Adobe XD in 60 Seconds
Adobe XD allows you to design and prototype for apps; anything from wireframes, to multiscreen experiences. Let’s see what it offers, in sixty seconds!

Once you’ve opened the application, you can start by creating a new artboard with a variety of preset sizes, then add more artboards for additional screens within your design.



The XD Interface
Familiar tools like the line, ellipse, and rectangle tool are available from the tool bar at the left of the interface. There you’ll also find the text tool, and the pen tool which allows you to draw custom shapes.



On the right hand side is the property inspector; an area which provides a number of options for the object selected on your artboard.
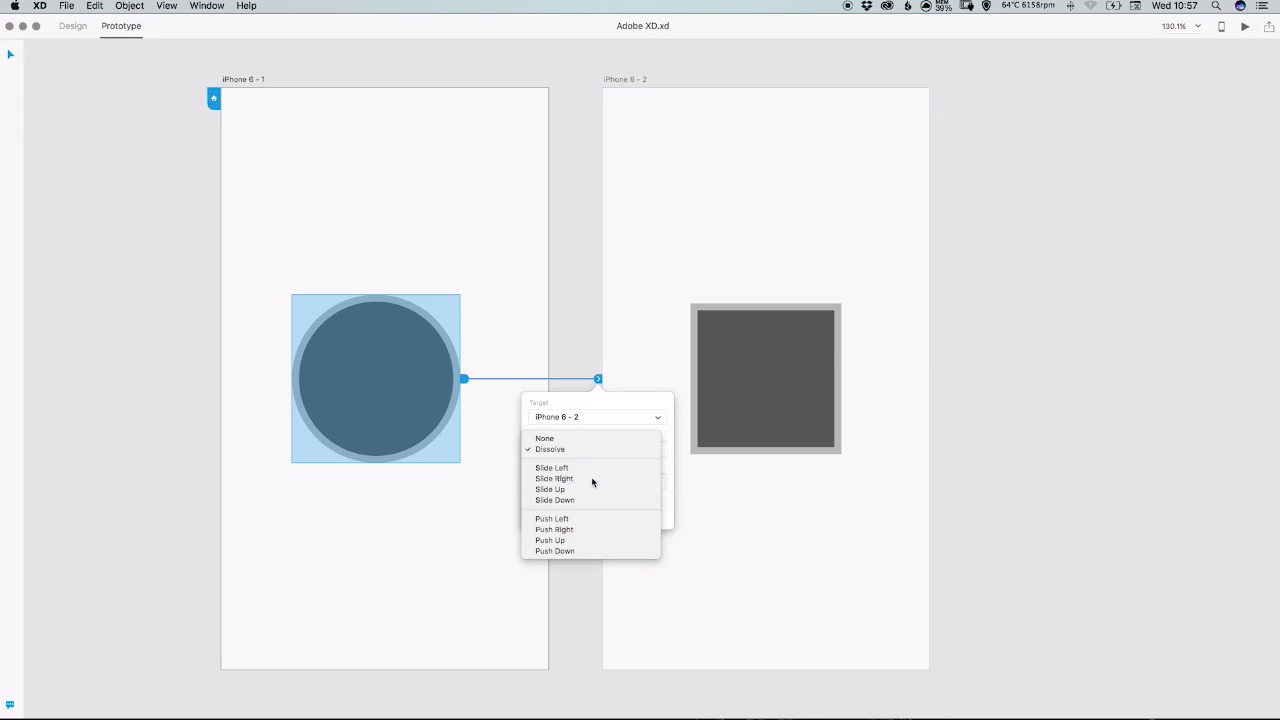
If you have more than one artboard, these can be linked together by switching to prototype view. You can also set transitions between the artboards, defining the type of transition and how long each one will last.



Sharing
Once your design or prototype is complete it can be shared online, to be viewed on either a computer, tablet, or smartphone.



Keen on Wireframing?
Checkout these wireframing kits available from Envato–for Adobe Illustrator, Adobe Photoshop, and Sketch. Why not create and submit your own Adobe XD wireframe kits for sale?






Further Resources
-
XD templates on ThemeForest
- How to Create a UI Prototype Using Adobe XD
- Adobe Experience Design CC on adobe.com
- Follow @AdobeXD on Twitter
-
A Beginner’s Guide to Wireframing
-
Wireframe kits on Envato Elements
- Wireframe kits on Themeforest













