- Overview
- Transcript
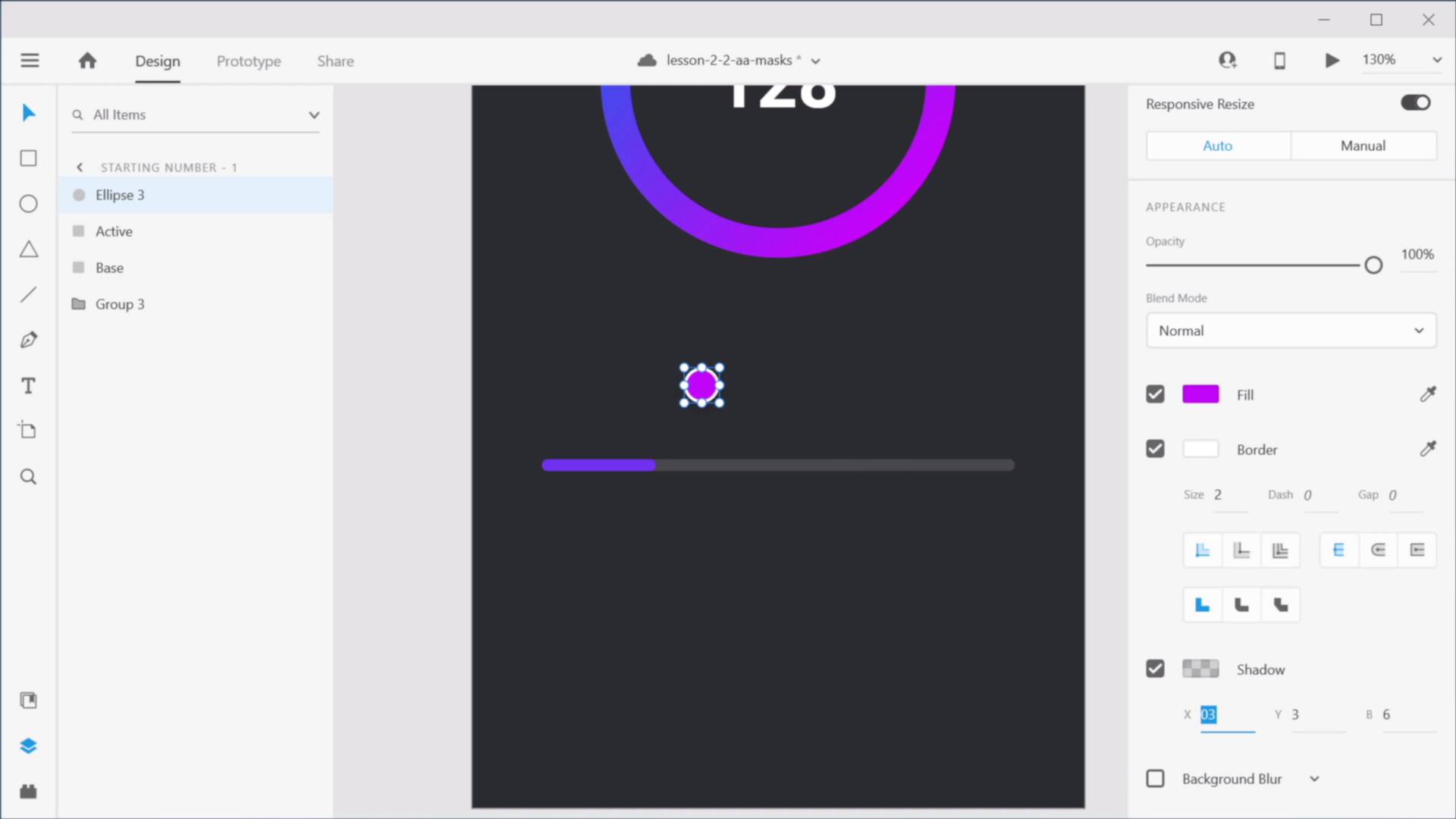
2.2 Combining Masks and Auto-Animate
In this lesson, you’ll learn how to combine masks and auto-animate. You can use these techniques to create some very cool animations, so let’s get started.
Related Links
1.Introduction1 lesson, 01:51
1 lesson, 01:51
1.1Welcome to the Course01:51
1.1
Welcome to the Course
01:51
2.Auto-Animate in Adobe XD4 lessons, 53:21
4 lessons, 53:21
2.1Auto-Animating Position, Size, and Rotation10:26
2.1
Auto-Animating Position, Size, and Rotation
10:26
2.2Combining Masks and Auto-Animate19:08
2.2
Combining Masks and Auto-Animate
19:08
2.3Using Multiple Interactions on One Element07:49
2.3
Using Multiple Interactions on One Element
07:49
2.4Micro-Interactions in Adobe XD15:58
2.4
Micro-Interactions in Adobe XD
15:58
3.3D Transforms1 lesson, 13:58
1 lesson, 13:58
3.1Next-Level 3D Transforms13:58
3.1
Next-Level 3D Transforms
13:58
4.Adobe XD Layout Tools1 lesson, 07:03
1 lesson, 07:03
4.1Advanced Layouts With Stacks07:03
4.1
Advanced Layouts With Stacks
07:03
5.Components1 lesson, 08:35
1 lesson, 08:35
5.1Advanced Components With States08:35
5.1
Advanced Components With States
08:35
6.Adobe XD Plugins1 lesson, 11:27
1 lesson, 11:27
6.15 Top Plugins for Advanced Users11:27
6.1
5 Top Plugins for Advanced Users
11:27
Adi Purdila is a web design instructor for Tuts+. With over 100 courses and 200 tutorials published to date, Adi's goal is to help students become better web designers and developers by creating content that’s easy to follow and offers great value.
Being self-taught himself, Adi strongly believes that constant learning (academic or otherwise) is the only way to move forward and achieve your goals.
When not typing away at his keyboard, he loves woodworking and caring for his ever-growing family of rescue pets.
You can stay up to date with what he's doing by following him on social media or visiting his website at adipurdila.com.