Todo lo Que Necesitas Saber Sobre la Regla CSS Cursor
Spanish (Español) translation by Eva Collados Pascual (you can also view the original English article)
Mientras el mundo se está volviendo loco con las interfaces táctiles, este artículo se centra en un método más tradicional de interacción mediante el ratón. Te sugiero un enfoque de mejora progresiva para manejar el diseño de interacciones; más específicamente, una visión general de la regla cursor de CSS.
La estrategia de diseño móvil se está convirtiendo en algo cada día más importante. La introducción de la comunidad en el diseño responsive está dando forma y definiendo el diseño de las interacciones y controles conforme estos están siendo optimizados para pantallas táctiles. No obstante, el bien establecido y preciso método de interacción con el ratón no va a desaparecer. Este hecho, junto con la naturaleza universal de la web, apoyan las interacciones tradicionales y las táctiles, las optimizaciones deberían ser totalmente aceptadas en el diseño de interfaces web.
Objetivo de un Cursor: Comunicar la Función
La mayoría del software, desde las aplicaciones para escritorio para los sistemas operativos hasta las simples webs, emplean una gran variedad de punteros de GUI. Estos punteros ayudan en la interacción UI sugiriendo al usuario la tarea que podrían conseguir en ese específico punto dentro de las coordenadas de la aplicación.



¿Quieres introducir o manipular texto? Sabrás que podrás cuando veas un cursor en forma de "barra". ¿Quieres redimensionar una ventana? Sabes que puedes (y en qué dirección) cuando veas un cursor de redimensionamiento. En el ejemplo de arriba, puedes ver como el cursor de redimensionamiento visualmente sugiere las posibles direcciones hacia las que la ventana puede ser redimensionada.
Manipulando la representación gráfica del cursor dentro del contexto del control de las funciones de la interfaz, instruyes al usuario sobre cómo, dónde, y cómo podrían manipular el software.
Un Ejemplo
Un gran ejemplo sobre como sacar partido al diseño del cursor para comunicar una función puede encontrarse en Adobe Creative Suite.



La herramienta iconos en la suite de Adobe refleja gráficamente su funcionalidad innata. En muchos casos cuando una herramienta específica es seleccionada, el cursor se parece bastante o refleja de forma precisa el icono de la herramienta. Este sencillo paradigma de la interfaz de usuario o UI como le llamaremos a partir de ahora (de siglas en inglés de User Interface), es muy poderoso para comunicar visualmente el propósito y la función de cada herramienta dentro del extensivo conjunto de herramientas de la aplicación.
Cursores en la Web
Los métodos de interacción mejor establecidos como el ratón, los stylus, y los teclados proporcionan una forma adicional de retroalimentación no está disponible (todavía) en los dispositivos táctiles: hover. Las interacciones hover, permiten a los usuarios explorar y aprender sobre la aplicación a través de elementos hover de UI asociados. Estos elementos ayudan a comunicarle al usuario qué objetos son interactivos y cómo pueden ser manipulados.
La naturaleza de la web demanda universalidad y accesibilidad… este tipo de enfoque hacia lo totalmente inclusivo y agnóstico respecto al dispositivo, representa un reto para el diseño.
De todas formas, las interacciones hover (como los bocadillos emergentes de ayuda contextual) fueron diseñados para resolver los problemas de UI específicamente referidos al ratón. Debido a que la naturaleza de la web demanda universalidad y accesibilidad, las aplicaciones web deben ser diseñadas para funcionar tanto para los dispositivos táctiles como para los que no lo son. Este enfoque inclusivo y agnóstico desde el punto de vista de los métodos de interacción presenta un desafío único para el diseño. Las interfaces deben tener en cuenta tanto los dispositivos táctiles como aquellos que no lo son.
Aquí tenemos otra vez esa fase: Mejora Contínua
Este desafío particular del diseño web de abarcar una cadena de métodos de interacción necesita ser abordado como un proceso de mejora continua (por el cual se abogaba ya desde hace un tiempo).
Aunque el tráfico web proviene cada vez más de dispositivos móvil (por tanto dispositivos táctiles), la regla CSS cursor está lejos de quedar obsoleta. Puedes diseñar la interfaz de usuario de un sitio web o aplicación con un enfoque agnóstico respecto al método de interacción que funcione a través de una amplia variedad de dispositivos. Independientemente de que estos dispositivos estén controlados por una pantalla táctil o por un ratón, la regla CSS del cursor funcionará como característica de mejora adicional (aunque no imperativa) de la interfaz para ofrecer "feedback" visual en los dispositivos que la admitan.
Implementar Cursores Integrados
Como he mencionado, los cursores CSS pueden usarse para dar pistas al usuario sobre qué funciones puede realizarse con el ratón. Existe una variedad de tipos de cursor entre los que puedes elegir que están creados en el navegador o en el sistema operativo del ordenador del usuario (puedes consultar una lista en quirksmode.org). Los cursores integrados están bien, pero debes recordar que son exclusivos del navegador o del sistema operativo del usuario. Por tanto, los controles podrían variar de un ordenador o navegador a otro. Aquí tienes un ejemplo sobre cómo cambiar el cursor:
1 |
|
2 |
.elementClass { |
3 |
cursor: move; |
4 |
}
|
Implementar Cursores Personalizados
Si necesitas un cursor que no esté incluido de forma predeterminada, o que no sea admitido por todos los navegadores, tienes la opción de incluir una imagen de cursor personalizada. Esta puede definirse de igual manera que la regla font-family, en la que proporcionas alternativas para las situaciones en las que el cursor personalizado no se cargue.
1 |
|
2 |
.elementClass { |
3 |
cursor: url('path/to/cursor.png'), move; |
4 |
}
|
Puedes incluso definir la posición del cursor (el punto en el que los clics son registrados). Se trata de valores X e Y relativos al punto predeterminado '0, 0'; la esquina superior izquierda de la imagen de tu cursor. En el ejemplo de abajo, vamos a mover el cursor 10 píxeles desde la izquierda y 5 píxeles desde arriba.
1 |
|
2 |
.elementClass { |
3 |
cursor: url('path/to/cursor.png') 10 5, move; |
4 |
}
|
Regla Para Todos los Navegadores
Desafortunadamente, los cursores personalizados no son admitidos en todos los navegadores, las reglas para conseguirlo no son tan sencillas como las definidas anteriormente. Existen algunos trucos para lograr que funcionen adecuadamente en todos los navegadores.
Soporte en IE Sólo con Archivos CUR
Internet Explorer 7 & 8 solo admitirá archivos .CUR. Los archivos .CUR son como los archivos ICO, a excepción de que puedes definir los 'puntos calientes' desde el propio archivo.
Crear tu propio archivo .CUR está fuera del ámbito de este artículo. No obstante, puedes echar un vistazo a este plugin de Photoshop para empezar.
IE Interpreta las Rutas del Cursor Como Relativas al Documento
Todos los navegadores interpretarán la URL del cursor personalizado como relativa a la ubicación de la hoja de estilo (que es lo que recomienda W3C). No obstante, Internet Explorer (7-9) interpretarán la URL como relativa a la raíz HTML.
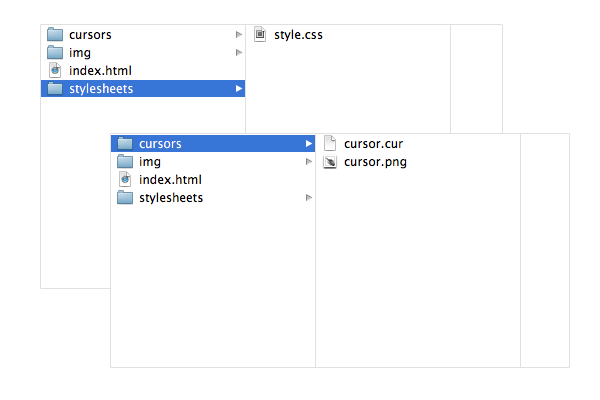
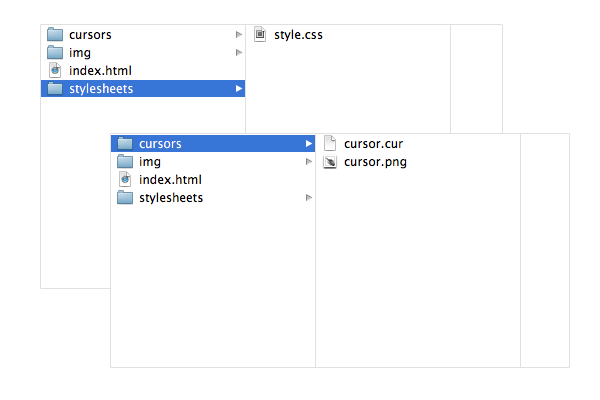
Así que, supongamos que empiezo un nuevo proyecto. Tiene el archivo "index.html" en la raíz, junto con las carpetas para las imágenes, las hojas de estilo, y cualquier cursor personalizado. Sería algo parecido a esto:



Como puedes ver, mis hojas de estilo y cursores personalizados están completamente separados unos de otros.



En este caso, tendría que escribir la regla del cursor con alternativas para dar soporte a los navegadores modernos con cursores .PNG así como con archivos .CUR para IE:
1 |
|
2 |
.elementClass { |
3 |
cursor: url(../cursors/cursor.png), /* Modern - relative to the document */ |
4 |
url(cursors/cursor.cur), /* IE - relative to the root */ |
5 |
default; /* Built-in fallback */ |
6 |
}
|
También podrías utilizar rutas absolutas en CSS, aunque todavía tendrías que proporcionar alternativas para cualquier archivo CUR:
1 |
|
2 |
.elementClass { |
3 |
cursor: url(/cursors/cursor.png), /* Modern */ |
4 |
url(/cursors/cursor.cur), /* IE */ |
5 |
default; /* Built-in fallback */ |
6 |
}
|
Para aprender más profundamente todos los detalles y alternativas para implementar cursores CSS válidos para todos los navegadores, echa un vistazo a useragentman.com. Recuerda que si estás dando soporte a dispositivos táctiles, los cursores CSS pueden constituir una mejora contínua. Esto significa que no será necesario dar soporte para IE (porque los usuarios en dispositivos táctiles tampoco verán el cursor personalizado).
Muestras de Cursores a Través de Navegadores y Plataformas
Si estás implementando cursores CSS como un aspecto de mejora continua, podría ser útil ver exactamente el aspecto de cada cursor integrado en los diferentes navegadores y plataformas. Esto te capacitará para tomar decisiones informadas sobre cómo diseñar tu interfaz. Aquí encontrarás una buena referencia para ver como se ven los cursores en diferentes sistemas operativos.
Windows 7
Navegadores Probados
- IE9
- E8
- Chrome
- Safari 5.1.7
- Firefox
- Opera
Windows XP
Navegadores Probados
- IE8
- IE7
- Chrome
- Safari 5.1.7
- Firefox
- Opera
OS X 10.8
Navegadores Probados
- Chrome 22.0
- Safari 6.0
- Firefox 15.0
- Opera 12.02
Como puedes ver, existen varias sutiles diferencias que podrían o no afectar el diseño de tu interfaz. Échale un vistazo al gráfico completo para comparar los cursores en todos los navegadores y plataformas.
Conclusión
Como puedes ver, la regla del cursor en CSS es una herramienta añadida que puedes emplear para ayudar la interacción del usuario en tu sitio web o aplicación. De todas formas, probablemente hayas notado cuan diferente y variado puede ser cada cursor, dependiendo del navegador del usuario y del sistema operativo.
Estas notables diferencias en los cursores, además el aumento del número de dispositivos táctiles, han relegado a la regla del cursor a un rol suplementario para asistir las interacciones con la interfaz, pero esto no lo convierte en obsoleto. Es mucho mejor usar con prudencia el cursor como una característica de mejora contínua que descartarlo por completo. Y ahora que sabes como usarlo, ¡venga, crea algo estupendo!


















