2 Ways to Create an Animated Particle Background
In today’s screencast I’m going to show you how to create an animated particle background. Particles are a great alternative to standard hero sections on a web page–let’s begin!
Adi Purdila
•
1 min read
In today’s screencast I’m going to show you how to create an animated particle background. Particles are a great alternative to standard hero sections on a web page; you might have seen them used on sites like marvelapp.com for example, and you could also use this effect for creating snowfall.
We’re going to look at two ways of creating particles. The first one relies solely on CSS, whilst the second uses a JavaScript plugin called particles.js.
How to Create Particles for Your Website
Please
accept preferences cookies
to load this content.

Demos
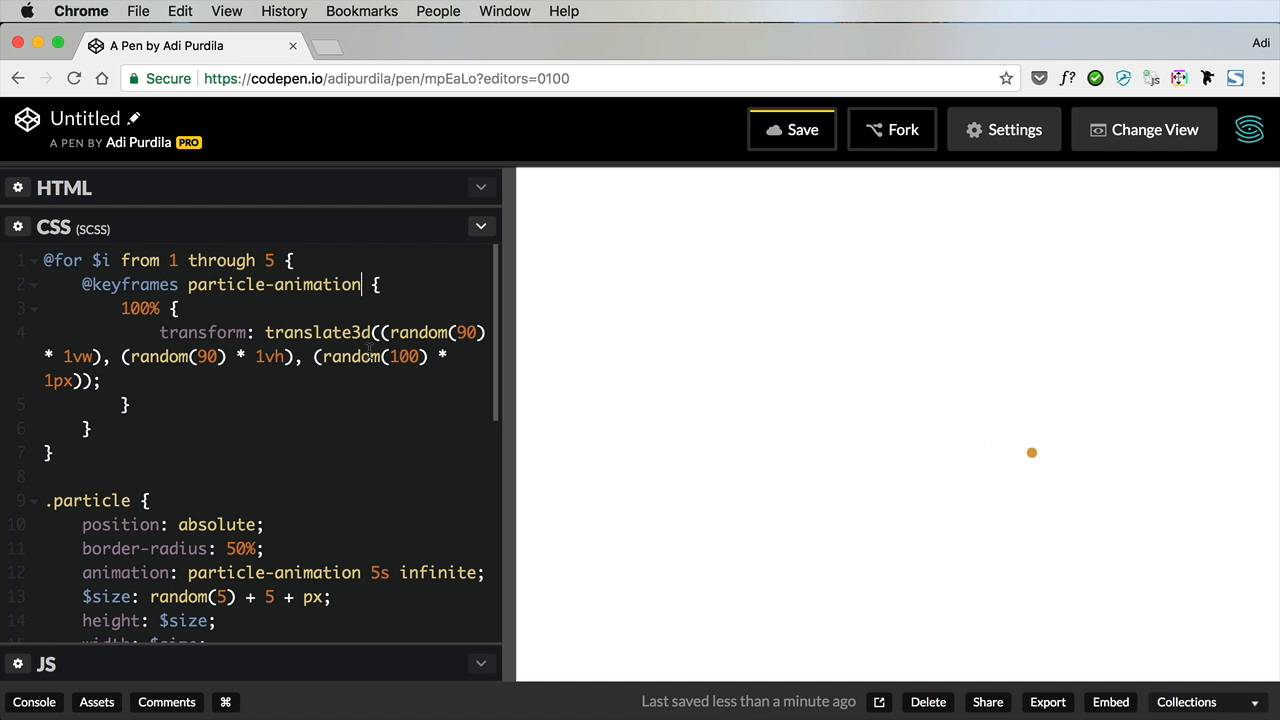
Here’s the example which uses CSS only:
Please
accept marketing cookies
to load this content.
And here’s the demo which uses particles.js:
Please
accept marketing cookies
to load this content.
Have fun seeing what you can do with these, and let us know in the comments where you’ve used particles in the wild!













