How to Create a Split-Screen Slider With JavaScript
In today’s video tutorial I’m going to show you how to create a “split-screen” slider element (or UI, whatever you prefer to call it) using JavaScript. Inspiration for this came from a page on the Corsair website; let’s see how we can build one for our own projects.
What We’re Going to Build
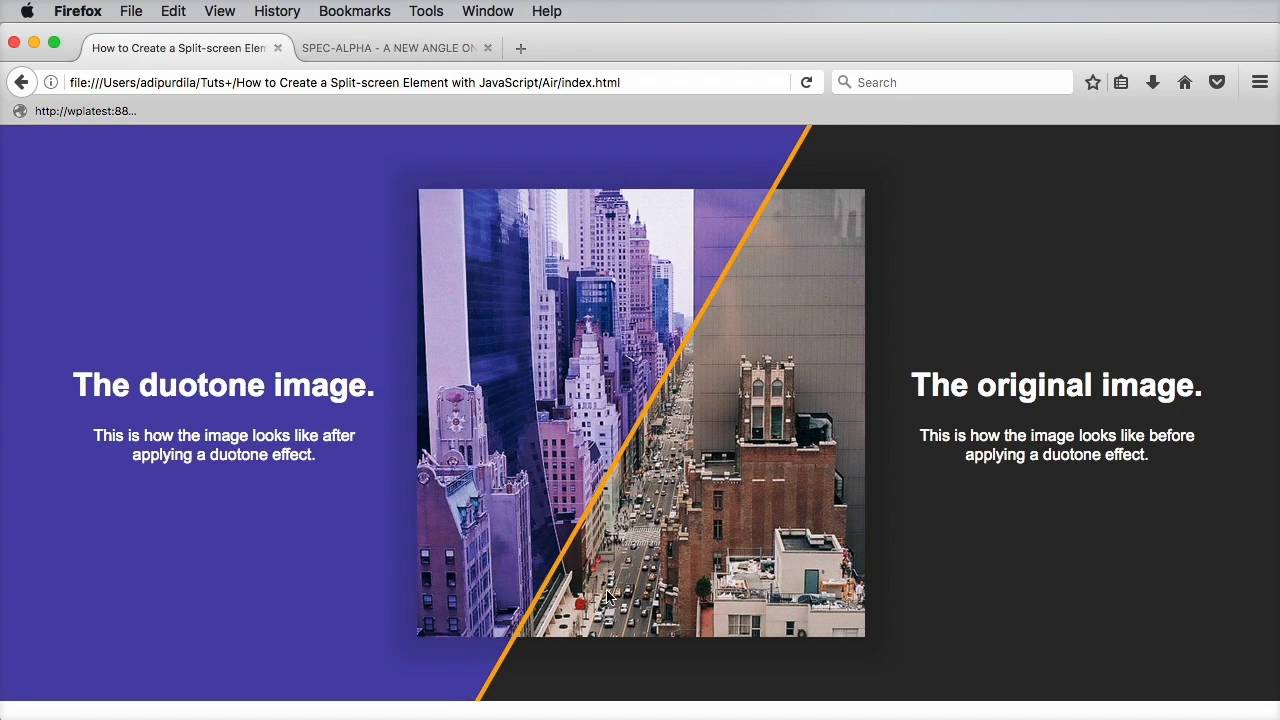
Let’s first take a look at a demo of what we’re building. View the project on CodePen, or grab the source files from GitHub.
Watch the Screencast

1. Build Your Panels
So how is this done? Begin by building two separate panels in your HTML markup. I’ve used two div elements with a class of panel. The first has an additional class of bottom, the other an additional class of top. Each one contains another div to wrap the contents.
1 |
<div class="splitview"> |
2 |
<div class="panel bottom"> |
3 |
<div class="content"> |
4 |
|
5 |
</div>
|
6 |
</div>
|
7 |
<div class="panel top"> |
8 |
<div class="content"> |
9 |
|
10 |
</div>
|
11 |
</div>
|
12 |
</div>
|
Put whatever contents you like (images, headings etc.) within the content divs.
With those done, add a new div, before the closing splitview tag to act as a handle.
1 |
<div class="handle"></div> |
2. Add Some Styles to Stack the Panels
The first important styles will stack our two panels on top of one another, making sure that they are fluid too.
1 |
/* Panels. */
|
2 |
.splitview { |
3 |
position: relative; |
4 |
width: 100%; |
5 |
min-height: 45vw; |
6 |
overflow: hidden; |
7 |
}
|
8 |
|
9 |
.panel { |
10 |
position: absolute; |
11 |
width: 100vw; |
12 |
min-height: 45vw; |
13 |
overflow: hidden; |
14 |
}
|
Style each individual panel–top and bottom–differently, such as giving them differingbackground-color, and style the contents within them however you please. One thing to note is the z-index of each, to make sure they stack in the correct order.
1 |
.bottom { |
2 |
background-color: rgb(44, 44, 44); |
3 |
z-index: 1; |
4 |
}
|
5 |
|
6 |
.top { |
7 |
background-color: rgb(77, 69, 173); |
8 |
z-index: 2; |
9 |
}
|
3. Apply a Simple Mask
We now have our top panel completely covering the one underneath, so let’s experiment by reducing its width:
1 |
.top { |
2 |
background-color: rgb(77, 69, 173); |
3 |
z-index: 2; |
4 |
width: 50vw; |
5 |
}
|
You should find you now have something like this, with the top panel only reaching the middle (50vw) of the page:



4. Kicking Off the JavaScript
Now that we have things worked out with CSS, let’s turn to JavaScript and see if we can animate this sliding mask effect. We’ll begin by asking the browser to execute a function, but only once the DOM has loaded:
1 |
document.addEventListener('DOMContentLoaded', function() { |
2 |
|
3 |
});
|
The rest of our code will go within this function, between the curly braces.
Next we’ll assign some variables by fetching the parent element, the top panel (namely the only one we’ll be changing), and the handle element.
1 |
var parent = document.querySelector('.splitview'), |
2 |
topPanel = parent.querySelector('.top'), |
3 |
handle = parent.querySelector('.handle'), |
5. Building the Handle
Before we go any further, let’s style the handle.
1 |
/* Handle. */
|
2 |
.handle { |
3 |
height: 100%; |
4 |
position: absolute; |
5 |
display: block; |
6 |
background-color: rgb(253, 171, 0); |
7 |
width: 5px; |
8 |
top: 0; |
9 |
left: 50%; |
10 |
z-index: 3; |
11 |
}
|
It’s a 5px wide yellow bar, running the height of the container and placed in the center of the viewport. It has a z-index of 3 to make sure it sits on top.
Make it Move
We want to grab the x coordinates of the mouse cursor whenever we move it within the viewport. We then want to move the handle and set the width of the top panel according to those coordinates.
We begin with an event listener on the parent element, and then set the left style property of the handle as being equal to the event.clientX value.
1 |
parent.addEventListener('mousemove', function(event) { |
2 |
// Move the handle.
|
3 |
handle.style.left = event.clientX + 'px'; |
4 |
});
|
That takes care of our moving handle, let’s now resize the panel, again making it equal to event.clientX.
1 |
parent.addEventListener('mousemove', function(event) { |
2 |
// Move the handle.
|
3 |
handle.style.left = event.clientX + 'px'; |
4 |
|
5 |
// Adjust the top panel width.
|
6 |
topPanel.style.width = event.clientX + 'px'; |
7 |
});
|
We’re Done!
Well done for reaching the end; with that relatively straightforward CSS and JavaScript we’ve created a brilliant split-screen sliding mask effect. To take it further, as I do in the video, we can skew the handle too–check out the demo on CodePen to see how it’s achieved!













