Create a “Coming Soon” Page in 60 Seconds
Let’s check out how to make a “Coming Soon” page using the Timex HTML template from Themeforest.
Start the Clock

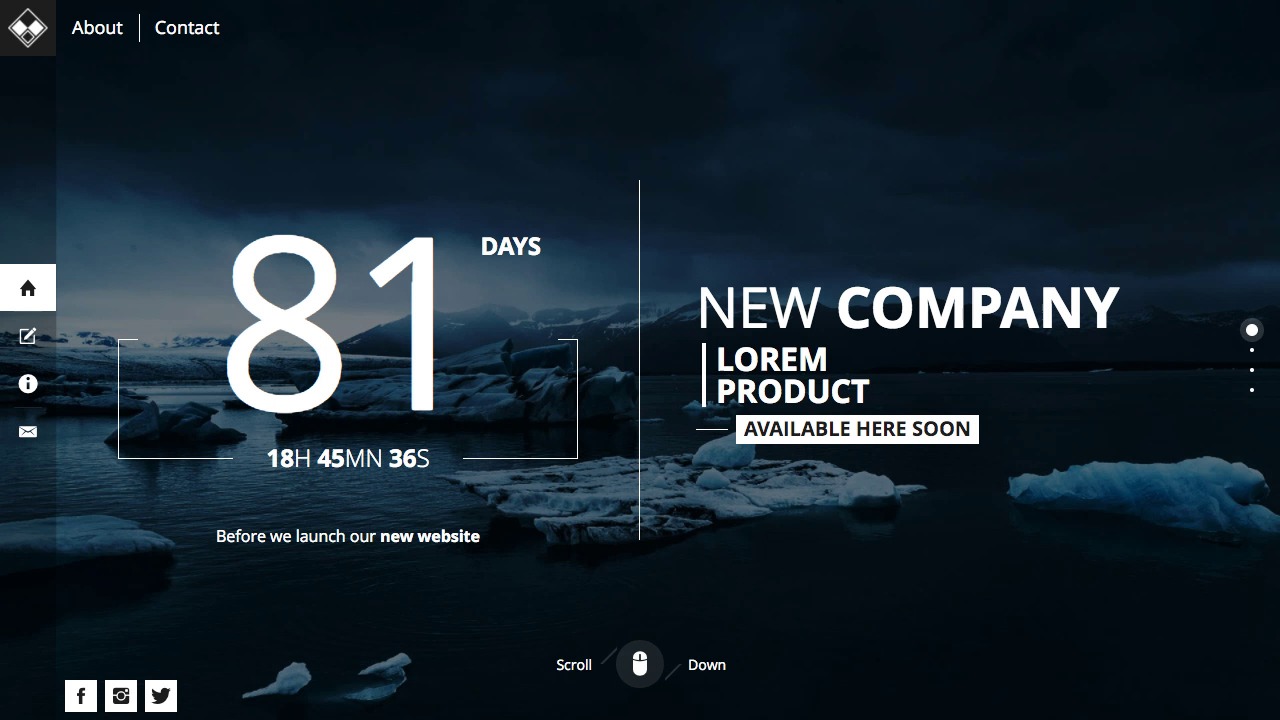
Here’s what we’re working towards:



First, find a background image you like on a site like unsplash.com, edit it down to 1920x1080 in size, then while you’re at it make replacements for the “logo_only.png” and the “logo_large.png” files found in the template’s “img” folder.
Note: these should both have transparent backgrounds.
Add your three new images to the template’s “img” folder to replace the old ones.



Now preview the index.html file of the template and you’ll see new images in place.
Edit the Index File
Now we need to open that index.html file and edit the code. Replace any descriptive text that you might find with descriptions of your own business or product. Be sure to edit the contact details, including your email address, your postal address, your phone number, web address, and any social media links.
It’s a Date
Locate the clock countdown date:
1 |
data-date="12/30/2016 00:00:00" |
Change it to a date in the future, then refresh your page in the browser to see your countdown working and your entire “coming soon” page complete.
It’s a Wrap!
That’s how you create a “coming soon” page in sixty seconds. Take a look at some of the best selling Under Construction templates on Themeforest:













