- Overview
- Transcript
2.1 What is Web Design?
We're going to start off with a brief introduction to web design.
1.Introduction1 lesson, 01:15
1.1So, You Wanna Be a Web Designer?01:15
2.Web Design Fundamentals5 lessons, 42:32
2.1What is Web Design?04:03
2.2A Brief History of the World Wide Web03:32
2.3What is HTML?14:10
2.4What is CSS?14:17
2.5Tools of the Trade06:30
3.The Design Stage8 lessons, 1:07:55
3.1Always Plan Ahead04:23
3.2Create Some Sketches10:42
3.3Introduction to Photoshop09:30
3.4Photoshop Design: Homepage Header12:01
3.5Photoshop Design: Portfolio Area (Part 1)11:04
3.6Photoshop Design: Portfolio Area (Part 2)07:21
3.7Photoshop Design: The Portfolio and About Pages07:45
3.8Slicing the Images05:09
4.The HTML Stage2 lessons, 17:57
4.1HTML: Homepage (Part 1)08:11
4.2HTML: Homepage (Part 2), Portfolio and About Page09:46
5.The CSS Stage4 lessons, 42:36
5.1CSS: Reset CSS and Typography Rules12:41
5.2CSS: General Positioning09:01
5.3CSS: Page Headers10:20
5.4CSS: Final Touches10:34
6.Conclusion1 lesson, 01:30
6.1What You've Learned01:30
2.1 What is Web Design?
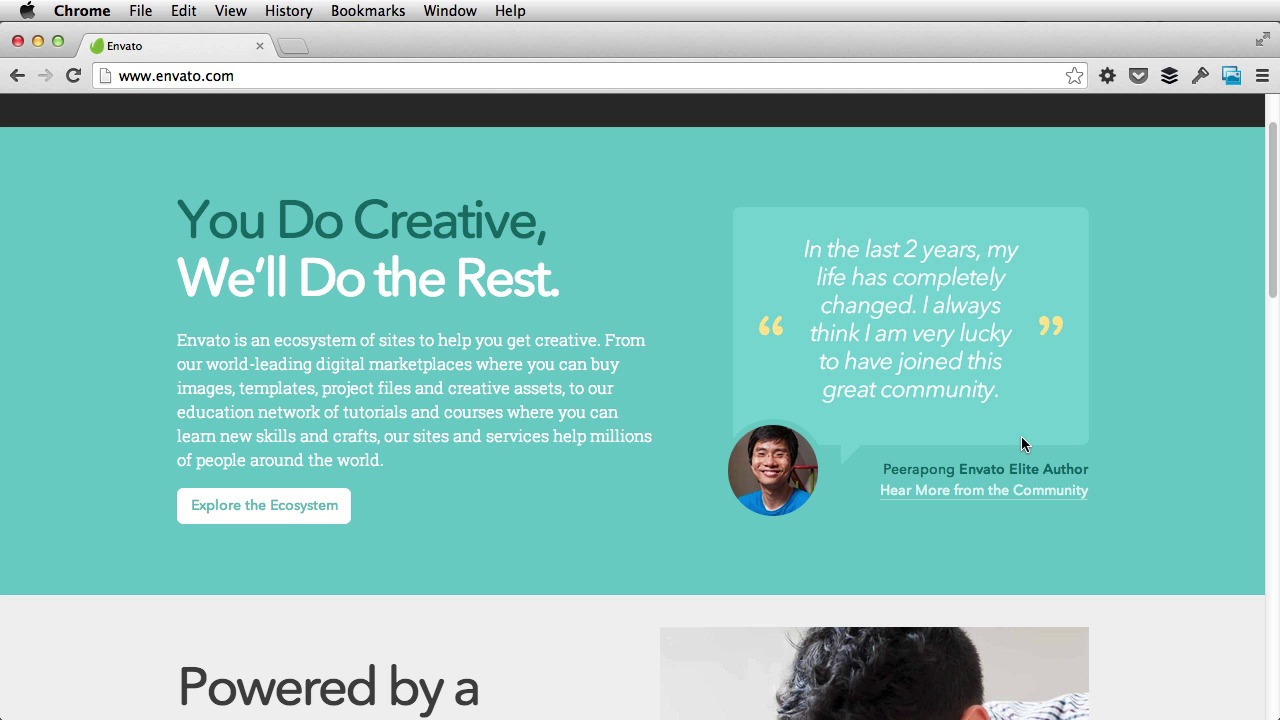
Hello and welcome to the first lesson of this course. If you're just starting out in the field of web design, you should know what it's all about. First of all, design is the process of arranging, and visually implementing ideas based on certain principles. Web design is a similar process of creation. However, the medium of presentation is the Internet. In other words, as a web designer, you are building websites and web pages, which the viewers can see using a browser. Now, building a website is an easy task. Building a good website, however, is slightly more difficult. You need to consider quite a few things when designing and evolving for web, like typography. Color theory and accessibility to name a few. Don't worry though. These, just like any skills in this world, can be perfected with lots of practice. So if you're gonna be a web designer, you need to have at least a basic understanding of what you'll be creating. Next up, I'll show you a simple website, and break it down into smaller parts. I'm talking about the envato website, since it's quite simple but quite effective. On the top, you'll find a very common element in web design. It's the header. This almost always contains the logo, and the navigation, which you can use to go through different pages. Next is the banner. Usually, this is an area that showcases someones work, displays recent offers or promotions on e-commerce websites, for example. Or, in this case, offers a general description of what that website is all about. So, in this case, there is a small description of the envato ecosystem. Along with a quote on the right side. This type of quote goes by the name of testimonial. Next, there's an element called slider. This gives the option to scroll through various blocks and information, without occupying lots of vertical space. Further down you can find more testimonials, grouped in three columns. Now, each section on this page starts with a heading. This is a heading. This is a heading. And this id a heading. A heading is the main title of that section. And, as you can see, it's very prominent and let's you know, what that section is all about. Finally, there is the footer. It's this right here. This is another element that's present in all websites nowadays. The footer should contain information, not particularly related to the section above it, but it's relevant to the whole website. In this case it contains a small logo, and a bunch of links to the various pages. Links that are organized in four columns. As for pages, these will vary from website to website. But almost always you'll find an About page, and a Contact page. Now the first one offers some information about the individual or the company behind the website. While the second one offers some contact details, address, phone number, email and so on. Now envado doesn't have one here, but usually the contact pages also have a contact form. Or which users will fill in to send the message. So now that you have a very basic understanding of a site's structure, I wanna give you a brief history lesson on the evolution of web. So stay tuned.