede ayudar a crear una personalidad única para la marca, también es una herramienta invaluable para apuntar a tu cliente objetivo ideal, dirigir el futuro diseño y las decisiones de contenido y puede hacer sitios más efectivos (y talvez incluso más rentables) al crear relaciones más genuinas con los visitantes del sitio.
Como un consejo final, no cometas el error de invertir en el desarrollo de diseñar una persona solo para levantar el polvo en el fondo de un cajón. Para que el diseño de personas sea efectivo, cada diseño y decisión de contenido necesita ser hecho con referencia con los rasgos de la marca y el tono de voz que has establecido en conjunto con tu cliente.
Sobre todo, la consistencia en la aplicación del diseño de personas en cada elemento del proyecto, es clave.
¿Qué opinas sobre el diseño de personas? ¿Desarrollarás una para tu próximo proyecto? ¿Cuáles son tus ejemplos favoritos de sitios que ha usado de manera efectiva el diseño emocional y el diseño de personas en su ejecución? ¡Nos encantaría escuchar lo que piensas!
Recursos Adicionales
- Diseñando para Emocionar, Aarron Walter 2011
- Voz y Tono
- (Descargar Plantilla para Diseño de Personas)












