Por Qué Deberías Estar Usando Composiciones Basadas En Rem
Spanish (Español) translation by Miguel Sánchez (you can also view the original English article)
La unidad rem se utiliza para definir fuentes en términos relativos, más que en un tamaño absoluto en píxeles. Pero, ¿sabías que esta unidad es tan útil para composiciones como lo es para tipografía?
En este vídeo tutorial de mi curso Composición CSS, aprenderás por qué hay una enorme ventaja en el uso de unidades rem para composiciones.
Las Ventajas De Las Composiciones Basadas En Rem

En el curso de Composición CSS, todas nuestras especificaciones de composición se hacen utilizando la unidad rem. Como mencionamos con mayor detalle en el curso de tipografía, una unidad rem es un múltiplo del tamaño de fuente raíz de tu página.
La unidad rem es útil, no sólo para tipografía, sino también para tu composición y voy a mostrarte por qué deberías usar unidades rem cuando estés configurando tu composición.
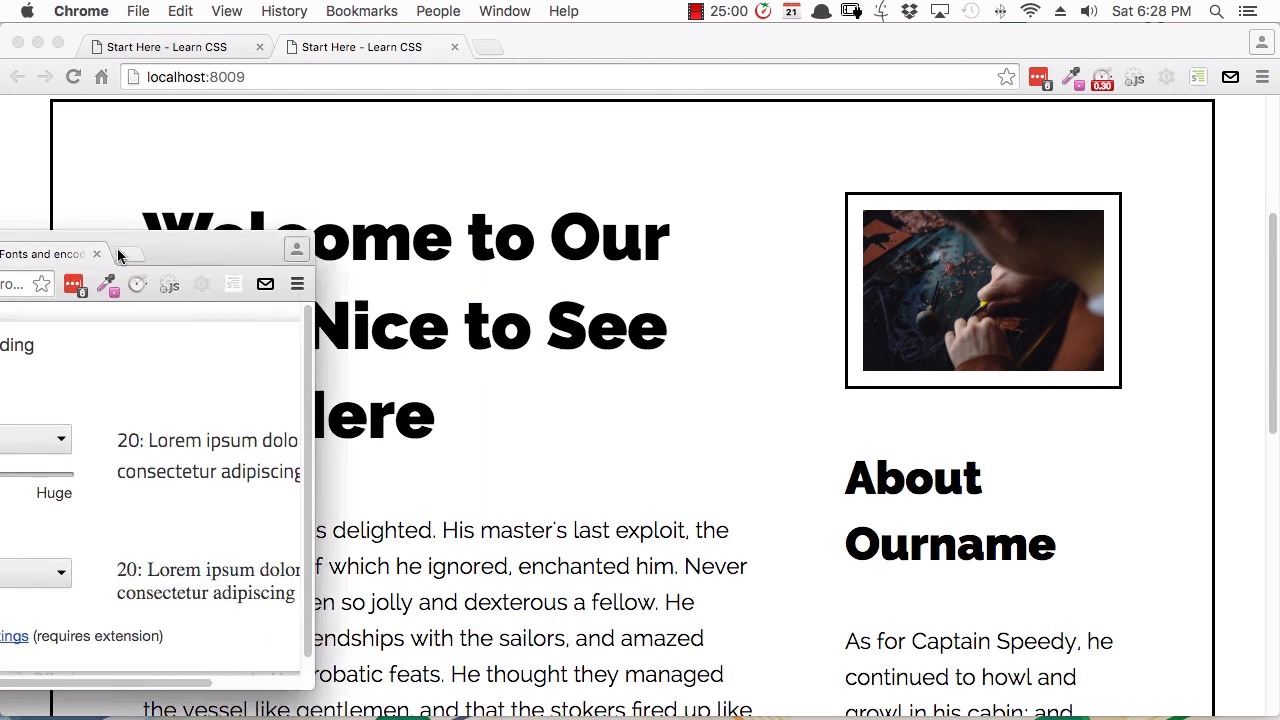
Comencemos echando un vistazo a la página de ejemplo en la que vamos a trabajar:



Si cambio el tamaño de la fuente en el navegador, puedes ver que el tamaño de la fuente se incrementa en la página:



Si continúo aumentando el tamaño de la fuente y actualizo la página, verás que toda la composición se ha adaptado para tener en cuenta el mayor tamaño de la fuente.



Todo es aún legible y esto es posible porque, al utilizar unidades rem para configurar toda nuestra composición, nos aseguramos de que todo es flexible dependiendo del tamaño de fuente raíz de nuestro documento, que viene definido por los ajustes del navegador.
Del mismo modo, si reduzco nuestro tamaño de fuente a uno realmente pequeño y actualizo la página de nuevo, podrás ver que toda la composición se reduce.



Así que, usando estas unidades rem, nos aseguramos de que cuando un usuario modifica el tamaño de la fuente, no sólo el tamaño del texto cambia para ajustarse, si que también lo hace la composición por completo.
Ver el Curso Completo
En el curso completo, Comienza Aquí: Aprende Composición CSS, aplicarás lo que has aprendido en este vídeo creando una variedad de composiciones utilizando unidades rem. Aprenderás todo lo que necesitas saber para construir los más habituales tipos de composición en diseño web. Abordaremos la aplicación de tamaños, la alineación, el espaciado y las mejores prácticas para crear CSS de diseño adaptativo.
Si acabas de comenzar y quieres dominar CSS, revisa Aprender CSS: La Guía Completa.
O puedes experimentar con más cursos de nuestra serie "Empezar Aquí" para principiantes de diseño web:













