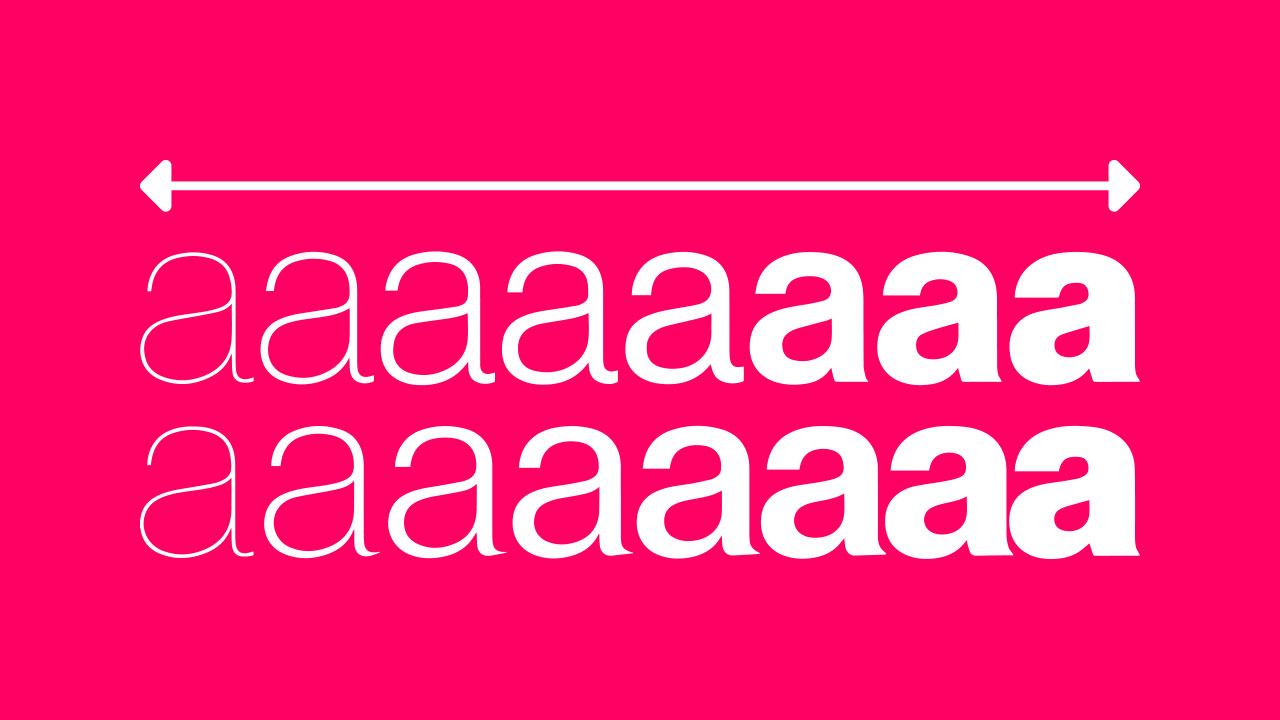
Variable fonts are the next big thing in web typography. They allow for more creativity and design freedom than web designers have ever had with type before. And that’s all while simultaneously reducing your font load time down to a half, third, quarter, or even less!
In this course, you’ll learn what variable fonts are, why they’re such a big step forward, and everything you need to know to start designing with them and using them in your websites.
Learn CSS: The Complete Guide
We've built a complete guide to help you learn CSS, whether you're just getting started with the basics or you want to explore more advanced CSS.
1.Introduction3 lessons, 09:21
3 lessons, 09:21
1.1Welcome to the Course00:36
1.1
Welcome to the Course
00:36
1.2Variable Fonts for Fast Loading04:33
1.2
Variable Fonts for Fast Loading
04:33
1.3Variable Fonts for Freedom and Creativity04:12
1.3
Variable Fonts for Freedom and Creativity
04:12
2.Understanding Variable Fonts6 lessons, 21:35
6 lessons, 21:35
2.1Font Axes (Settings)03:44
2.1
Font Axes (Settings)
03:44
2.2Named Instances03:57
2.2
Named Instances
03:57
2.3Finding Variable Fonts03:07
2.3
Finding Variable Fonts
03:07
2.4Previewing Variable Fonts02:48
2.4
Previewing Variable Fonts
02:48
2.5UI Mockup With Adobe Software04:51
2.5
UI Mockup With Adobe Software
04:51
2.6Browser Support03:08
2.6
Browser Support
03:08
3.Let’s Get Coding8 lessons, 58:16
8 lessons, 58:16
3.1Deploying Variable Fonts08:38
3.1
Deploying Variable Fonts
08:38
3.2High-Level and Low-Level CSS Properties06:39
3.2
High-Level and Low-Level CSS Properties
06:39
3.3Font Weight08:15
3.3
Font Weight
08:15
3.4Font Stretch (Width)07:54
3.4
Font Stretch (Width)
07:54
3.5Font Style (Slant/Italic)07:42
3.5
Font Style (Slant/Italic)
07:42
3.6Font Optical Sizing04:18
3.6
Font Optical Sizing
04:18
3.7Custom Axes06:37
3.7
Custom Axes
06:37
3.8Fallbacks08:13
3.8
Fallbacks
08:13
4.Conclusion1 lesson, 04:59
1 lesson, 04:59
4.1Wrapping Up04:59
4.1
Wrapping Up
04:59
Hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
In the web space I'm a front end all rounder but I have a particular specialization in theme creation, no matter the platform. I also love finding the latest most efficient, user focused design and dev techniques of the day.
In game development I'm addicted to playing with every different engine, toolset and framework I can find. In digital art I love everything from painting to vector work to pixel art to 3D modelling.
In short, if it's creative and you can make it digitally, I love it.