- Overview
- Transcript
2.3 Card Notification
Our third project will be a card notification that slides in from the right side, stays on screen for a few seconds, and then slides back out again. Crucially, all of this will be possible without using JavaScript.
Related Links
- Card Notification Demo on CodePen
1.Introduction1 lesson, 01:07
1.1Welcome to the Course01:07
2.The Projects6 lessons, 1:05:33
2.1Toggle Slider Checkbox09:26
2.2SVG Page Loader09:32
2.3Card Notification12:18
2.4Scrolling Mouse Animation09:07
2.5Hamburger Menu Icon to Cross10:24
2.6Full-Screen Navigation Overlay14:46
2.3 Card Notification
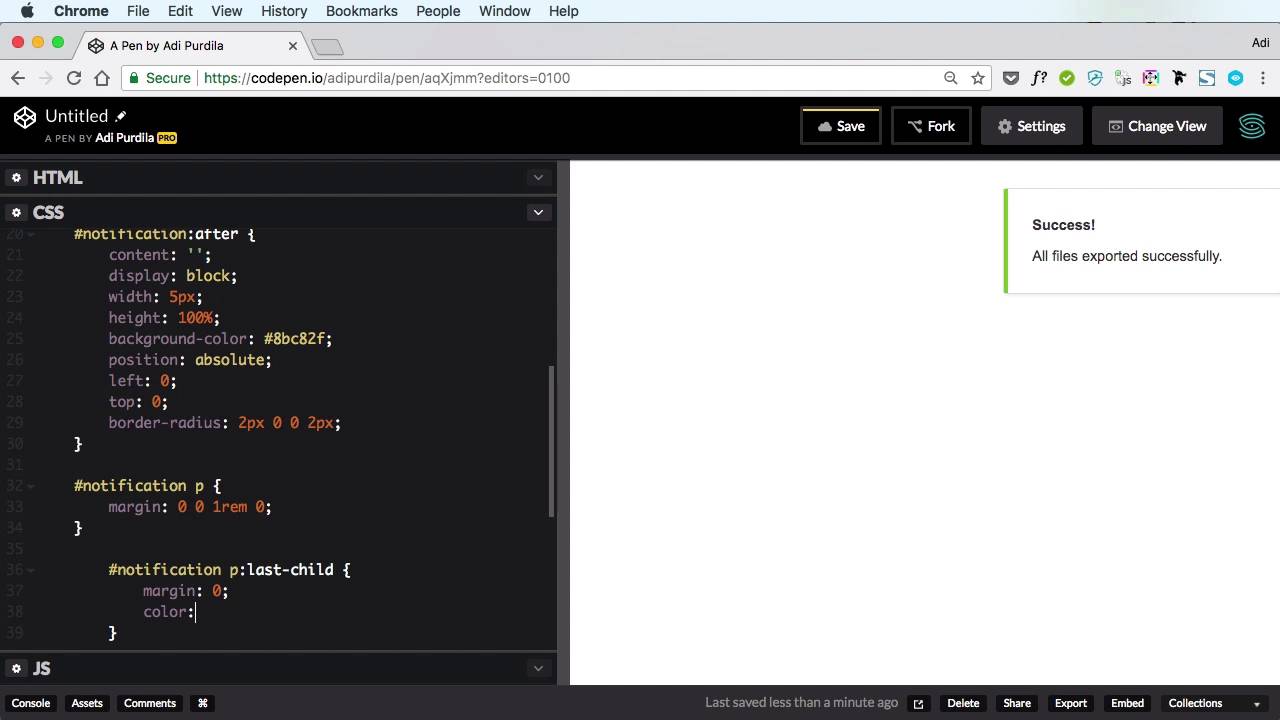
Welcome to the third project in our short course, where you learn how to create a card notification that appears and disappears on its own, and without using any kind of JavaScript. So let's jump to code pin, where I just want to make a quick note. If you're doing the same thing, you might have a slightly different results. Because I did forget to mention something in the beginning. For every project that I'm gonna do, I'm using the normalize CSS as a reset, all right? And also setting the behavior of my code pen to Auto-Updating Preview. Sound so check that enabled, so whenever I make a change it's gonna reflect immediately in the viewer here. But this is probably the most important part that I wanted to mention. So hit normalize, that's gonna add just some reset files so you have a clean slate to work on, so back to our card notification project. I had just added some generic CSS styles, just the font family, the font size, and a color for the body. On the HTML side we'll just create a div with an ID of notification. And inside well, let's do a paragraph strong success. This is the title and another paragraph for the description. Let's say all files exported, successful. Okay, that's it for the HTML. Let's focus on the CSS. Step number one, is to style the card notification. So we'll target the notification. I want this card to slide in from the right, land about here, wait for a bit, and then slide back to the right. So in order to do that, we need to set its position to absolute. Position absolute, the top I'm gonna set it to two rems because I want it to be positioned a little bit further down from the top, and I'm going to set the right to zero. That's gonna push it right to the edge of the screen. So to style it, we'll do something simple. We'll set a white background, we'll set border of one pixel, solid. We'll use an RGBA value of black, and a 13% opacity. And I'm gonna actually show you, I didn't show you this in sketch. This is what our final result is gonna look like. We have a white background, we have a border, a little bit of a shadow, and just a thicker left border right here, and of course a lot of padding inside the actual notification. So let's add the box shadow, And that's gonna be two pixels on x and y. Four pixel blurs your spread and an RGBA value of black again with 7% opacity or alpha, and also let's add a border radius of 3 pixels. Excuse me this is your 0.07. So 0.07% opacity that was a bit too strong. Let's also add padding. I want two REMs on each side except the right side which is gonna be four REMs. So, 2rem, 4rem. Remember padding, if you're writing it like this goes, top right bottom left, so bottom again, 2rem and 2rems for the left. For that thicker border on the left side, I'm actually gonna use a pseudo element. So #notification:after, again, CodePen doesn't agree with me here. We're gonna set the content to nothing. I'm gonna display it as a block, and we're gonna set a width of 5 pixels, height is gonna be 100% to be the full height of my notification card. Let's give it that background color that green which is 8bc82f. And let's set a position to absolute, so we can actually display it where it needs to be displayed. That's it. Left zero, top zero, that's gonna position it in the right place. But also, I want to give it a little bit of a border radius, but I only want the border in the top-left and bottom-left corners. So for that, I'm gonna use the border radius property. I'm gonna set 2 pixels top-left, 0 top-right. Zero bottom right and two pixels again bottom left. All right? Let's style these paragraphs a little bit, so we'll say notification paragraph. And let's just reset the margin and set it to about 0 top, 0 right, 1 rem bottom, 0 on the left. And also, the last child. Notice there is a little bit of a bigger space here. The last child is gonna have a margin let's reset it all together, margin 0 and also let's make it a little bit muted color wise so we'll use rgb8 again black with an opacity of 60%. All right, now let's add the actual animation, that's in step number three. Now, notice that in even the first and second example, I kind of wrote selectors twice, where it wasn't really needed. But I did that on purpose, so that you can see the steps more clearly, whereas if I would have put all of the necessary properties and values in the selectors only once it may have been a little bit difficult to know what properties are doing what exactly. So that's why I separated these but in a production, a setting you would minimize your CSS code of course and duplicating selectors like that is never a good idea. So on to the animation key frames. I'm gonna say key frames. I'm gonna say slideLeft and for the slideLeft here's what I want it to do. I want it to come from outside of my page from the right side. So I want it to be like this. Stay here for just a little bit and then move back outside of my page on the right side. That means that its starting and ending position is outside of my page. So that's where we'll start. 0% and 100%, I'm gonna set a transform translate 3D 100% for the X, 0 for the rest. That means that it's gonna transform the X value to 100% its width. Meaning, it's gonna push all of it outside of my page but then in between these points, more specifically at 10% and 90%, oops. I wanted to set transform. I can't seem to type today. Transform, translate3d. Minus 2rems on the x, zero on the rest. So what does this mean? Well we already covered the start and ending points, it's outside of my page, but when it's actually in between those points, when it's actually animated, I want it to be displayed at minus 2rems which will push it 2rems from the right side of my page. Finally all we have to do in step number four is to add the animation to the card. So we're gonna say notification transform: translate3d(100%, 0, 0), that's the initial transform which will push it outside of the page. And I'm gonna use the shorthand animation notation here, slideleft for the animation name, 5 seconds for the animation duration, 1 second for the animation delay. One, this is the repeat count. So I only want to repeat it once, and then it's the easing. Now for the easing, I could go with one of the traditional easings that are supported by CSS or I could create a custom one. And since the default, it doesn't really work for me, I'm gonna choose a default one. Now you can find custom easings at easings.net. You can see a preview of them and see how an element would animate by using that particular easing, I think I like this one, quite a bit. So I'm gonna click on it, and I'm gonna simply copy this cubic bezier, and that's what I'll be using for the actual timing function. Right, so here we go. That's the animation coming in and going back out again. And you can increase the time it stays on the page by increasing the duration of the animation, so if I were to put like ten seconds here, it's gonna take it ten seconds to complete the entire animation. Of course the way it swoops in and swoops back out it's gonna be also slowed down a little bit. Yeah, but I think five seconds is the correct number for a snappy animation like this. So again, how does this work? This is the only part that we're gonna focus on now. The animation here is the key. The start and ending point puts that notification using translate 3D again for improved animation for hardware accelerated transitions or animations, it puts it at 100%. It's with or outside of my page but in between it puts it at minus 2rems, which is just 2rems from the right side of my page, let's see it again, yeah. And when it's 100%, it goes right back out. And that was it for project number three, pretty handy and pretty simple to use without any kind of JavaScript. Now let's move on to project number four, which is a scrolling mouse animation. I'll see you there.