How to Set Up Grids in Affinity Designer
Grids are a useful feature in any design software. In this video from my course Affinity Designer Quick Start, you'll learn how to set up grids in Affinity Designer. I'll show you how to use the key features of both the standard grid and the isometric grid.
How to Set Up Grids in Affinity Designer

Basic Grid Setup
Affinity Designer has a versatile grid system with some really good tools for things like icon design, and it also has isometric grids for doing graphics for games.
We'll start by showing the grid. So head up to the View menu, and then check the Show Grid submenu. That brings up the default grid.



Now, to change the way that this grid is laid out, go back up to the View menu and then go down to the Grid and Axis Manager.
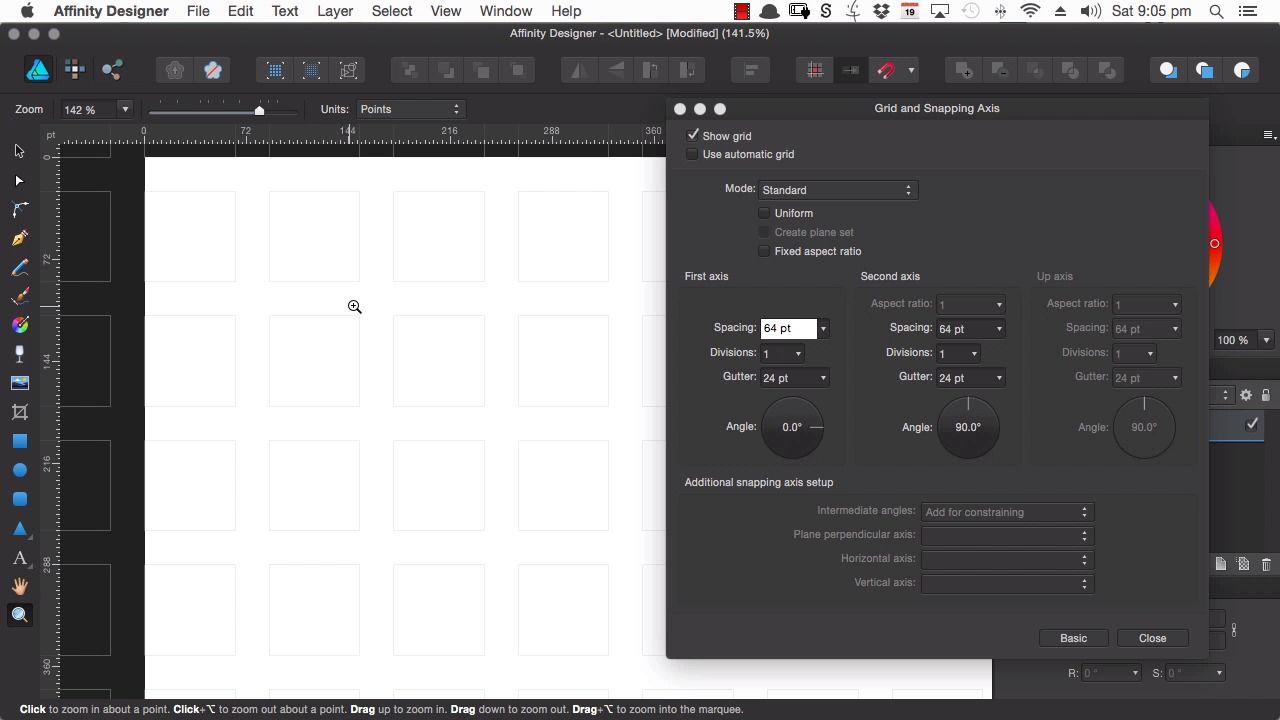
By default, Use automatic grid will be checked. So if you want to change things around, you just need to uncheck that checkbox.



How to Set Up a Grid for Creating Icons
Let's look at how you can set up a grid to create icons.
A pretty common size for icons is 64 pixels by 64 pixels. So in the same Grid and Axis Manager, you can go to First axis and set the Spacing to 64 pt. And then under Second axis, we can also set the Spacing to 64 pt. So now each one of our squares is the right size for an icon to fit inside it.



What we can also do is increase the amount of space between each of these grid cells. So increase the Gutter to 24 pt for both axes. And now we can fit exactly one icon into each one of these little grid squares.



And we can take that even further to help us work with our layout by increasing the number of divisions. So we can make smaller grids inside our grid.
So let's say that we set the Divisions to 32. And now if we zoom in, we can see that we've got several lines that are breaking down each one of our grid cells even further. So when we're trying to align all of the different nodes and points in our icons, we can snap to each one of these lines. And we can do the same thing horizontally, so that we've got a really nice little self-contained grid for each one of the icons that we produce.



How to Set Up an Isometric Grid
That icon grid layout is just using the standard mode of grid. But you also have several other predetermined types of grids that you can work with.
For example, you might be working on graphics for an isometric video game. So you can head up to Mode and choose Isometric from the dropdown menu.



And now your grid will be converted into an isometric layer. So let's just drop that Gutter back down to 0, and we'll keep our grid divisions.



And now we've got a really nice framework that we can use to start plotting out isometric graphics, without having to worry that the angles and the perspective that we're trying to lay out are incorrect in any way. Here's a closeup showing the divisions:



Watch the Full Course
In the full course, Affinity Designer Quick Start, you'll get 34 more videos like this one, going through every aspect of this versatile design software. You'll learn in detail about the various vector tools, interactions between shapes, using typography, and much more.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 300,000+ photos and 34,000+ design assets and templates. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.












