Slice and Dice that PSD
In today's video tutorial, we'll be slicing up a PSD, dicing it for the web, and serving it on a warm hot plate. Our design sports a neat "Web 2.0" feel and comes courtesy of Joefrey from ThemeForest.net. Be sure to visit his profile if you have the chance.
Step 1: Writing the Markup
Step 2: Coding the CSS
The PSD Snapshot



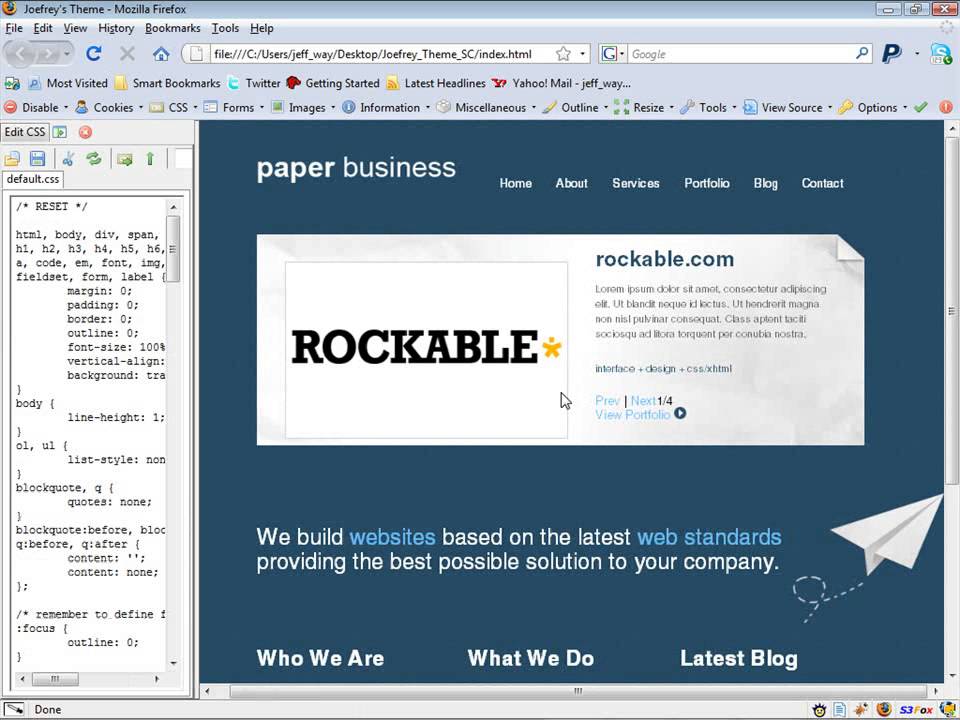
The HTML/CSS Snapshot






You Also Might Like...
-

Converting a Design From PSD to HTML
Several weeks ago, I showed you how to take a PSD design and convert it into HTML and CSS. Given the popularity of that particular tutorial, I’ve decided to create a second series. However, I’m not much of a designer. Instead, I asked Collis if he would allow me to use the design that he used for a recent tutorial for Web Design Week.
Just like last time, I’ll take you through the process step by step - even through the tedious parts. Enjoy!
-

How to Convert a PSD to XHTML
I continue to be amazed by how well Collis’s “Build a Sleek Portfolio Site From Scratch” tutorial continues to perform. It’s been months, yet it still posts strong numbers every week. Considering that fact, I decided to create a screencast that shows you exactly how to convert a PSD into perfect XHTML/CSS.
- Subscribe to the NETTUTS RSS Feed for more daily web development tuts and articles.