- Overview
- Transcript
2.2 Importing Design Files Into ProtoPie
Welcome to lesson number 2, where you’ll learn how to import your design files from various modern design applications into ProtoPie. Let’s begin.
Related Links
1.Introduction1 lesson, 01:27
1.1Welcome to the Course01:27
2.Creating Prototypes With ProtoPie6 lessons, 51:23
2.1What Is ProtoPie?06:50
2.2Importing Design Files Into ProtoPie06:34
2.3Working With Basic Triggers and Responses10:53
2.4Creating and Editing Basic Animations17:21
2.5Using Touch Down and Touch Up for Advanced Animations06:28
2.6Sharing and Testing the Prototypes03:17
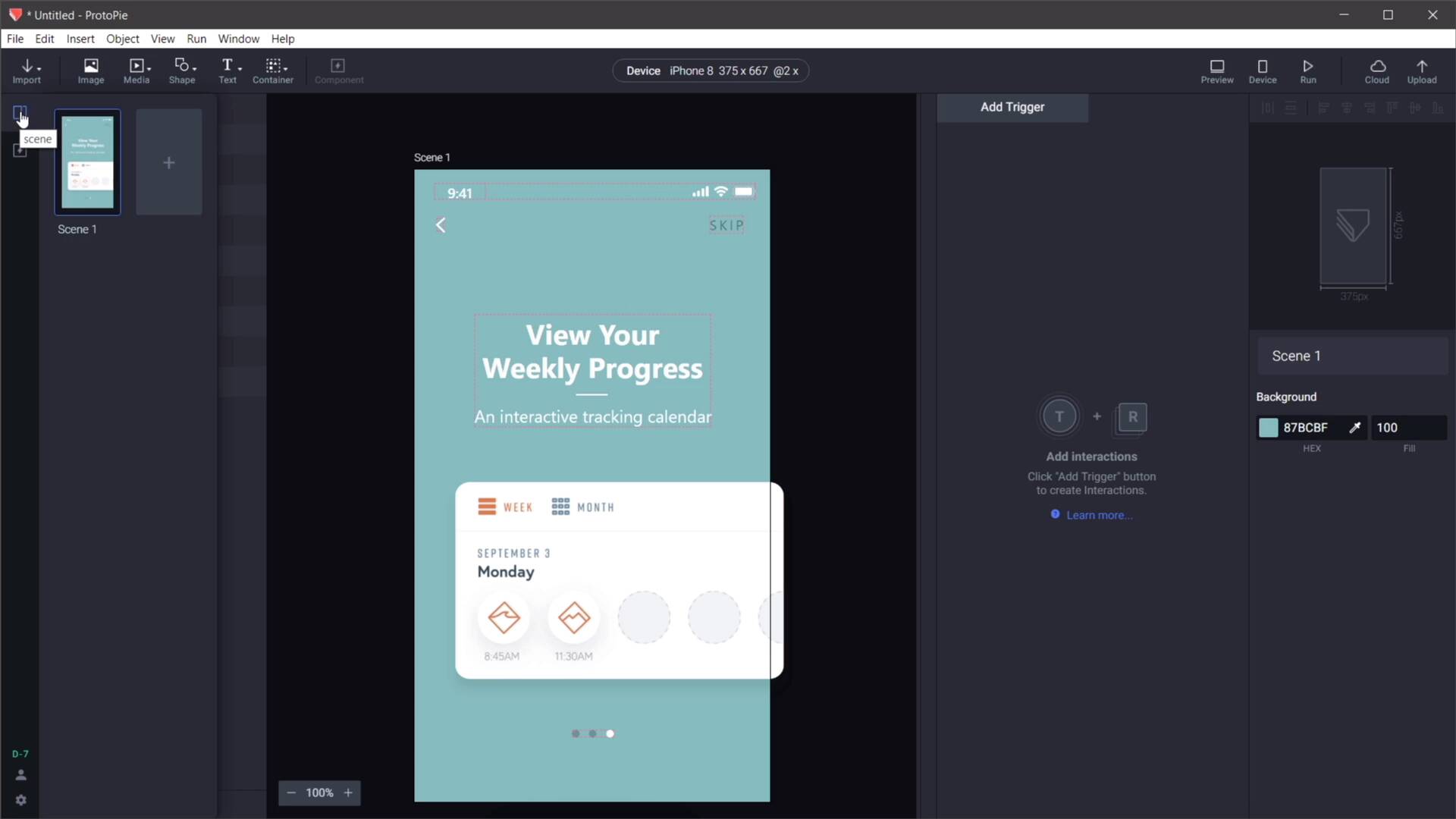
2.2 Importing Design Files Into ProtoPie
Welcome to lesson number two, where you'll learn how to import your designs into ProtoPie. So let's begin. As I was saying in the previous lesson, you can import design files from Adobe XD, Figma, or Sketch. Because I'm using Windows right now, I don't have the Sketch version available, but the process is very, very similar. So to load a file from Adobe XD, you must have that file opened, just like I do here. And this is actually a demo file. It's a UI kit provided by the Adobe team. And you can find that if you go to the official XD website under Resources > UI kits, and just scroll down, it's called Tractiv. And you can just download that. So I have that loaded in XD. Then, all I have to do is go to Import > Adobe XD, and this is actually gonna recognize that I have this file opened. And then I can choose which artboard I want to import. Let's say I wanna grab this one, View Weekly Progress. This is what it looks like in XD, and I'm gonna find it here. Import size, notice I have my device set to an iPhone 8 at 2x. And the import size should also be at 2x. Then I can choose which layers to import, all of them, or only those marked for batch export. I'm gonna choose All layer structure, and you have some additional import options here. I'm just gonna hit Import and that's it. Now all of my layers, right, that I have in XD, these, you can see that they have been replicated here as well. And I can select individual elements, just like I could do in Adobe XD. Now, I'm gonna stress this again, I mentioned it previously, but I'm gonna say it again, this is not a design tool, it's not an editor. So I cannot simply just bring in my designs from Sketch or XD or Figma and edit them just like I would in those apps. It doesn't work like that. For example, in XD, this bit is a text element, right? I can go in, I can make my changes. But in ProtoPie, this here is a bitmap. It's not editable. I can still select it and I can add animations to it, but I cannot edit its contents, right? So just be aware of that difference. So that's how you can load an artboard or a design file from XD. Now, if you wanna load multiple artboards, what you can do is you click on this button, you add a new scene, and then you repeat the process. Adobe XD, and then maybe you choose a different artboard, for example, I don't know, Home. Let's import that. And now I have two artboards loaded from XD into different scenes, and I can always switch between the scenes by double clicking. Cool. Now, what about loading design files from Figma? Well, on Figma, it's a little bit different because you need to connect ProtoPie to your Figma account so it has access to your projects. And it's only able to load your most recent project. So you cannot just choose from a list of projects, right? You need to go into Figma, you need to open up a project so it's the most recent one. In my case, I'm using a very simple UI kit that you can find at this address here. There are links in the lesson notes. But once you open this in Figma, you would go back to ProtoPie. And let's actually delete these scenes. And you can go in here, Import > Figma, it's gonna take you to the browser. Let's open in Chrome. You would allow access to ProtoPie. And now it's connected. So you would go back here, Import > Figma. And now the file that I have opened here will show up in ProtoPie, and I can choose which frame I want to load. Let's choose, for example, Conversation, 2x again. All the options that you see here we've talked about previously. So let's just hit Import, and yeah, depending on your network speed, it's gonna be really fast or it's gonna be really slow. And also depending on how the Figma file is structured, you might get a good import or a bad import, like you can see here. It's not exactly perfect science. The Figma Importer is currently in beta, so it might have the occasional hiccup here and there. The team at ProtoPie says that they actually recommend the Sketch import. But if you have Figma, if you have a project that you need to get in here, you can do it just like this. All right, so now that we know how to import designs into ProtoPie, we can start prototyping, right? But before we do that, there are two fundamental aspects of the app that we need to know about, triggers and responses. And we'll talk more about these in the next lesson. See you there.