- Overview
- Transcript
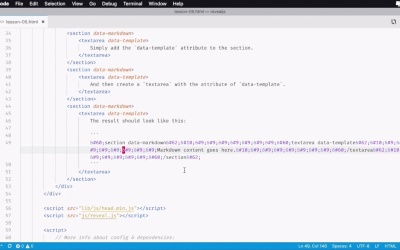
3.1 Using Markdown to Create Slides
One of the great features of Reveal is the support for Markdown syntax. With it, you can write HTML in a much simpler form. This is great for people who don’t know HTML very well but also for those who want to be more efficient.
So let’s take a look at how you can use Markdown to create slides.
1.Introduction1 lesson, 01:33
1.1Welcome to the Course01:33
2.Installation and Basic Usage3 lessons, 16:19
2.1The Simple Installation04:04
2.2Basic Usage06:14
2.3Installing Reveal.js on a Local Web Server06:01
3.Advanced Use of Reveal.js5 lessons, 42:38
3.1Using Markdown to Create Slides05:27
3.2Configuring Your Presentation12:36
3.3Slide Backgrounds, Transitions, and Fragments13:38
3.4Theming Your Presentation03:52
3.5Other Useful Features07:05
3.1 Using Markdown to Create Slides
One of the great features of Reveal is the support for Markdown syntax. So with this, you can write HTML in a much simpler form, which is really great for people who don't know HTML very well. But also for people who do know HTML, but want to be a little bit more efficient. So let's take a look at how we can use Mark own to create slides. To get started, I have the very basic mark up here with two slides. Apparently, they look something like this. Now, to be able to use the Markdown syntax, you need to do the following. Let's start with this first slide. On the actual section, you need to add a data attribute called data-markdown. And then inside for the actual content you need to create a text area. And you don't really need these attributes. You do need the data template attribute. And then inside, you would write your Markdown code. So for example, if I want to add an h2, I would do this. Let's say Markdown, and let's add a paragraph like this. And if do a quick inspect using the developer tools, you'll see that we now have an h2 and a paragraph. That was super easy. Now, using this syntax, we can create multiple slides like this. Every section has the data Markdown attribute. And inside we have the text area with the attribute data-template. And then we can go ahead and add code using the simple notation. And we can also add code blocks using this notation. And the result, Is this. We now have multiple slides, Created with Markdown, and also we have code blocks. And here, you can see how Reveal will display code blocks along with highlighting. That is pretty cool. You can also load external Markdown code. And that's really easy to do. So let's go ahead and create a new file, and call it external-markdown.md. Let's write some simple Markdown code, and then, I'm gonna create a new slide section. And I'm gonna say data-markdown. But instead of leaving the data attribute as it is, I'm gonna give it value, and I'm gonna say external-markdown.md. Now, be careful. The path here needs to be correct. So lesson-05.html, which is my file that I'm currently editing, and the external markdown.md file are on the same level. But if this was nested somehow, then you would need to use the proper file path right there. So now, our sixth, or our fifth slide will display the content from an external Markdown file. How cool was that? This is very useful when you're working with templates, for example. If you have slides, if you're doing presentations on a regular basis, you might have some templates that you can use, right? So you can have those templates in Markdown files. And you will simply copy them from presentation to presentation only changing the mark down file itself, tailor ir to that specific presentation. And this also allows you to keep a very clean HTML structure, because you don't have to edit the contents of your slides in here. Instead, you only edit the contents of the external Markdown file. And this, coupled with the ability to use Markdown in the first place, really make Reveal a very easy framework to work with. Now, another thing that I really like about Reveal.js is the fact that it's a very configurable. It's very customizable. You have access to a lot of its aspects, and you can really fine tune it to suit your presentation style. So, in the next lesson, we're gonna have a look at some of these options, and see how they affect the final presentation. So, see you in the next lesson.