- Overview
- Transcript
2.2 Prototyping
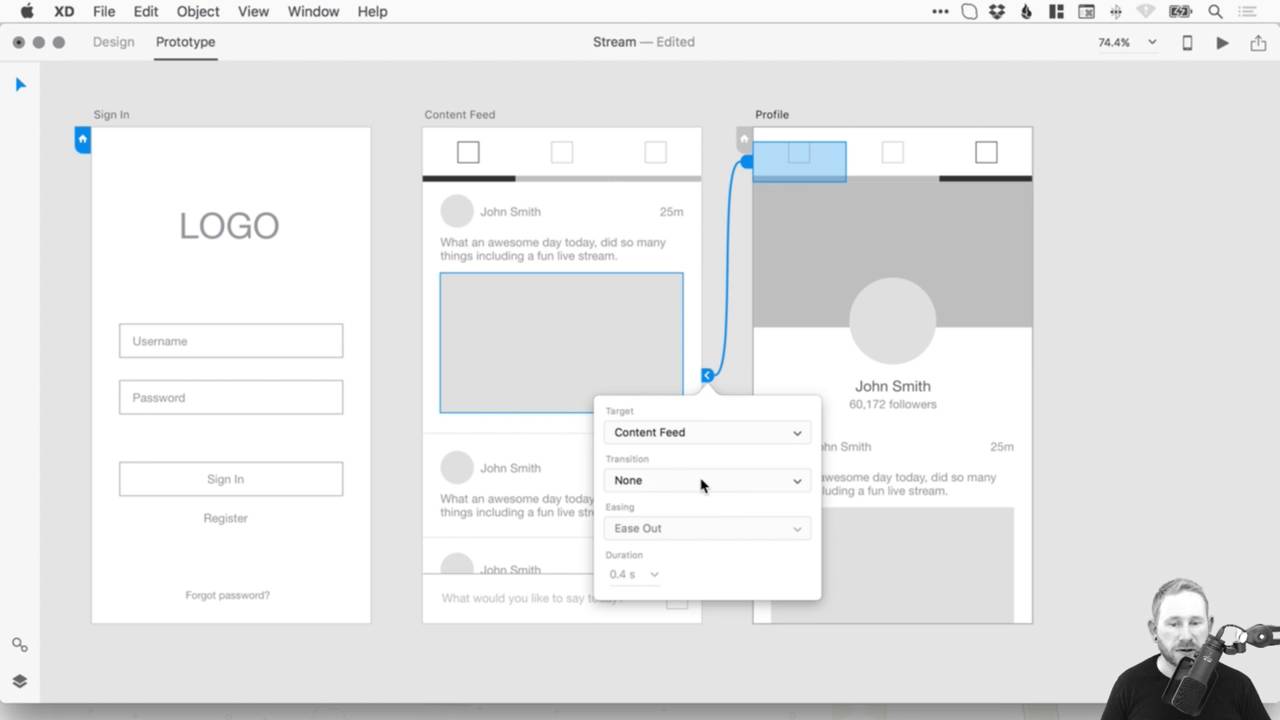
In this lesson, we’ll be developing our app screens by turning the wireframes into a clickable prototype that can then be shared online. We’ll look at grouping objects, linking them to other art boards, and transition types and easing effects. Once we’ve built our prototype I’ll demonstrate some of the share options Adobe XD gives us.
Questions Answered in This Lesson
- Armios: “Can I copy and paste elements from Adobe Illustrator?”
- Zovalyfe: “You showed us the vertical scrolling, is there a way to do the same horizontally?”
- MrConway007: “When you are wireframing your ideas on real client work, is it ok to just recycle UX patterns that you know already exist on other similar apps, repurposing those same ideas into your own work?”
1.Introduction1 lesson, 00:35
1 lesson, 00:35
1.1Welcome to the Course00:35
1.1
Welcome to the Course
00:35
2.Wireframing, Prototyping and Designing3 lessons, 1:12:46
3 lessons, 1:12:46
2.1Wireframing20:17
2.1
Wireframing
20:17
2.2Prototyping14:41
2.2
Prototyping
14:41
2.3Designing37:48
2.3
Designing
37:48
Daniel White is a designer who loves to share his experience and to help aspiring creatives develop their skills.