- Overview
- Transcript
2.2 A Brief History of the World Wide Web
As a web designer, it's useful to know how the web came to life. Here's a quick history lesson.
1.Introduction1 lesson, 01:15
1.1So, You Wanna Be a Web Designer?01:15
2.Web Design Fundamentals5 lessons, 42:32
2.1What is Web Design?04:03
2.2A Brief History of the World Wide Web03:32
2.3What is HTML?14:10
2.4What is CSS?14:17
2.5Tools of the Trade06:30
3.The Design Stage8 lessons, 1:07:55
3.1Always Plan Ahead04:23
3.2Create Some Sketches10:42
3.3Introduction to Photoshop09:30
3.4Photoshop Design: Homepage Header12:01
3.5Photoshop Design: Portfolio Area (Part 1)11:04
3.6Photoshop Design: Portfolio Area (Part 2)07:21
3.7Photoshop Design: The Portfolio and About Pages07:45
3.8Slicing the Images05:09
4.The HTML Stage2 lessons, 17:57
4.1HTML: Homepage (Part 1)08:11
4.2HTML: Homepage (Part 2), Portfolio and About Page09:46
5.The CSS Stage4 lessons, 42:36
5.1CSS: Reset CSS and Typography Rules12:41
5.2CSS: General Positioning09:01
5.3CSS: Page Headers10:20
5.4CSS: Final Touches10:34
6.Conclusion1 lesson, 01:30
6.1What You've Learned01:30
2.2 A Brief History of the World Wide Web
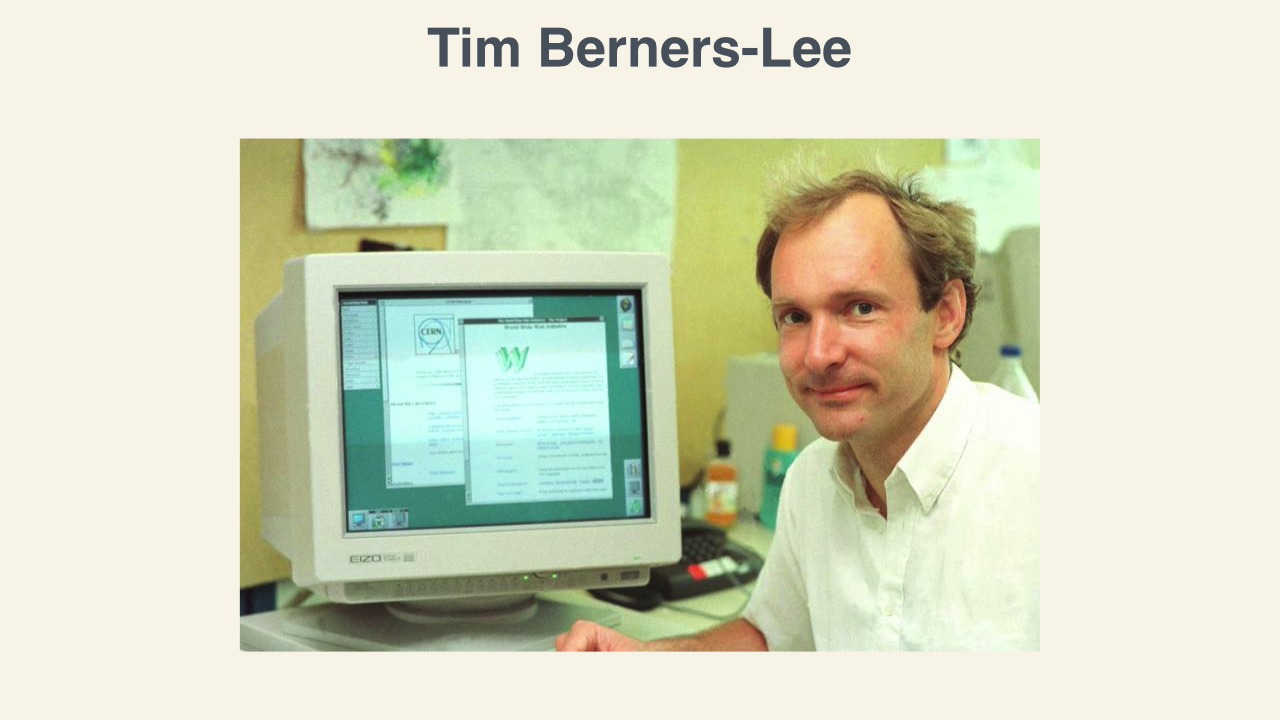
Hey, welcome back. So, how do you access a website nowadays? Well, you type its address into a browser. For example, www.envato.com. But, did you ever wonder what the WWW means? Well, it stands for world wide web. But first a bit of history. The dawn of the internet goes all the way back to 1958 when U.S. Defense Department created ARPA, Advanced Research Projects Agency, which would focus on computer networking and communications technology. In 1969 ARPA created ARPANET, a network that connected the University of California with SRI International. Two years later, the File Transfer Protocol, or FTP, was created. By this time about 15 sites were connected to ARPANET. In 1974 the term Internet was used to describe a single global network. Now I want you to remember this name, Tim Berners-Lee. This man had the most important role in the birth of the Internet as we know it today. He was a software engineer at CERN, which is the European organization for nuclear research. And at that time scientists from all around the world would participate in experiments at CERN. And then would return to their labs back home. However, there was no easy way for them to exchange data and experiment results. Tim Berners-Lee understood this need, and in late 1989 he submitted a proposal to the management of CERN. That proposal specified the technologies that would make the internet accessible to everyone. It was denied at first but by October the next year it was accepted along with the three fundamental technologies of today's web. HTML, which stands for hypertext markup language. This is the publishing format for the web. URI, which stands for uniform resource identifier. This is a unique address to each resource on the web. And then HTTP, which stands for hyper text transfer protocol. This allows for the retrieval of linked resources from across the web. Tim also wrote the first browser and the first web server. Shortly after that, people form all around the world joined the new community. In April 1993, CERN announced that the World Wide Web technology would be available for anyone to use. And that's it, a brief history of the web. Nowadays the web has grown to amazing numbers with more and more people starting using it everyday. Now, since you have a bit of a background on what the web is, it's time to dig into more complex stuff like HTML and CSS, because every webpage has two key components, the HTML and the CSS. So in the next lesson, I'll talk about the HTML.