La mejor manera de usar Pop-Ups (ventanas emergentes) en tu diseño web
Spanish (Español) translation by steven (you can also view the original English article)
En este tutorial veremos las ventanas emergentes (modales) en diseño web. El uso de ventanas emergentes en tus diseños conlleva cierta responsabilidad; si se hace sin cuidado, agregar ventanas emergentes puede arruinar la experiencia del usuario. Sin embargo, cuando se implementan bien, pueden ser una herramienta extremadamente útil.
Echemos un vistazo a algunos ejemplos típicos de ventanas emergentes, examinemos por qué los usuarios y diseñadores pueden no gustarles tanto, por qué algunos usuarios eligen instalar un bloqueador de ventanas emergentes y algunas prácticas recomendadas para que funcionen bien.
Mejores prácticas para ventanas emergentes en diseño web
Mira el video a continuación, o la versión transcripta debajo si lo prefieres.
¿Qué son las ventanas emergentes?
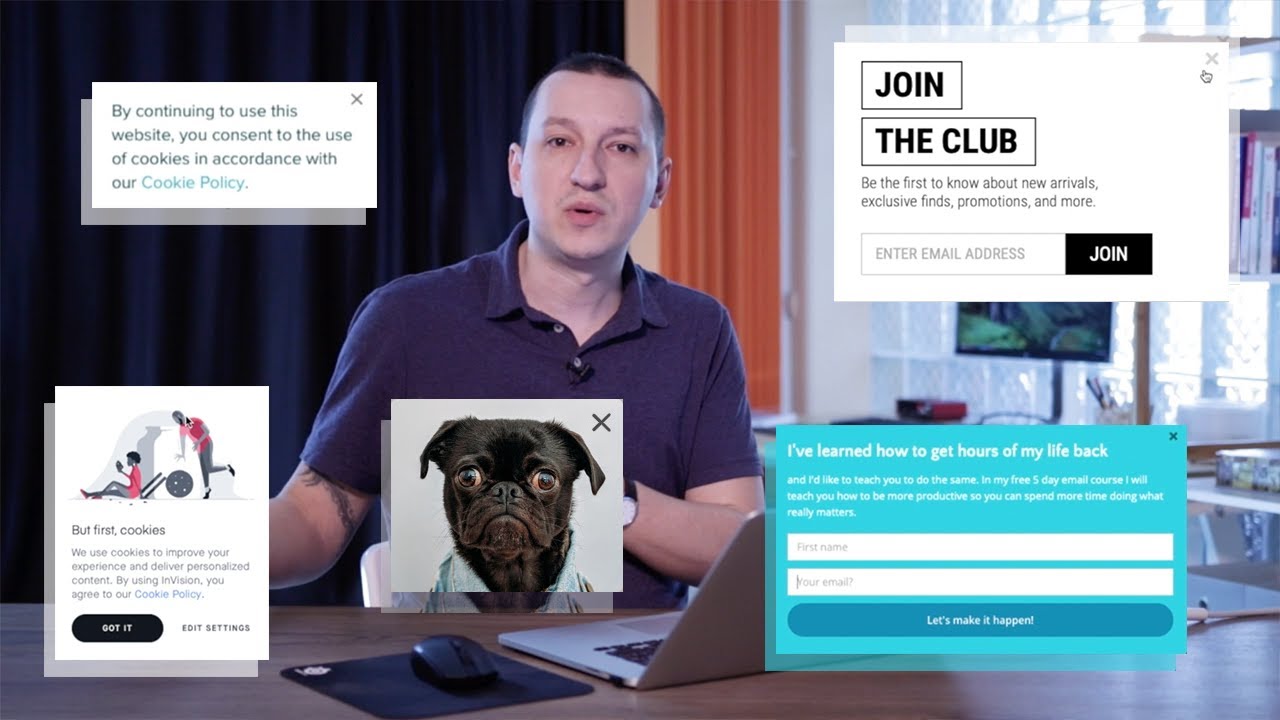
Una ventana emergente (o modal) es un pequeño elemento de la interfaz de usuario que aparecerá en primer plano de un sitio web, generalmente se activa como un aviso para que el usuario haga algo:



Esta es una ventana modal; debes hacer clic fuera de sus límites o presionar el botón de cerrar para cerrarlo. También nos referimos a ventanas emergentes como esta como "intersticiales", ya que aparecen en etapas entre el contenido esperado.
Aquí hay un ejemplo de una ventana emergente que se desliza desde la derecha una vez que el usuario se ha desplazado a un determinado lugar en la página:



Cuando visites el sitio web de InVision por primera vez, verás una ventana emergente fija que te informa sobre el uso de cookies (algo que verás en la mayoría de los sitios web hoy en día).



Las barras de encabezado o pie de página, que muestran información temporal (como promociones o notificaciones) también pueden considerarse ventanas emergentes.
¿Por qué no gustan tanto las ventanas emergentes?
Como usuario, la razón principal por la que no gustan las ventanas emergentes es que son perjudiciales. Interrumpen el flujo, el enfoque, la atención de un usuario cuando intentan completar una tarea. Imagina que estás ocupado leyendo algo, y de repente aparece una ventana, justo en el medio de la pantalla, que exige tu atención. Las cosas empeoran aún más cuando la ventana emergente en cuestión no tiene nada que ver con lo que el usuario estaba haciendo o leyendo (anuncios mal orientados, por ejemplo).
Sin embargo, no todos odian las ventanas emergentes. De hecho, los vendedores las aman. Las ventanas emergentes brindan a los equipos de marketing un lugar dedicado para enfocar la atención del usuario en algo muy específico. Los estudios muestran que, cuando se hace bien, las ventanas emergentes pueden aumentar la conversión, por lo que su poder como herramienta de marketing no puede subestimarse.
Pop-ups móviles
Google reconoce el impacto negativo que pueden tener las ventanas emergentes mal implementadas, y está emitiendo sanciones por anuncios intersticiales en la plataforma móvil hoy en día. Las ventanas emergentes que aparecen en la primera página, o que ocultan la mayoría del contenido de la página, se consideran intrusivas y estarán sujetas a sanciones.
Cuando se usa de manera responsable, las ventanas emergentes no serán penalizadas. Los avisos de cookies, la verificación de edad y los anuncios que no consumen grandes cantidades de espacio en la pantalla, se considerarán juegos justos.
3 razones convincentes para usar ventanas emergentes
Así que ahora hemos establecido que las ventanas emergentes pueden ser útiles, y que son aceptables cuando se usan de manera responsable, veamos las tres razones principales por las que podrías querer usar ventanas emergentes en tus propios sitios web.
1. Están llamando la atención
Un estudio realizado por Microsoft muestra que las personas hoy en día tienen una capacidad de atención realista de aproximadamente 8 segundos (incluso un Goldfish obtiene una puntuación mejor que esta...). Por lo tanto, ser capaz de captar la atención de un usuario, solo por unos segundos, puede ser invaluable. En esos pocos segundos, podemos mostrar a los usuarios contenido que de otro modo podría perderse.
2. Las ventanas emergentes pueden desordenar tu sitio web
Al colocar ciertos tipos de contenido en una ventana emergente, puedes asegurarte de que tu contenido real se pueda mostrar sin distracciones.
3. Son totalmente personalizables
Las ventanas emergentes pueden tomar la forma que desees. Se pueden personalizar en términos de su aspecto y su funcionalidad. Se crean con los bloques de construcción de la web; HTML y CSS, por lo que no hay límite para lo que puedes hacer. Debido a que usarás JavaScript para determinar cuándo se revela una ventana emergente, también tienes mucha libertad. Puedes optar por mostrar una ventana emergente en la carga de la página, o cuando un usuario se desplaza a un determinado elemento, o incluso cuando un usuario mueve el cursor fuera de la ventana del navegador (esto se conoce como "intento de salida").
Mejores prácticas para usar ventanas emergentes
Con todas estas cosas en mente, echemos un vistazo a algunas de las mejores prácticas.
1. Sé consistente
Las ventanas emergentes deben adherirse al mismo estilo que tu sitio web. Si no, el resultado final será especialmente discordante y posiblemente evoques una sensación de desconfianza del usuario.
2. Hazlos adaptables
Hoy en día, la mayoría de los usuarios de Internet acceden a través de un dispositivo móvil. Asegúrate de que tus ventanas emergentes se muestren con la misma sensibilidad en el móvil que en el escritorio; en primer lugar porque Google te dará una palmada en la muñeca si no lo haces, pero lo más importante es que estamos tratando de mejorar la experiencia del usuario.
3. Mantén tu copia corta y al grano
No uses demasiado texto: nadie quiere leer una novela en una ventana emergente.
4. No recopiles más información de la necesaria
Si estás recopilando clientes potenciales, en la mayoría de los casos una dirección de correo electrónico es más que suficiente. No compliques demasiado las cosas porque a nadie le gusta rellenar formularios largos.
5. No los repitas
No muestres la misma ventana emergente al mismo usuario varias veces. Es posible que se salga con una ventana emergente que se muestra dos veces, en caso de que el usuario haga clic accidentalmente en ella la primera vez, pero ciertamente no la vuelvas a mostrar.
6. Mostrar ventanas emergentes donde son relevantes
Muestra tus ventanas emergentes donde el contenido o el contexto es relevante para lo que el usuario está haciendo (o tratando de hacer).
Conclusión
Hay muchas más prácticas recomendadas a tener en cuenta, pero enumeré las seis principales aquí. Siéntete libre de agregar el tuyo en los comentarios. ¡Disfruta implementando ventanas emergentes y recuerda usarlas de manera responsable!