Sketch in 60 Seconds: Resizing Element Groups
If you’ve ever selected a group of objects in Sketch, then resized the whole group, you’ll be used to the fact that each object within it is stretched and moved proportionally. Now, with Sketch’s Resizing option, we can specify how we want each object to behave. Let’s find out how in this sixty second video!
Resizing

Look at this group of objects, for example. Here we select the group, ready for stretching:



Then when we stretch, each layer within the group distorts equally:



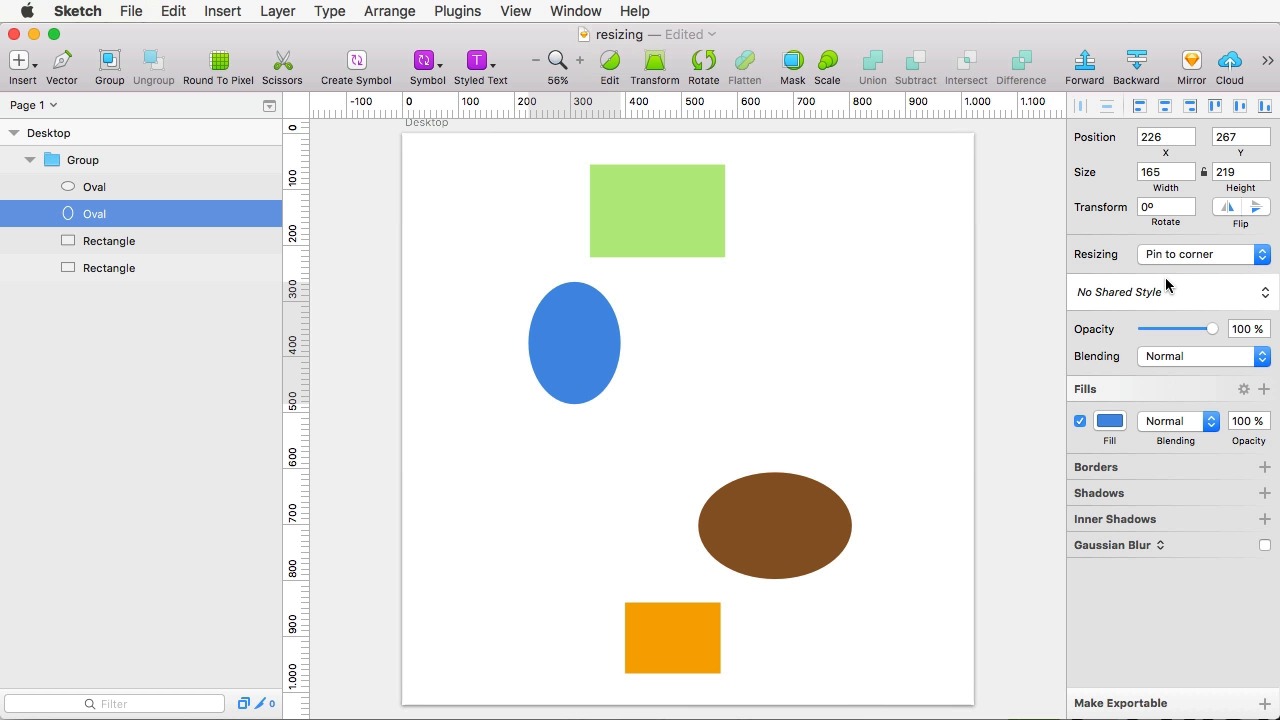
However, by selecting each object within the group individually, we can use the Resizing dropdown to specify how they’ll behave when the group is resized.



Four Resizing Options
The options are as follows:
- Stretch: this is the default value. When the group is scaled, the object alters its size and position proportionately.
- Pin to corner: this option identifies which of the four corners of the group the object is closest to, then pins it to that corner whilst the group is resized. It doesn’t alter the size of the object, unless the group becomes smaller than the object itself, in which case it shrinks accordingly.
- Resize object: in this situation, the object resizes, but its position remains unchanged.
- Float in place: the last of the four options, this moves the position of the object proportionately, but leaves its scale unchanged.
Conclusion
These options are all super-useful, particularly if you’re creating responsive versions of UI designs. Let us know how you use them in the comments!













