- Overview
- Transcript
2.1 Grids
Grids are the foundation of any interface, and this is no different on mobile. This lesson goes through the purpose of grids in general, and then dives down to show how they’re specifically used on mobile.
Related Links
1.Introduction3 lessons, 12:51
1.1Welcome to the Course01:00
1.2Limitations and Opportunities in Mobile Design07:13
1.3Our Example App04:38
2.Theory: Building Blocks of Mobile UI Design3 lessons, 29:12
2.1Grids06:57
2.2Typography13:08
2.3Colour and Anatomy09:07
3.Design Exercise6 lessons, 1:03:50
3.1Creating the Skeleton08:28
3.2Creating a News Feed Screen16:19
3.3Laying Out the Profile Page12:23
3.4Completing Our Profile Page07:15
3.5List View09:37
3.6Navigation Screens09:48
4.Conclusion1 lesson, 04:55
4.1Closing Thoughts04:55
2.1 Grids
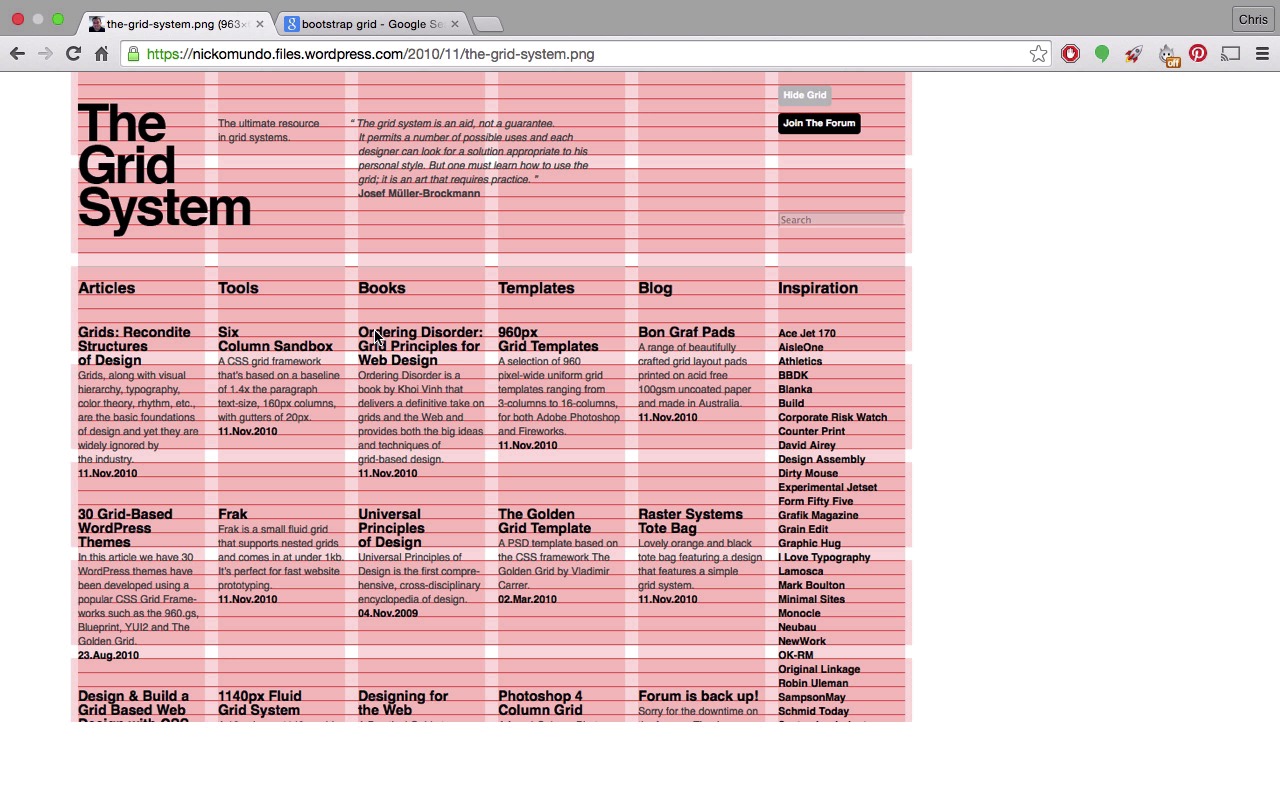
All right this is Chris from Tuts+ and welcome back to the course. Welcome to the Section 2, which is the theory part of this course. There will be three lessons in the theory lesson. There will be one on grades, one on typography, and one on color and some of the more general things we're gonna use in designing apps. As I mentioned before, this section is kind of the building blocks of UI design. Once we're finished it, we'll go into the third section, which is the exercises, where you'll really get your hands dirty creating an app. This lesson is about Grids and Layout. We're gonna cover three main areas, the anatomy of grids, baseline grids, and how these grids apply to mobile. So first let's talk about the anatomy of a grid. Grids were originally graphic design principles used to help lay out a page. They were originally used on the web to get the same structure and layout for pixel-perfect designs. With responsive design, they've been adopted in a different way, with flexible column layouts, which adapt to the size of the screen. If we look at this image that I found online, this gives us the typical anatomy of a grid system. Grids are very tied to typography so this will really feed into the next lesson as well. But if we look here, the main parts of a grid are the columns, in this case, there's a six column layout. So you can see there, one, two, three, four, five, six. The space between the columns is referred to as gutters. And the space on the outside of the columns at the edge of the page is the margin. The horizontal lines are referred to as a baseline grid, which I'll come back to in a second. If we look at something like the Bootstrap system, which is commonly used in web design, we'll see that it's based of the same elements. You have columns, colors, and margins. In the first example, each piece of content is just using one column of the layout. But grids can be quite flexible. You can see in this image that content can span multiple columns. A 12 column layout is commonly used because it can be divided into 3, 4, 6, or 2. A handy Photoshop extension that I used to create grids for my designs is called GuideGuide. It'll also help you get used to the terms used in describing the grid. It gives you options for top and bottom margins, left margin, right margin, the number of columns, the number of rows, the column width, the row height, the column gutter, and the row gutter. So if, for example, I decide that I want 6 columns, and rather than defining a width, I'll just define a gutter of 20 pixels, then it quickly creates a grid like this for me. If I wanna clear that and try again, I can also add margins of 10 pixels on either side. And you can quickly see how it's very handy to create a grid like this. The other thing to be aware of is baseline grids, which you would have seen in the previous image. What do baseline grids help us with? Well, it's mainly for horizontal alignment and for hierarchy. It can be hard to know how to align text, particularly if you are a beginner. The main thing to understand is where the baseline applies. The baseline applies to the bottom of the x height of the type. The x height is literally the height of a lower case x in the given font, and the baseline aligns to this. This gives it structure. But the descenders on the g or the p here actually go below the grid, and the ascenders in capital letters float above. But by alighting to the baseline there's a certain structure that's given to us. The number used for the baseline grid can be difficult to calculate. But the number is found by working with the font sizes and line heights that you're using. There can be a bit of trial and error, but as you can see in this example, different font sizes and line heights align to this grid. So as well as structure, it's giving a bit of hierarchy and order to our design. So what about mobile grids? How are they different? Well, first of all, there's a limited area to work with. So don't worry too much about these multi-column layouts, it's not really possible on mobile. Usually content is limited to one or two columns rather than different columns for different content. It stops things floating aimlessly and helps guide you in where to place elements in your design. Grids also give a better context of what's important and framing for important objects. Used in the conjunction with the right amount of white space in margins and patterns grids guide the user around our design. On mobile there's a couple of approaches if you consider. You can have a specific number of columns for your grid or you can go with a tile approach. What I mean by tiles is that the columns and row heights are actually the same, basic gradient square tiles across the design. So if I go back to our previous document, let's clear the margins for a moment and we'll actually define a column size rather than a column number. So if we say the column width is 20 pixels and the row height is 20 pixels and we let is create that grid, you'll see how there's square tiles created. For an example of using tiled grids like this effectively, let's check out the material design guidelines. In the metrics and keylines section, they actually describe a baseline grid in both horizontal and vertical directions. They use a number of 4dp as a baseline number, which everything in both the size of elements and the type is based around it. You can see this tiled approach here and how elements are aligned to the baseline. They have these 8dp squares and a 4dp baseline grid for type. Android is always defined in dp. dp is a measure that they've chosen which is independent of pixels. This is because they have devices at multiple resolutions. How it works is that 4dp is actually equal to 4 pixels on a small device, but as you get to 2X and 3X devices, 4dp will actually contain 8 pixels or 12 pixels. Don't worry about that too much for now. But what's important is that they have defined this baseline number and they are building everything on top of it like Lego blocks. That's what gives us this solid, structured feel. Here you can see their baseline grid in action. So what's the main takeaway when working with grids? Maybe you're familiar with using grids from desktop work already. Or maybe not. Either way, you should never see a grid as a constraint. Really, it's a tool to help you create good design work. On a larger level it helps you lay out your page and decide where things should be placed, and on a smaller level, it makes sure that everything looks tidy and polished. That's enough background information on grids. Of course, you can find out more yourself. It's a huge area. When we get to the exercise section of this course, creating a grid will be one of the first things we'll do. So we'll revisit it then. For the next couple of episodes, we'll look at a bit more theory. We'll look at color and some other concepts within mobile design, but next we're gonna look at typography, which is closely related to the work we've just done on grids. See you in the next episode.