Wie man Elementor Vorlagen verwendet: Eine Einführung
German (Deutsch) translation by Ahmet Öztürk (you can also view the original English article)
Es gibt einen Grund, warum sich so viele Menschen den WordPress Page Builder-Plugins zugewandt haben: Sie machen die Erstellung selbst der komplexesten Seitenlayouts und Funktionen zu einem leichten Kinderspiel.
Es ist also kein Wunder, dass Elementor zum beliebtesten Page Builder auf dem Markt geworden ist. Es vereinfacht nicht nur die Erstellung von Inhalten, das Plugin bietet auch einige überzeugende Extras. Diese Funktionen sorgen für eine angenehmere und bessere Benutzererfahrung.
In diesen Artikel lernen Sie unter anderem, wie Sie Elementor Vorlagen verwenden, wie man Footer mit Elementor erstellen kann und eine Elementor Farbpalette bedient, um schnell schöne Seiten für Ihre WordPress-Webseite zu gestalten.



Zu den größten Vorteilen gehört die Einbeziehung von Elementor Templates, vorgefertigten Seitenvorlagen, die Sie in Ihre Website importieren können. Von dort aus können Sie diese nach Ihren Wünschen bearbeiten. Ändern Sie Text, Farben, Bilder - und entfernen Sie sogar Elemente, die Sie nicht benötigen. Praktisch jeder Aspekt kann angepasst werden.
Heute zeigen wir Ihnen, wie Sie Elementor Templates für Ihre WordPress-Webseite verwenden können. Lassen Sie uns beginnen!
Was sind die Vorteile von Elementor Templates?
Selbst die besten WordPress Page Builder erfordern einen gewissen Aufwand, um alles richtig zu machen. Ein professionell aussehendes Layout mit attraktiven Designelementen zu erstellen ist möglich - aber es braucht Zeit.
Elementor-Vorlagen nehmen Ihnen die ganze zeitraubende Arbeit ab. Mit nur wenigen Klicks haben Sie alles, was Sie brauchen, um eine schöne Webseite zu erstellen.
Vorlagen gibt es in einer Vielzahl von Stilen und einige enthalten sogar integrierte Funktionen. Beachten Sie nur, dass für einige das Elementor Pro Plugin erforderlich ist, im Gegensatz zu der kostenlosen Version.
Zudem sind in letzter Zeit auch Elementor Vorlagen-Kits auf den Markt gekommen. Kits sind eine Sammlung ähnlich gestalteter Vorlagen, die alle für eine Website zusammen verwendet werden können. Das bedeutet, dass eine ganze Website schneller und einfacher erstellt werden kann.
Sie können Ihr Projekt auch gleich in Angriff nehmen, denn kostenlose Elementor-Vorlagen sind im Lieferumfang des Plugins enthalten (sie sind auch ohne das Plugin erhältlich). Darüber hinaus gibt es eine Reihe von kostenlosen und kommerziellen Vorlagen, die an anderer Stelle im Web verfügbar sind.
Finden Sie Elementor Vorlagen auf Envato Elements
Envato Elements bietet Ihnen Zugang zu einer großen Auswahl an hochwertigen Elementor Template Kits. Der Einstieg ist ganz einfach! Finden Sie Ihre Lieblingsvorlagen, laden Sie sie herunter und importieren Sie sie mit Hilfe des kostenlosen Template Kit - Import Plugins.
Oder Sie installieren das kostenlose Envato Elements WordPress Plugin, um Vorlagen zu durchsuchen und zu importieren, ohne WordPress verlassen zu müssen.
Mit beiden Methoden können Sie in kürzester Zeit mit dem Aufbau Ihrer beeindruckenden Website beginnen.



1. Elementor installieren und aktivieren
Elementor-Vorlagen klingen ziemlich toll, oder? Die einzige technische Voraussetzung, um loszulegen, ist die Installation und Aktivierung der kostenlosen Version des Elementor Page Builder Plugins. Außerdem benötigen Sie ein kostenloses persönliches Konto bei Elementor, zu dem wir später kommen.
Zunächst aber installieren wir das Plugin:
Elementor Page Builder installieren und aktivieren
Innerhalb von WordPress besuchen Sie Plugins > Neu hinzufügen.
Geben Sie in der Suchleiste Elementor Page Builder ein. Klicken Sie auf die Schaltfläche Jetzt installieren.



Wenn das Plugin installiert ist, klicken Sie auf Aktivieren.
Sie haben alles vorbereitet! Jetzt ist es an der Zeit, die Elementor-Vorlagen zum Einsatz zu bringen.
2. Fügen Sie eine Elementor-Vorlage zu Ihrer Seite hinzu
Für diesen Schritt müssen Sie eine WordPress-Seite auswählen oder erstellen, auf der Sie eine Elementor-Vorlage einfügen möchten. In unserem Beispiel erstellen wir eine neue Seite mit dem Namen "Über uns".
Finden Sie Ihre Seite
Navigieren Sie im WordPress Dashboard zu Ihrer Seite, indem Sie Seiten > Alle Seiten aufrufen. Klicken Sie dann auf die Seite, die Sie bearbeiten möchten.
Bearbeiten mit Elementor
Klicken Sie im Editor auf die Schaltfläche Bearbeiten mit Elementor oben links auf dem Bildschirm, um den Page Builder zu starten.



Tipp: Wenn Sie den WordPress Classic Editor verwenden, erscheint die Schaltfläche Bearbeiten mit Elementor direkt unter dem Seitentitel.
Die Elementor Vorlagen Bibliothek öffnen
Sobald Sie sich im Elementor Page Builder befinden, werden Sie feststellen, dass es eine Menge Einstellungen gibt. Aber für unsere Zwecke konzentrieren wir uns ausschließlich auf die Box in der Mitte des Bildschirms.
Das Feld, das von einem gestrichelten Rahmen umgeben ist, enthält zwei Symbole: ein rosa Pluszeichen und einen grauen Ordner. Wenn Sie mit dem Mauszeiger über das graue Ordnersymbol fahren, sehen Sie einen Tooltip: Vorlage hinzufügen.



Klicken Sie auf das Symbol, um die Elementor Vorlagen Bibliothek zu öffnen.



Nun haben wir eine Reihe von Gestaltungsmöglichkeiten geschaffen.
Importieren einer Elementor-Vorlage aus der Bibliothek
Es gibt eine Reihe von kostenlosen Elementor-Vorlagen, aus denen Sie wählen können. Darüber hinaus haben Nutzer der Pro-Version von Elementor auch Zugang zu einer Vielzahl exklusiver Vorlagen. Und vergessen Sie nicht, dass Sie sich das neueste Angebot der Elementor Template Kits auf Envato Elements ansehen können.
Hier zeige ich Ihnen, wie Sie eine kostenlose Elementor-Vorlage direkt aus der Bibliothek importieren und wie Sie eine heruntergeladene Vorlage als ZIP-Datei importieren können.
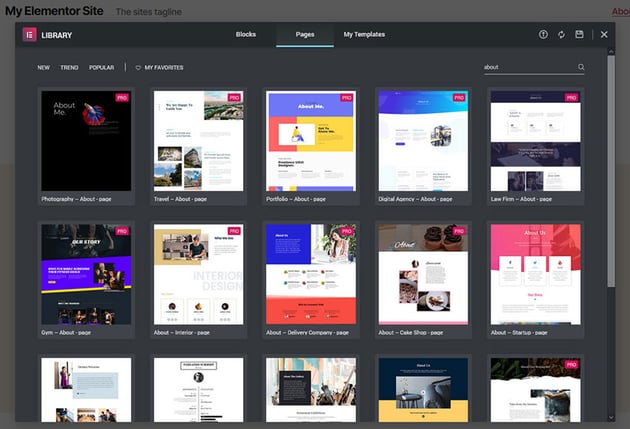
Die Elementor Vorlagenbibliothek bietet eine große Auswahl, also schränken wir sie ein wenig ein. Wenn Sie nach dem Begriff Über suchen, sehen Sie nur die Elementor-Vorlagen, die auf unsere Seite zutreffen.



Scrollen wir durch die Ergebnisse, finden wir die perfekte kostenlose Elementor-Vorlage für unsere Bedürfnisse. Wenn Sie darauf klicken, können Sie es sich näher ansehen.



Das sieht nach einer guten Lösung aus! Um es zu verwenden, klicken Sie auf die grüne Schaltfläche Einfügen oben rechts auf dem Bildschirm.
Ein kostenloses Elementor-Konto erstellen
An dieser Stelle werden Sie aufgefordert, sich für ein kostenloses persönliches Konto bei Elementor anzumelden. Folgen Sie dem Anmeldeprozess und sobald Sie Ihr Konto bestätigt haben, können Sie es mit Ihrer Website verbinden.
Mit der Verbindung Ihres neuen Elementor-Kontos mit Ihrer Website ist der Importvorgang abgeschlossen. Jetzt wird Ihre Elementor-Vorlage auf Ihrer Seite angezeigt.
Elementor-Vorlage als ZIP-Datei hochladen
Alternativ, wenn Sie eine Vorlage von Envato Elements heruntergeladen haben, erfordert der Import einige zusätzliche Schritte.
Zunächst müssen Sie das kostenlose Template Kit - Import Plugin von Envato installieren und aktivieren. Gehen Sie in WordPress auf Plugins > Neu hinzufügen.
Geben Sie in der Suchleiste Template Kit - Import ein. Klicken Sie auf die Schaltfläche Jetzt installieren



Wenn das Plugin installiert ist, klicken Sie auf Aktivieren.
Als nächstes müssen Sie Ihre Vorlage über das Plugin Template Kit - Import auf Ihre Website hochladen.
Navigieren Sie innerhalb von WordPress zu Werkzeuge > Template Kit. Klicken Sie auf den Bildschirmbereich Template Kit ZIP-Datei hochladen.



Finden Sie die ZIP-Datei des Elementor-Vorlagenkits auf Ihrem Gerät und laden Sie sie auf Ihre Website hoch.
Nach der erfolgreichen Installation Ihres Elementor-Vorlagenkits sehen Sie eine Liste der neuen Vorlagen, die Sie verwenden können.



Mit Ihrem neuen Elementor Template Kit können Sie nun damit beginnen, Vorlagen zu Ihrer Seite hinzuzufügen!
Besuchen Sie die Seite, die Sie bearbeiten möchten, und folgen Sie demselben Prozess, den wir zuvor für die Bearbeitung mit Elementor beschrieben haben.
Sie werden feststellen, dass sich der Bearbeitungsbildschirm von Elementor leicht verändert hat. Das Envato - Template Kit Import Plugin hat jetzt ein grünes Blattsymbol hinzugefügt. Bewegen Sie den Mauszeiger über das Symbol und Sie sehen einen Tooltip: Envato Elements.



Klicken Sie auf das Symbol, um Ihre installierten Template Kits zu öffnen.
Darin sehen Sie eine Auflistung der Elementor Template Kits, die Sie auf Ihrer Website installiert haben. Klicken Sie auf das Kit, das Sie verwenden möchten.



Zum Schluss fügen Sie die gewünschte Vorlage in Ihre Seite ein.



Nun haben Sie eine schöne neue Seite, die Sie anpassen können!



3. Elementor Vorlage anpassen
Jetzt ist es an der Zeit, diese Vorlage nach Ihren Wünschen zu gestalten. Das Tolle an Elementor-Vorlagen ist, dass Sie jedes Element nach Belieben anpassen können.
Um loszulegen, klicken Sie auf ein Element, das Sie bearbeiten möchten. Von dort aus können Sie den Inhalt direkt im Element selbst bearbeiten. Oder verwenden Sie die Symbolleiste auf der linken Seite des Bildschirms, um Stil- und Layoutänderungen vorzunehmen.
Ändern Sie das Layout
Wir verwenden das Standard-Theme Twenty Twenty von WordPress. Und beim Importieren unserer Vorlage ist mir aufgefallen, dass die Breite des Inhalts nicht so ist, wie wir sie gerne hätten. Zum Glück lässt sich das mit Elementor leicht ändern.
Mit einem Klick auf das gepunktete Symbol Bereich bearbeiten oben in der Vorlage können wir ein Layout mit voller Breite aktivieren. Beachten Sie, dass dieser Vorgang für jeden importierten Abschnitt der Seite wiederholt werden muss.



Farben bearbeiten
Die pinke Hintergrundüberlagerung in dem Abschnitt ist nicht die beste Lösung für unser Theme. Aber mit ein paar Klicks lässt sich das in ein angenehmeres Format ändern.



Alle Dinge anpassen
Es gibt wirklich keine Grenzen, was die Anpassung von Elementor-Vorlagen anbelangt. Wenn Sie auf ein Element klicken, können Sie den Inhalt, das Aussehen und das Layout bearbeiten. Sie können auch neue Elemente auf Ihre Seite ziehen.



Speichern Sie Ihre Änderungen
Wenn Sie mit dem Ergebnis Ihrer Arbeit zufrieden sind, klicken Sie auf die grüne Schaltfläche Aktualisieren im unteren linken Teil des Bildschirms. Dadurch wird Ihre individuell erstellte Seite gespeichert.
Tipps zur Verwendung von Elementor-Vorlagen
1. Templates können an Ihre Website angepasst werden
Bei der Suche nach Elementor-Vorlagen werden Sie vielleicht von einem bestimmten Designelement oder sogar der Farbgebung abgeschreckt. Kein Grund zur Sorge! Diese Elemente können im Elementor Page Builder leicht geändert werden, damit sie besser zu Ihrer Website passen.
2. Sie müssen eine ganze Website entwerfen? Verwenden Sie Vorlagen-Kits
Konsistenz ist einer der Schlüssel zu einem großartigen Design. Die Elementor Vorlagen-Kits bieten einen passenden Satz von Vorlagen - perfekt für die Verwendung auf Ihrer gesamten Website. Verwenden Sie sie, um Ihrer Website sofort ein einheitliches Aussehen zu verleihen. Schauen Sie sich das neueste Angebot der Elementor Template Kits auf Envato Elements an und laden Sie mit Ihrem Abonnement so viele herunter, wie Sie möchten.



3. Verbessern Sie Ihre bestehende Website
Elementor Vorlagen sind nicht nur für neue Webseitenprojekte geeignet. Tatsächlich können sie auch ein effektives Mittel sein, um bestehende Websites aufzupeppen. Verwenden Sie Vorlagen, um bei Bedarf ein ansprechendes Aussehen und neue Funktionen hinzuzufügen. Das ist eine großartige Möglichkeit, einer älteren Website neues Leben einzuhauchen.
4. Verwenden Sie Elementor-Blöcke für kleinere Aufgaben
Manchmal ist eine ganzseitige Vorlage vielleicht mehr, als Sie brauchen. Elementor Blöcke sind eine großartige Alternative. Das sind kleinere, individuelle Abschnitte, mit denen Sie Ihre Seite aufpeppen können. Und sie sind direkt in die Elementor Vorlagenbibliothek integriert.
5. Mischen und kombinieren Sie Blöcke, um Ihre eigenen Seiten zu erstellen
Um Ihren Seiten eine einzigartige Note zu verleihen, verwenden Sie mehrere Elementor-Blöcke. Sie eignen sich hervorragend für Seitenabschnitte, mit denen Sie eine natürliche Trennung der Inhalte schaffen können. Sie können die Blöcke mischen, anpassen und auf Ihre Bedürfnisse abstimmen.
Benutzerdefinierte Seiten mit minimalem Aufwand erstellen
Wenn Sie das nächste Mal eine ganz individuelle Seiten für Ihre WordPress-Website erstellen möchten, sollten Sie die Elementor-Vorlagen ausprobieren. Sie bieten eine einfache Möglichkeit, mit nur wenigen Klicks sowohl Schönheit als auch Funktionalität hinzuzufügen.
Und Dank der Möglichkeit, jedes einzelne Element zu bearbeiten, können Sie eine Elementor-Vorlage so anpassen, dass sie Ihrem Stil entspricht. Das Endergebnis wird eine Seite sein, die so aussieht, als wäre sie nur für Sie erstellt worden.
Weitere Elementor Tutorials und Ressourcen
Wir haben eine wachsende Sammlung von Elementor-Ressourcen bei Tuts+ und auf dem Envato-Blog; schauen Sie mal rein!



















