- Overview
- Transcript
6.1 Wrapping Up
Congratulations, you’ve completed Top-Speed HTML Development With Jade. Let’s recap what you’ve learned, so that you can give yourself a big pat on the back for a job well done!
1.Introduction2 lessons, 11:12
1.1Top-Speed HTML and Easy Templating01:33
1.2Quick and Easy Setup09:39
2.Jade Lang for HTML Shorthand5 lessons, 41:24
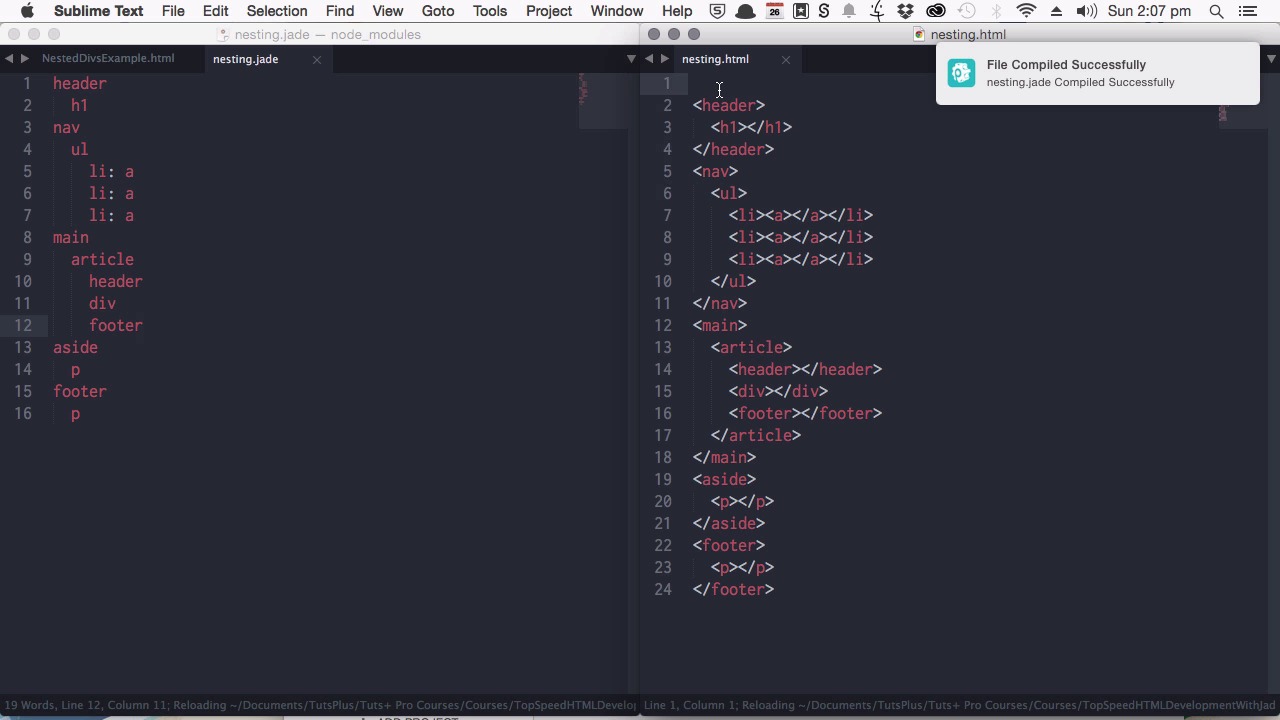
2.1Fast HTML Tags and Nesting13:31
2.2Placing Text Inside Tags07:11
2.3Shortcuts to Insert Classes and IDs05:50
2.4Add Full Tag Attributes09:03
2.5Create a Basic Page Structure05:49
3.Jade Lang Templating Basics4 lessons, 38:05
3.1Creating Parent and Child Templates14:34
3.2Append and Prepend Blocks08:07
3.3Use Variables and Conditionals to Configure Templates09:47
3.4Override Config Variables Per Page05:37
4.Incorporating Other Languages4 lessons, 21:50
4.1Writing Inline JavaScript or Including External JavaScript05:33
4.2Using Language Filters07:06
4.3Inline HTML When You Need It03:12
4.4External Markdown/HTML Content via Includes05:59
5.Intermediate Jade Techniques2 lessons, 24:47
5.1Using JavaScript Processes With Jade Variables10:31
5.2Create a Nav Menu With a Mixin and Iteration14:16
6.Conclusion1 lesson, 01:11
6.1Wrapping Up01:11
6.1 Wrapping Up
Congratulations, you just finished Top Speed HTML Development with Jade. Well done. That's awesome work. You now have a really firm grasp of all the essentials of Jade and you also have some really practical knowledge that you can put to work in your every day development right away. My bet is you're about to have the same experience I did after discovering Jade and that is, you'll never do a static HTML project again without it. And your whole workflow will be so much quicker, more flexible and more powerful. As for what you should do next, I personally recommend you should check out a language called Stylus, which you saw me using briefly in this course. You can have a look at one of my other courses called, become a CSS superhero with Stylus. Stylus and Jade were originally created by the same person, so they have the same logic and flow behind them, and hence they work beautifully together. With Jade powering your HTML and Stylus powering your CSS, you'll find your whole way of operating is completely revolutionized. So, let me thank you for taking this course, and I look forward to seeing you in the next one. Between now and then I hope you have a great time doing your own top speed HTML development with Jade.