Quick Tip: Create a Visual Asset Library With “Lingo”
In this quick tip screencast I’m going to show you how to create a visual asset library for Sketch, all with the aid of an app called “Lingo”.
What is Lingo?

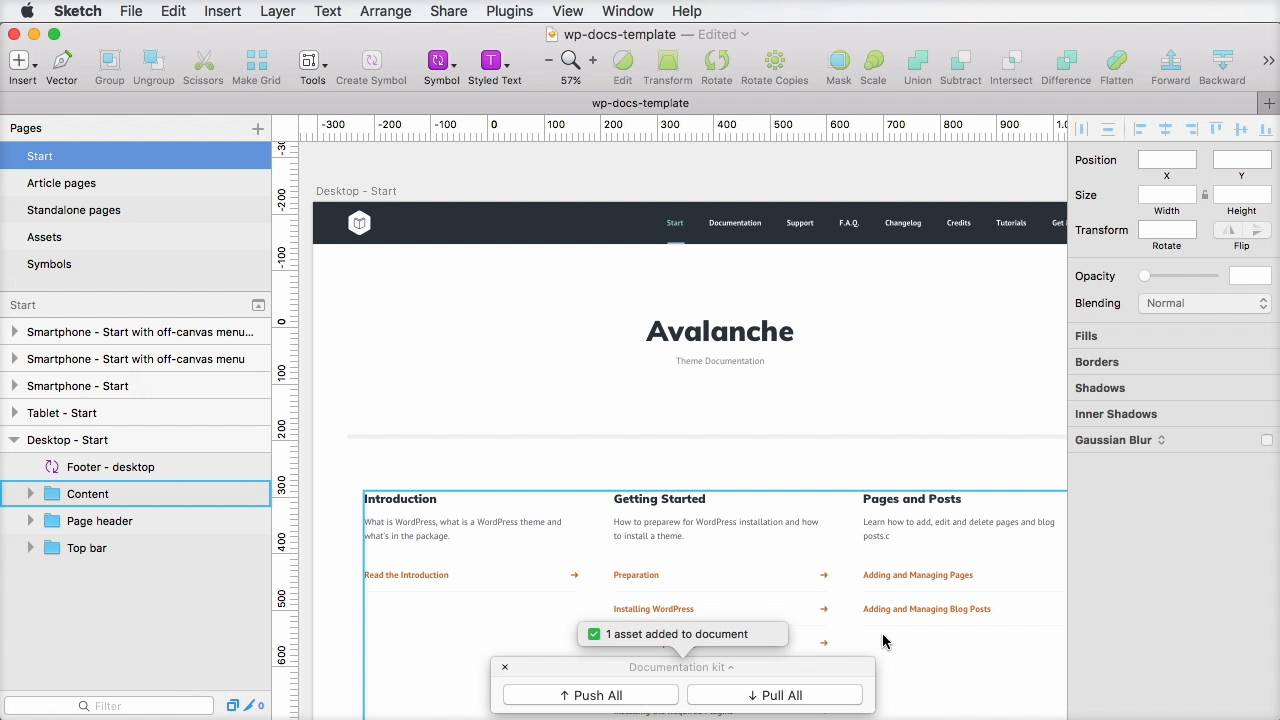
Lingo is a design system manager for Sketch. It syncs with your Sketch app, allowing you to “push” your designs to Lingo “kits” of your making. Each time you “push”, your Sketch assets (text styles, layer styles, symbols, colours) can be reviewed and then sent over to Lingo.
Once there, the assets are collated and presented in a neat and interactive style guide format, showing you exactly what you’ve used thus far, allowing you to further organise, edit, and add more assets.



Kits can be “pulled” into new Sketch files too, which makes sharing with team membership extremely straightforward.
Check out more features by watching the screencast, and find out more (including pricing details) on lingoapp.com.













