- Overview
- Transcript
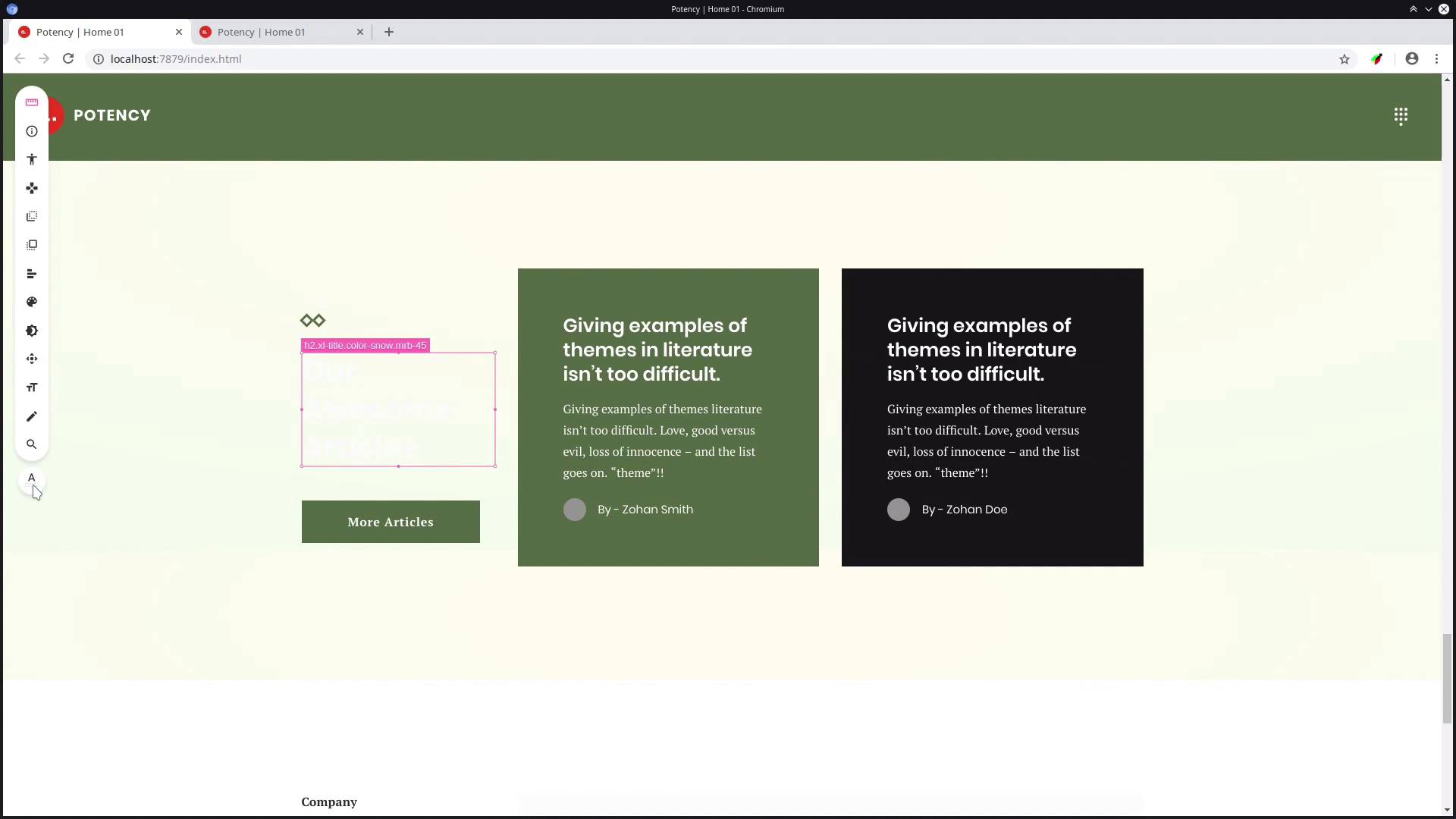
2.3 Update Text Colors
With the backgrounds and highlight colors all modified, we currently have the issue of our text being unreadable in some areas. In this lesson, we’ll go through and update text colors where needed, checking to ensure they have accessibility-friendly contrast levels as we go.
1.Introduction3 lessons, 17:31
3 lessons, 17:31
1.1Welcome to the Course00:45
1.1
Welcome to the Course
00:45
1.2Before You Begin07:51
1.2
Before You Begin
07:51
1.3Prepping the Template08:55
1.3
Prepping the Template
08:55
2.Convert to a Light Color Scheme3 lessons, 22:31
3 lessons, 22:31
2.1Replace Background Images and Colors06:44
2.1
Replace Background Images and Colors
06:44
2.2Switch Highlight to New Color10:30
2.2
Switch Highlight to New Color
10:30
2.3Update Text Colors05:17
2.3
Update Text Colors
05:17
3.Modify the Content3 lessons, 15:49
3 lessons, 15:49
3.1Add a New Logo and Images06:56
3.1
Add a New Logo and Images
06:56
3.2Edit the Text03:26
3.2
Edit the Text
03:26
3.3Deleting and Duplicating Elements05:27
3.3
Deleting and Duplicating Elements
05:27
4.Conclusion1 lesson, 01:45
1 lesson, 01:45
4.1Wrapping Up01:45
4.1
Wrapping Up
01:45
Hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
In the web space I'm a front end all rounder but I have a particular specialization in theme creation, no matter the platform. I also love finding the latest most efficient, user focused design and dev techniques of the day.
In game development I'm addicted to playing with every different engine, toolset and framework I can find. In digital art I love everything from painting to vector work to pixel art to 3D modelling.
In short, if it's creative and you can make it digitally, I love it.