How to Check and Generate Meta Tags for Your Website
In this quick tip I’m going to introduce you to a simple, yet very useful tool called Hey Meta. If you’re interested to see what your website’s sharing profile looks like, and you’d like to make sure the meta tags you’re using are correct, Hey Meta is just what you need. Let’s dive in!
Get Your Meta Tags Right

Check Your Meta Tags
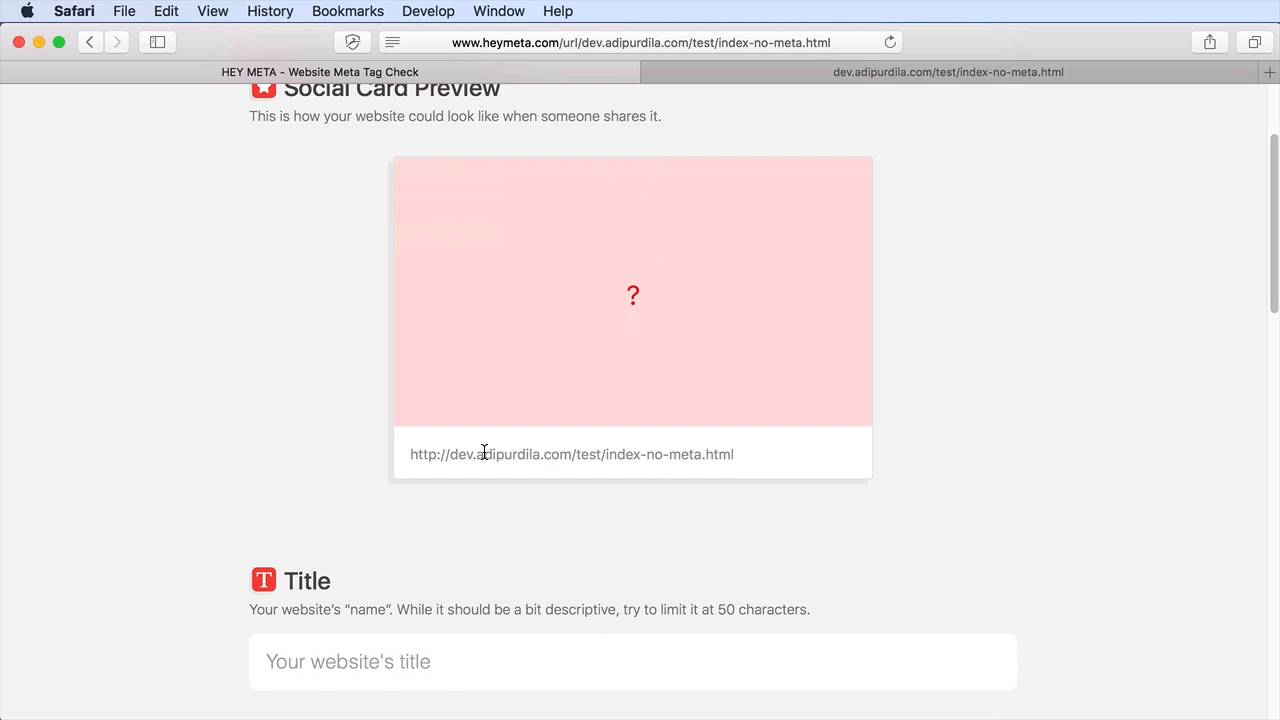
Check the effectiveness of your website’s current meta tag setup by entering the URL in the input field. You’ll be shown a social card preview (what’s likely to be shown on social networks, sharing apps etc.) and the title, description, featured image of the URL in question.



If your web page doesn’t have any meta tags for these items at all, nothing will be shown.
Generate Correct Meta Tags
If your page appears to be missing details, or shows incorrect (or sub-optimal) metadata you can use Hey Meta to generate correct tags for you. Enter the information you’d like to display in the fields shown:



The same can be done for the website description, URL, and featured image. The generated tags will be displayed in the previews, and the markup will look something like this:
1 |
<!-- HTML Meta Tags -->
|
2 |
<title>Test website</title> |
3 |
<meta name="description" content="This is the website description. Nice eh?"> |
4 |
|
5 |
<!-- Google / Search Engine Tags -->
|
6 |
<meta itemprop="name" content="Test website"> |
7 |
<meta itemprop="description" content="This is the website description. Nice eh?"> |
8 |
<meta itemprop="image" content="https://lorempixel.com/400/200/"> |
9 |
|
10 |
<!-- Facebook Meta Tags -->
|
11 |
<meta property="og:url" content="https://nothing.com"> |
12 |
<meta property="og:type" content="website"> |
13 |
<meta property="og:title" content="Test website"> |
14 |
<meta property="og:description" content="This is the website description. Nice eh?"> |
15 |
<meta property="og:image" content="https://lorempixel.com/400/200/"> |
16 |
|
17 |
<!-- Twitter Meta Tags -->
|
18 |
<meta name="twitter:card" content="summary_large_image"> |
19 |
<meta name="twitter:title" content="Test website"> |
20 |
<meta name="twitter:description" content="This is the website description. Nice eh?"> |
21 |
<meta name="twitter:image" content="https://lorempixel.com/400/200/"> |
22 |
|
23 |
<!-- Meta Tags Generated via https://heymeta.com -->
|
Here you’ll see the native HTML meta tags like <title>, Twitter tags, and the Open Graph tags like <meta property="og:title"> which allow for proper social sharing. These tags can then be placed in the <head> of your HTML document.
Conclusion
Make sure your meta tags are displaying your website details properly!

























