14 Essential CSS Courses



If you want to be a successful web designer, a solid grasp of CSS is a must. Luckily, we've got some resources to help you, whether you want to learn the basics of CSS or to expand into more advanced areas.
Here are 14 comprehensive courses that will help you develop your CSS skills, from the fundamentals of CSS positioning and typography up to using pseudo-elements and mastering Sass.
1. Start Here: Learn CSS Typography
If you’re a budding web designer and you’re ready to learn CSS, then start here!
If there’s one kind of styling which is arguably more important than any other in web design, it’s typography. Ideally, your sites should begin with solid typography, and the rest of the design should be built around that. For this reason, it’s important to understand the typographic portion of the design process first, and in this course, Envato Tuts+ instructor Kezz Bracey will get you fully up to speed.

2. Start Here: Learn CSS Layout
Now that you’ve learned the essentials of typography in the previous “Start Here” course, you’re ready to move on to the next fundamental element of web design: layout.
In this course, you’ll learn everything you need to know to create the most common types of layouts in web design.

3. Start Here: Learn CSS Colors and Backgrounds
In this installation of our “Start Here” series, you’re going to breathe some life into the site you’ve been creating by using CSS colors and backgrounds.
In this course you’ll learn all about the visual techniques that make sites stand out from one another, and bring the “design” into web design.

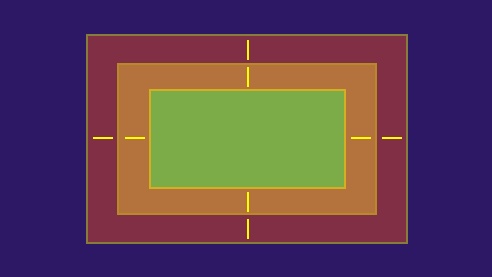
4. Clipping and Masking in CSS
Clipping and masking images are concepts you might be familiar with from having used graphics applications like Photoshop. In this Coffee Break Course, however, Adi Purdila will teach you how to use clipping and masking in CSS.
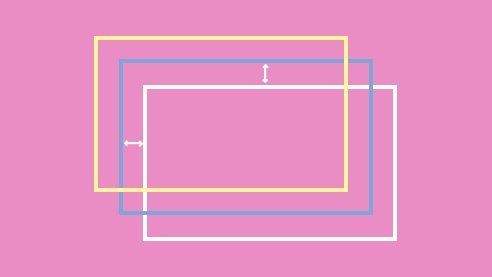
5. The Complete Guide to CSS Positioning
CSS positioning is a fundamental skill in web design; it powers layouts and hence forms the foundation of everything inside those layouts. That said, it can be quite tricky to wrap your head around when you are first starting out.
By the time you’ve finished this course, you’ll have a firm grasp of the essential principles you need to drive your layouts. Kezz Bracey will show you each of the four types of positioning used in CSS, as well as how to work around some of the oddities that can pop up when using them.

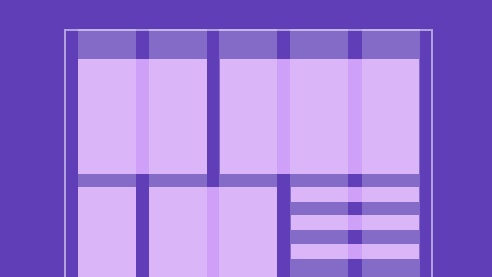
6. 3 CSS Grid Projects for Web Designers
The CSS Grid Layout is a W3C working draft that defines a powerful grid system to ultimately make it easier to lay out your web pages using CSS.
In this course, you will build three projects to help you understand what’s going to be possible with “Grid”. The first is beginner level and will introduce you to Grid concepts. The second takes things up a level, examining things like alignment and nesting. The final project is more advanced still, using Flexbox in combination with Grid. Following these three projects through to completion with Craig Campbell will steadily take you from Grid novice to confident Grid user.

7. Essential CSS Libraries for Web Designers
In this course, Adi Purdila will teach you how to use ten essential CSS libraries for web designers. You’ll learn about resets, animations, transitions, and typography-related libraries. You’ll use Bower to manage your projects, making sure that everything stays up to date and is easily maintainable.

8. The CSS of the Future
CSS is constantly evolving. In this course, Craig Campbell will walk you through some of the bleeding edge features of CSS to help you remain current and ahead of the field.
Some of the features covered may well become mainstream in the near future, while others will likely fade into obscurity. Either way, understanding which CSS selectors, layout modules and filters are being considered for the future will make you a stronger front-end developer.
9. Grids and Layout Tricks With “postcss-ant”
In this course you’ll to learn how to use one of the most powerful, yet clean and bloat-free grid systems currently available: postcss-ant. It was created by Cory Simmons, known for his popular grid systems Jeet and Lost.
Running on top of the awesome PostCSS system, postcss-ant gives you the ability to smoothly and efficiently manage layouts from the simplest to the most complex, using either vanilla CSS or your favourite preprocessor. Kezz Bracey will get you fully up to speed on it in this course.
10. Exploring CSS Pseudo-Elements
On the surface, pseudo-elements seem like nothing more than a utilitarian subset of CSS. In this short course with Craig Campbell, however, you will discover that mastering pseudo-elements can really help you take your designs to the next level.
11. Practical Web Animation
The days of animation-heavy websites are fading, but there is still something to be said for a site with small amounts of subtle, eye-catching motion to help users interpret interfaces. In this course, Craig Campbell will show you practical ways to create animations for buttons, pricing tables, and other web elements, using concise CSS and jQuery to do so.

12. Become a CSS Superhero With Stylus
Stylus is one of the three leading CSS preprocessors that make CSS easier and more powerful than ever before, sharing the league with Sass and LESS. In Become a Stylus CSS Superhero, you’ll learn to write code faster than a speeding bullet, create layout functionality more powerful than a locomotive, and update whole color schemes in a single bound. Join Kezz Bracey and start your superhero training!

13. 6 Flexbox Projects for Web Designers
The CSS Flexbox model is starting to see more widespread use and is now supported in all major browsers. In this course, Craig Campbell will build upon his CSS: Flexbox Essentials course as he outlines six practical CSS projects for everyday use.

14. 14 Days to Learn Sass
In this course with Adi Purdila, you’ll learn the basics of Sass in 14 days. Each day you’ll learn something new, and you will get a small exercise that will help you consolidate your knowledge.
This course is for beginners so you don’t need any previous experience with Sass, but you do need experience with CSS since Sass is an extension of it.

Watch Any Course Now
You can take any of our courses straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to these courses, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 200,000+ photos and 26,000+ design assets and templates. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.













