Cómo usar degradados CSS en la web
Spanish (Español) translation by Ana Paulina Figueroa (you can also view the original English article)
En este tutorial aprenderás sobre el uso de degradados en la web. Te daré algunos ejemplos, algunos ejercicios (por ejemplo, cómo crear degradados para bordes), y también agregaré algunos recursos útiles que facilitarán mucho más la creación de degradados.
Ve el tutorial

Conceptos básicos de los degradados
En el pasado realmente no era posible usar degradados sin depender de imágenes, pero los desarrollos en CSS traen como consecuencia el que ahora sea sencillo y confiable crear degradados desde el interior de nuestras hojas de estilo.
En su forma más simple, definimos a los degradados como imágenes de fondo. Establecemos la imagen de fondo (usar simplemente la abreviatura background es absolutamente adecuado) como un linear-gradient o un radial-gradient, luego enviamos los colores de inicio y fin:
1 |
.box { |
2 |
background: linear-gradient(#000046, #1cb5e0); |
3 |
}
|
Por defecto, un degradado lineal se despliega de arriba a abajo, dándonos algo como esto:
Podemos cambiar la dirección agregando un parámetro nuevo antes de los colores, por ejemplo:
1 |
.box { |
2 |
background: linear-gradient(to right, #000046, #1cb5e0); |
3 |
}
|
Igualmente, cambiar este parámetro para que diga to top right crearía un degradado diagonal. También puedes influir para que la diagonal sea exacta, especificando algo como 45deg (o cualquier ángulo que elijas).
Yendo un paso más adelante, no es necesario que te detengas en tan solo dos colores. Y también puedes usar nombres de colores, de esta forma:
1 |
.box { |
2 |
background: linear-gradient(to right, orange, #ec38bc, #7303c0, cyan); |
3 |
}
|
En este caso, cada uno de los cuatro colores ocupará una cantidad igual del espacio disponible, dándonos un degradado suave y equilibrado.
Si no queremos una distribución uniforme, pero queremos que un color ocupe más espacio que otro, podemos especificar ese valor como un porcentaje directamente después del color, de esta manera:
1 |
.box { |
2 |
background: linear-gradient(to right, #f05053 80%, #e1eec3); |
3 |
}
|
Lo que nos proporciona esto:
Degradados radiales
Pasando a otro tema, podemos usar todo lo que hemos aprendido hasta ahora y cambiarlo para mostrar degradados radiales. Todo lo que necesitas hacer aquí es cambiar linear-gradient por radial-gradient.
1 |
.box { |
2 |
background: radial-gradient(#fdbb2d, #22c1c3); |
3 |
}
|
Este degradado radial se estira hacia su elemento padre, por lo que este rectángulo termina con un degradado similar a una elipse. Para restringir ese degradado, de modo que siga siendo un círculo independientemente de las proporciones del padre, podemos agregar la palabra clave circle de esta forma:
1 |
.box { |
2 |
background: radial-gradient(circle, #fdbb2d, #22c1c3); |
3 |
}
|
Yendo aún más lejos, también podemos especificar la fuente del degradado circular, para que comience (por ejemplo) en la esquina superior izquierda del padre.
1 |
.box { |
2 |
background: radial-gradient(circle at top left, #fdbb2d, #22c1c3); |
3 |
}
|
El efecto es sutil, pero la diferencia entre este y un degradado lineal simple podría ser justo lo que estás buscando.
Uso en el mundo real
¿En dónde podríamos usar degradados de maneras interesantes?
1. Superposición sobre una imagen hero
Este es un ejemplo de una capa superpuesta, en la que el degradado es ligeramente transparente (este usa valores rgba) y está colocado encima de una fotografía.
La propiedad background puede aceptar varios valores que forman una pila, el primero siendo el de la parte superior y el último encontrándose en la parte inferior de la pila. Si definimos un degradado primero, este se ubicará encima de cualquier cosa que definamos después. Echa un vistazo a este fragmento de código y ve si puedes adivinar lo que está sucediendo:
1 |
.hero { |
2 |
background: linear-gradient(to right, rgba(57, 106, 252, 0.5), rgba(41, 72, 255, 0.2)), url(https://bg.jpg); |
3 |
}
|
Este es el efecto resultante:
2. Degradado en texto
Tener un degradado en el texto es un efecto magnífico, aunque no es totalmente compatible en un sentido puro. En vez de eso, confiamos en la propiedad background-clip (y su amiga con prefijo -webkit-background-clip), que es una especie de truco pero funciona muy bien.
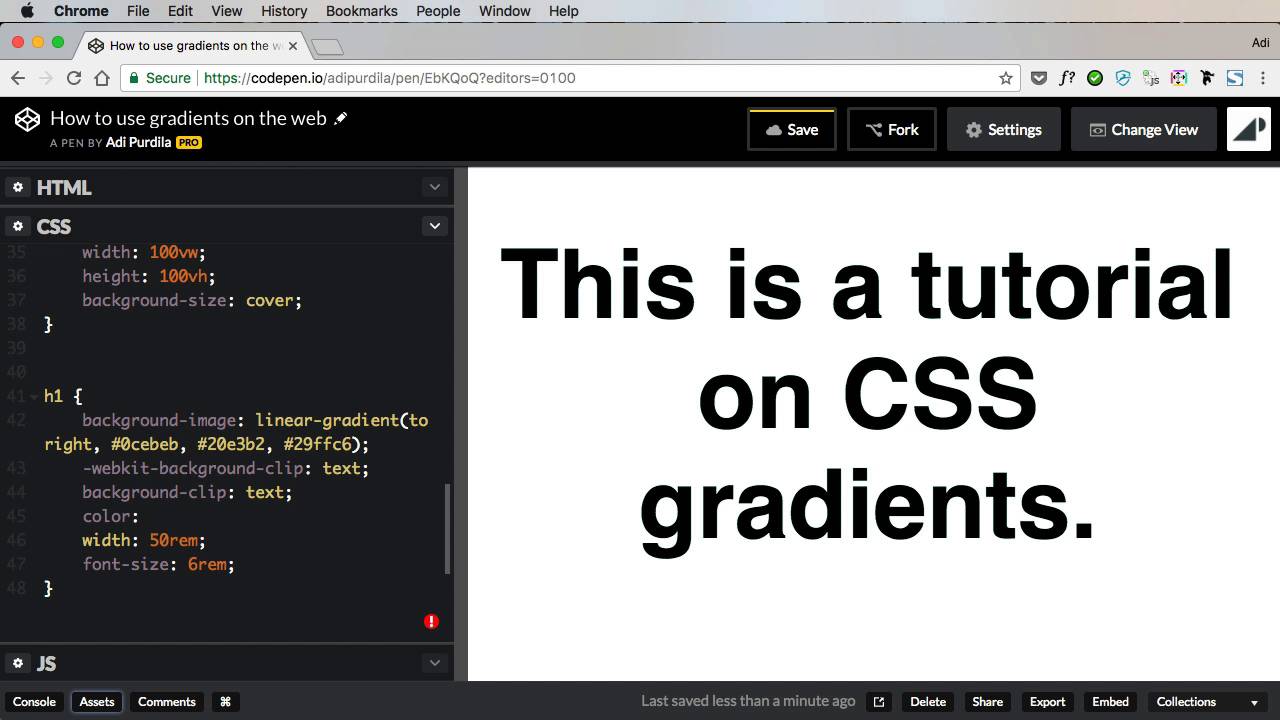
Comenzamos con un fragmento de texto (un h1 en este caso) y aplicamos un degradado a su propiedad background. Después, la propiedad background-clip, dado un valor de text, elimina el fondo del bloque completo a excepción del área que se encuentra detrás del texto. El texto color oscurece el fondo, desde luego, por lo que le asignamos el valor transparent para dejar que el degradado brille a través de él:
1 |
h1 { |
2 |
background-image: linear-gradient(to right, #0cebeb, #20e3b2, #29ffc6); |
3 |
|
4 |
-webkit-background-clip: text; |
5 |
background-clip: text; |
6 |
|
7 |
color: transparent; |
8 |
}
|
3. Bordes con degradado
Los degradados para los bordes son algo que quizá hayas visto en Envato Elements, y son una excelente manera de mejorar visualmente tu interfaz de usuario. Se hace de forma sutil, pero echa un vistazo al degradado lineal que va del azul al púrpura en los bordes de estos botones:



Hay un par de enfoques para lograr este efecto. El primero depende de que le demos un borde transparente a un elemento primero (un ancla, un contenedor, lo que sea). Después aplicamos nuestro degradado usando la propiedad border-image. Finalmente, establecemos el valor de border-image-slice en 1, para que el degradado use el contorno completo del borde.
1 |
.card1 { |
2 |
border: 5px solid transparent; |
3 |
border-image: linear-gradient(to bottom, #22c1c3, #fdbb2d); |
4 |
border-image-slice: 1; |
5 |
}
|
Este es el resultado:
Sin embargo, hay un par de problemas con este enfoque. En primer lugar, border-image no es universalmente compatible con todos los navegadores, especialmente con las versiones más antiguas de IE. En segundo lugar, este enfoque no te permitirá agregar un border-radius, como el que ves en la interfaz de usuario de Envato Elements. Así que veamos un enfoque alternativo.
Comenzamos asignando el valor position: relative a nuestro div. Luego le agregamos un pseudoelemento, dándole una posición absoluta negativa con el valor que sea que hayamos elegido para el ancho de nuestro borde (5px en este caso):
1 |
.card2::after { |
2 |
content: ''; |
3 |
position: absolute; |
4 |
top: -5px; |
5 |
bottom: -5px; |
6 |
left: -5px; |
7 |
right: -5px; |
8 |
}
|
Esto nos dará un bloque de degradado sólido que cubrirá la totalidad de nuestro div. Agregar un z-index de -1 garantizará que el bloque de degradado se mueva hacia atrás del div.
A continuación (vaya, hay muchos pasos para este) agregamos un border-radius al pseudoelemento con un valor equivalente al de su padre (apliquemos 10px a cada uno). Y luego le asignamos al padre un fondo de lo que queramos; si le asignamos el mismo fondo que tiene la página, esto hará que se vea transparente.
Finalmente, recurrimos una vez más a nuestra amiga background-clip, aplicándola al padre y, en esta ocasión, dándole un valor de padding-box. Esta última acción garantiza que el relleno del div se extienda hasta la orilla del borde y no más.
Pues bien, este enfoque final no es realmente un borde en el verdadero sentido, pero logra el efecto que estamos buscando.
Es posible emplear un tercer enfoque, esta vez usando box-shadow para lograr el efecto. Te recomiendo que eches un vistazo a Border-gradient mixin de John Grishin en CodePen para ver cómo funciona.
Conclusión
¡Ahí lo tienes! Este manual sobre degradados CSS te ha proporcionado el comienzo que necesitas, además de haberte dado un vistazo a las formas en las que puedes usar degradados en la web. Si has visto otros usos creativos para los degradados allá afuera, por favor déjalos en la sección de comentarios.
Recursos útiles


 InspiraciónPor Dios, degradados por toda la webIan Yates
InspiraciónPor Dios, degradados por toda la webIan Yates

 CSSRevisando de nuevo la propiedad Background de CSSThoriq Firdaus
CSSRevisando de nuevo la propiedad Background de CSSThoriq Firdaus
- Degradados web: una colección gratuita de 180 degradados lineales que puedes usar como
fondos para el contenido en cualquier parte de tu sitio web. - Degradados para interfaces de usuario: hermosos degradados a color para diseño y código.
- Generador de degradados CSSmatic.
- Autoprefixer de PostCSS.
- Border-gradient mixin: de John Grishin.













