UX in 60 Seconds: Using Component Libraries
Welcome to this super-quick introduction to using component libraries; helpful for designers, developers, and users alike. Let’s jump in!
Component Libraries in 60 Seconds

Each interaction a user encounters, they have to learn, which creates a cognitive load. It’s especially challenging for a user if elements of the UI are almost the same, but different. The user then has to parse questions like “why are these different?”, “will the same thing happen if I hit these two buttons?”
Start by identifying common objects in your designs, define them as components, then later (when you’re designing screens) you can start pulling them back in. By doing this you’ll force yourself to be more consistent. You might even be surprised by the mileage you can get by using the same objects to solve different problems.
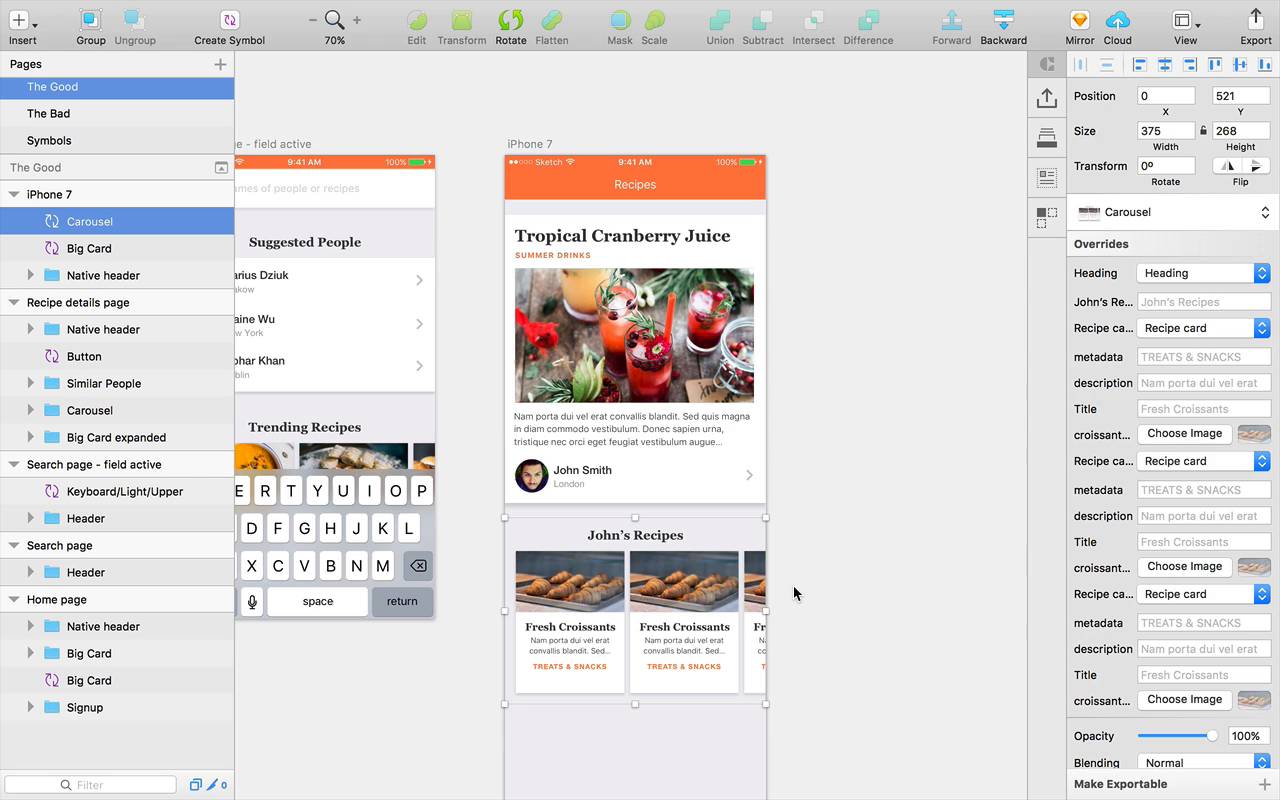
Using Sketch
Practically speaking, you can create symbols within your Sketch project, or use the Craft by InVision plugin. To really get value out of your component library, work with your developers to get the same things defined in code too.
It doesn’t need to be purely visual either; you should define the different states of each object, and even complex interactions.
When using a component library, designers and developers can use the same objects again and again, to solve different problems. And for users, they’ll encounter familiar components, having to spend less time figuring out how to use your app or website.
Featured UI Kits
You’ll have noticed a couple of UI Kits featured in this video; grab them now as part of your Envato Elements subscription!
Simple
Over 100 editable and resizable Photoshop elements, based on clean vector shapes. Layers are grouped and well organized, elements are easy to resize and adjust, as well as edit colors.



Zoomie
Social Media Mobile app for Sketch; all the screen art boards are well organized and layered.
















