- Overview
- Transcript
10.1 Final Thoughts
The application of new technologies is not always obvious, even once you learn how the technology works. This course should have given you an idea of how the CSS Flexbox model can be used in a practical setting. Thanks for watching!
1.Introduction1 lesson, 00:39
1.1Introduction00:39
2.Project 1: Flexbox Menu2 lessons, 11:59
2.1Basic Menu Styles03:56
2.2Styling the Flexbox Menu08:03
3.Project 2: Complex Layouts2 lessons, 12:16
3.1Flexbox for Page Layout06:44
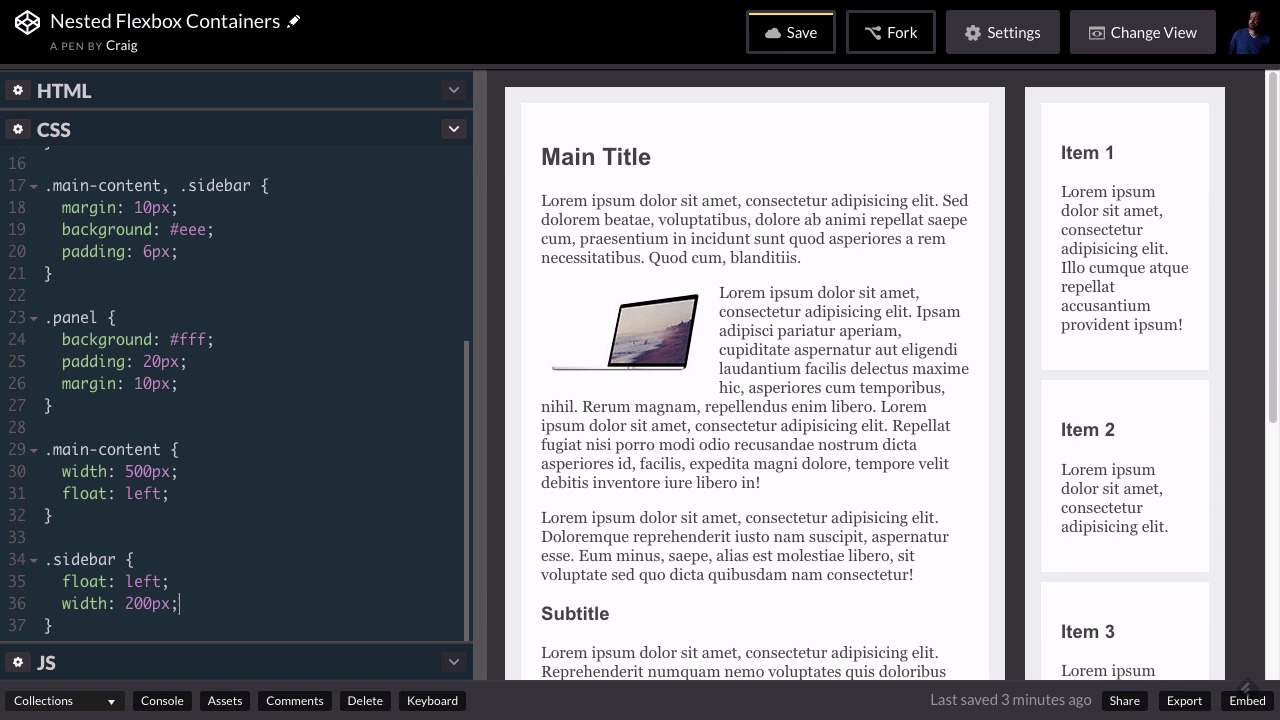
3.2Nested Flexible Boxes05:32
4.Project 3: Banner With Centered Content1 lesson, 07:25
4.1Vertically and Horizontally Centered07:25
5.Project 4: Ordered Content1 lesson, 05:23
5.1Changing the Order05:23
6.Project 5: Image Grid2 lessons, 10:03
6.1Basic Styles05:00
6.2Using Flexbox to Finish the Layout05:03
7.Project 6: Uneven Image Grids2 lessons, 12:39
7.1Basic Image Styles05:05
7.2Styling the Grid07:34
8.Bonus Project 1: Flexbox Modal2 lessons, 11:58
8.1Building the Flexbox Modal04:46
8.2Flexbox Modal Functionality07:12
9.Bonus Project 2: Flexbox Content Slider1 lesson, 12:49
9.1Building the Slider12:49
10.Conclusion1 lesson, 00:38
10.1Final Thoughts00:38
10.1 Final Thoughts
Hello, and welcome back. Over the last few lessons we've talked about several practical projects or practical ways of using Flexbox in our every day work. When we're learning new technologies, even though it can be fun, it can also be sometimes a little tricky to find practical uses for the things we're learning. So hopefully, this video course has done a lot in helping you to figure out how to use Flexbox in your everyday work, and how you can make a lot of your web design tasks a lot easier. So once again, I wanna thank you so much for watching. My name is Craig Campbell, and I'll see you next time.