How to Organize Your Sketch Styles and Symbols Like a Pro
Adi Purdila
•
1 min read
In this “Quick Tip” screencast I’m going to show you a trick to brilliantly organize your styles and symbols in Sketch.
The Problem
Your normal approach to symbols and shared styles in Sketch is probably fine, but does it scale? What if you’re designing a website which needs thirty different styles, light variants, dark variants, different background combinations, fifty-something symbols, and so on? Selecting the styles you need, from an ever-growing dropdown list, becomes quickly tiresome.
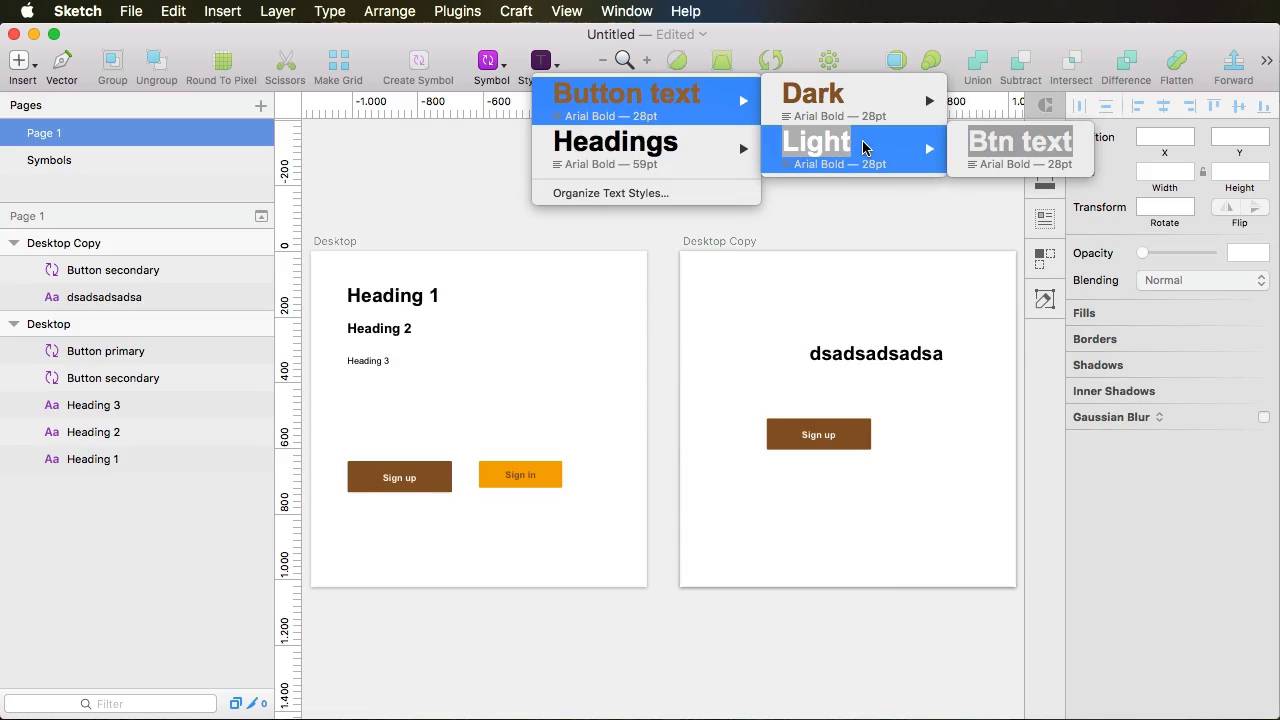
Let’s see how we can group (and sub-group) our styles and symbols to give us a more organized way of selecting them further down the line:



The Solution
Please
accept preferences cookies
to load this content.